HTML5 页面编辑API之Range对象
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML5 页面编辑API之Range对象相关的知识,希望对你有一定的参考价值。
在 html5 中,一个 Range 对象代表页面上的一段连续区域。通过 Range 对象,可以获取或修改页面上的任何区域。包含获取,修改,删除和替换等操作。
一:获取range对象的值
Range对象提供鼠标选取功能,通过Range对象可以获得选取的内容,以及选取的内容的个数。
var s = document.getSelection();//此方法获得选中内容,获取range对象
s.rangeCount;//获得选中个数
1 function rangeText(){ 2 var e_showrange=document.getElementById(‘showRanage‘); 3 var selection=document.getSelection(); 4 alert(selection.rangeCount); 5 if(selection.rangeCount){ 6 var html=""; 7 for (var i=0;i<selection.rangeCount;i++) { 8 html+="第"+(i+1)+"个内容为"+selection.getRangeAt(i); 9 }; 10 e_showrange.innerHTML=html; 11 } 12 }
s.getRangeAt(index);// The Range object that will be returned.
var ranges = [];
sel = window.getSelection();
for(var i = 0; i < sel.rangeCount; i++) {
ranges[i] = sel.getRangeAt(i);
}
/* Each item in the ranges array is now
* a range object representing one of the
* ranges in the current selection */
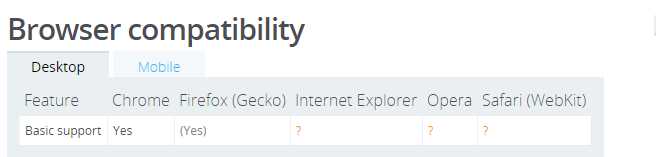
s.getRangeAt的浏览器的支持比较:

二: 删除range对象的值
var rangeObj = document.createRange();//创建range对象
var node = $("#node");
rangeObj .selectNode(node);//选择节点
rangeObj .selectNodeContents(node);//选择节点中的内容
rangeObj .deleteContents();//从页面上删除节点或者节点中的内容,选择的是节点删除节点,选择的是节点中的内容删除内容
<div id="deL_node">要删除的节点的内容</div>
<div id="del_node2">要删除的节点2</div>
<button onclick="removeRangeContents()">删除内容</button>
<button onclick="removeRangeNode()">删除元素节点</button>
function removeRangeNode(){
var delNode2=document.getElementById(‘del_node2‘);
var rangeObj=document.createRange();
rangeObj.selectNode(delNode2);
rangeObj.deleteContents();
}
function removeRangeContents(){
var delNode=document.getElementById(‘deL_node‘);
var rangeObj=document.createRange();
rangeObj.selectNode(delNode);
rangeObj.selectNodeContents(delNode); //会覆盖上面的节点的选中
rangeObj.deleteContents(); //结果为删除内容
}
设置Range的起始和结束:
1.先获得需要删除内容的节点
2.获得内容
3.设置起始和结束
4.删除
假设一个div中是内容
var div = $("node");
var text = div.firstChild;//获得内容不是子节点
rangeObj .setStart(text,1);//设置第一个文字或字符为开始
rangeObj .setEnd(text,8);//设置第8个字符或文字为结束
rangeObj .deleteContents();//删除
可通过r.setStartBefore(node)和r.setEndAfter(node);方法设置Range的起始和结束,设置在一个节点开始之前与一个节点结束之后。
对应还有setStartAfter(node);和setEndBefore(node)节点开始后和节点结束前。
<div id="del_node3">要删除的节点</div>
<button onclick="removeSelctContents()">删除内容</button>
function removeSelctContents(){
var delNode3=document.getElementById(‘del_node3‘);
var rangeObj=document.createRange();
var text = delNode3.firstChild;
console.log(text);
console.log(typeof(text));
rangeObj.setStart(text,0);
rangeObj.setEnd(text,3);
rangeObj.deleteContents();
}
//输出结果
将删除 “要删除” 三个字
三、克隆
rangeObj.cloneContents() //克隆内容
<div id="clone_3"> 我吃饭了 <button onclick="range_clone2()">点击复制</button> </div> function range_clone2(){ var dom3=document.getElementById(‘clone_3‘); var rangeObj=document.createRange(); //创建一个range对象 rangeObj.selectNodeContents(dom3); //将选中节点的内容放到range对象中去 dom3.appendChild(rangeObj.cloneContents()); //选中节点追加到dom里面 }
rangeObj.extractContents();//移除当前节点的内容并返回内容
<div id="clone_4" style="width:400px;height:100px; background:red;color:#fff;line-height:50px;">被复制的节点</div>
<div id="clone_5" style="width:400px;height:100px; background:blue;color:#fff;line-height:50px;"></div>
<button onclick="range_clone3()">克隆内容</button>
function range_clone3(){
var dom4=document.getElementById(‘clone_4‘);
var dom5=document.getElementById(‘clone_5‘);
var rangeObj=document.createRange(); //创建一个range对象
rangeObj.selectNodeContents(dom4); //将选中节点的内容放到range对象中去
dom5.appendChild(rangeObj.extractContents()); //移除当前节点的内容并返回内容
}
四、插入节点
rangeObj.insertNode(node);
<div>
<p onmouseup="insert_node()">啊实打实大声道爱迪生的骄傲是啊实打实大师第按时打算开大声点阿达撒打算带上的安顺地阿斯蒂速度打死对岸是爱的搜读搜到啊实打实短视的案时段是对阿萨德安顺地阿斯打算爱上帝啊索敌爱上丢死殴打安顺地阿斯打算的爱上帝啊手段是偶的按时到你说的</p>
<button id="insert_btn" >移动插入node</button>
</div>
function insert_node(){ /*var childList=insert_node.childNodes; for (var i = 0; i < childList.length; i++) { console.log(childList.item(i)); };*/ var insert_btn=document.getElementById("insert_btn"); var selection=document.getSelection(); //获取选中区域对象 if(selection.rangeCount){ //获取选中区域的个数 var range=selection.getRangeAt(0); //获取range对象 range.insertNode(insert_btn); //使用range方法插入dom节点 } }
五、rangeObj.collapse() 取消选中节点
collapse.insertNode(node);
var rangeObj=document.createRange(); function getRange(){ var dom_div=document.getElementById(‘getRange‘); rangeObj.selectNodeContents(dom_div); } function cancleRange(){ rangeObj.collapse(false); } function showRange(){ alert(rangeObj.toString()); } </script> <div id="getRange">选中的内容</div> <button onclick="getRange()">获取选中节点</button> <button onclick="cancleRange()">取消选中节点</button> <button onclick="showRange()">显示选中节点</button>
六、rangeObj.detach() 释放range对象
以上是关于HTML5 页面编辑API之Range对象的主要内容,如果未能解决你的问题,请参考以下文章
Html5之高级-11 拖放API (拖放事件dataTransfer对象setDragImage方法)