JSON学习
Posted dong973711
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JSON学习相关的知识,希望对你有一定的参考价值。
什么是JSON及JSON特点
- JSON 指的是 javascript 对象表示法(JavaScript Object Notation)
- JSON 是轻量级的文本数据交换格式
- JSON 独立于语言:JSON 使用 Javascript语法来描述数据对象,但是 JSON 仍然独立于语言和平台。JSON 解析器和 JSON 库支持许多不同的编程语言。 目前非常多的动态(php,JSP,.NET)编程语言都支持JSON。
- JSON 具有自我描述性,更易理解
- JSON 是纯文本
- JSON 具有"自我描述性"(人类可读)
- JSON 具有层级结构(值中存在值)
- JSON 可通过 JavaScript 进行解析
- JSON 数据可使用 AJAX 进行传输
JSON的取值
数字(整数或浮点数),字符串(在双引号中),逻辑值(true 或 false),数组(在中括号中),对象(在大括号中),null
JSON表示
数据在名称/值对中,数据由逗号分隔,大括号保存对象,中括号保存数组;名称/值对包括字段名称(在双引号中),后面写一个冒号,然后是值
json在JavaScript中的表示
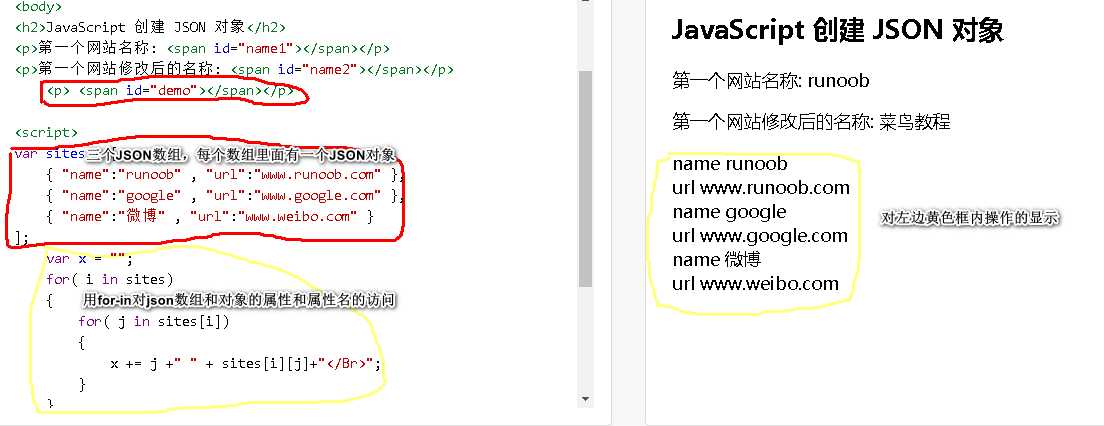
var sites = [ { "name":"runoob" , "url":"www.runoob.com" }, { "name":"google" , "url":"www.google.com" }, { "name":"微博" , "url":"www.weibo.com" } ];
因为大括号保存对象,中括号保存数组,所以sites是一个json数组,有三个json对象
通过 sites[2].name,访问到的就是 微博;sites[2].url,访问到的就是 www.weibo.com;通过sites[2].name="DH",修改微博为DH
JSON对象
JSON 对象使用在大括号{ }中书写
var myObj = { "name":"runoob", "alexa":10000, "site":null }
循环对象
for (x in myObj) { document.getElementById("demo").innerhtml += x + "<br>"; //这里循环的是myObj的属性名,name,alexa,site }
for (x in myObj) { document.getElementById("demo").innerHTML += myObj[x] + "<br>"; //这里是访问的是myObj的属性值,runoob,10000,null }
JSON数组
JSON 数组在中括号中[ ]书写。
数组作为JSON对象
[ "Google", "Runoob", "Taobao" ]
JSON对象中的数组
{ "name":"网站", "num":3, "sites":[ "Google", "Runoob", "Taobao" ] }
用 for-in 来访问数组:
for (i in myObj.sites) { x += myObj.sites[i] + "<br>"; }
例子:https://www.runoob.com/try/try.php?filename=tryjson_objectarray尝试对JSON对象和数组进行for-in循环使用

JSON.parse()
JSON 通常用于与服务端交换数据。
在接收服务器数据时一般是字符串。
我们可以使用 JSON.parse() 方法将数据转换为 JavaScript 对象。
例:就像上一条随笔里面getOne.html中的这句话,var json=JSON.parse(data); //将获得的Json对象转换为 JavaScript 对象
JSON.stringify()
JSON 通常用于与服务端交换数据。
在向服务器发送数据时一般是字符串。
我们可以使用 JSON.stringify() 方法将 JavaScript 对象转换为字符串。
例:就像上一条随笔里面submit.html中的这句话,用post请求表示ajax的传输数据 {"data":JSON.stringify(hero)},//提交的数据是把上面的hero转化为json格式的字符串
以上是关于JSON学习的主要内容,如果未能解决你的问题,请参考以下文章
Xitrum学习笔记08 - JavaScript and JSON
json 可视代码工作室Angular with Firebase片段
错误代码:错误域 = NSCocoaErrorDomain 代码 = 3840“JSON 文本没有以数组或对象和允许未设置片段的选项开头。”