vue-svgicon基本使用
Posted gerry2019
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue-svgicon基本使用相关的知识,希望对你有一定的参考价值。
在项目开发中,经常会用到svg图标,之前用的都是vue-svg-icon,最近在npm中搜索svg图标解析插件,发现vue-svgicon用的相对较多,对比以下,vue-svgicon用法较为灵活,方便,基本使用方法如下:
1、安装项目依赖
npm install vue-svgicon -D
2、在项目目录中引入svg图片(任意目录)
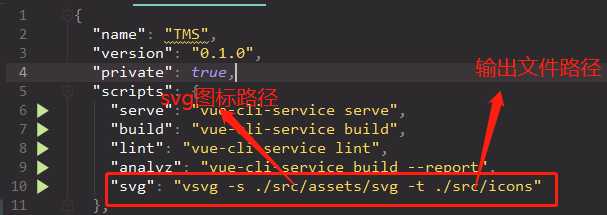
3、配置svg图标解析和输出路径
因为vue-svgicon本质会把svg图标解析成js文件,在项目中是通过import导入生成的js文件来达到对svg图标的引用,具体可以在package.json中做以下配置:

4、在main.js中引入svgIcon组件,并且全局注册下
import SvgIcon from ‘vue-svgicon‘ Vue.use(SvgIcon, { tagName: ‘svg-icon‘ });
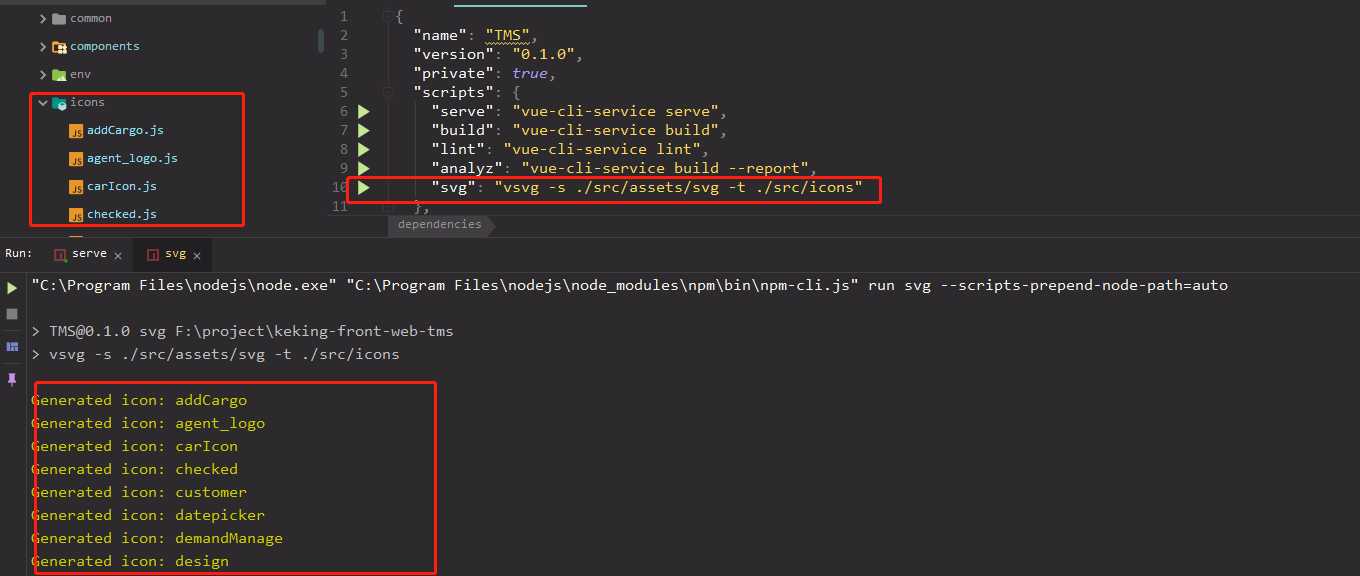
5、执行下npm run svg命令

可以看到项目中icons下面多了很多js文件
6、项目中具体使用如下:
<svg-icon name="logo" class="menu-icon" color="#fff" width="16" height="16"></svg-icon>
import ‘@/icons/logo‘
以上是关于vue-svgicon基本使用的主要内容,如果未能解决你的问题,请参考以下文章