后台以json数据形式返回之后前台接受的方法以及之后的解析总结
Posted luzhanshi
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了后台以json数据形式返回之后前台接受的方法以及之后的解析总结相关的知识,希望对你有一定的参考价值。
1、前台AJAX请求,后台以对象转JSON形式返回:
后台代码:
@RequestMapping(value = "/queryDist", method = RequestMethod.POST) @ResponseBody public Result queryDist(HttpServletRequest request) { Boolean f = false; String devCode = request.getParameter("devCode"); Subject subject = SecurityUtils.getSubject(); String userId = (String) subject.getPrincipal(); User user = userService.getUserById(userId); log.info("发送盘点指令,设备号是:"+devCode+",盘点指定卡盘:为指定;"); Map map=new HashMap();
try { //。。。。。。逻辑代码省略。。。。。。。。。。。。。 return new Result(true, ResultCodeEnum.SUCCESS.getRetCode(),ResultCodeEnum.SUCCESS.getRetMsg(),list); } } catch (Exception e) { log.info("加卡指令发送失败"+e.getMessage()); e.printStackTrace(); return new Result(false, ResultCodeEnum.CONNECT_ERROR.getRetCode(),ResultCodeEnum.CONNECT_ERROR.getRetMsg()); } return new Result(f); }
其中Result是我们自己的一个java类:
public class Result { private boolean success; private String retCode ; private String retMsg; private Object data; private String message; private String code; }
前台接受及加工情况:
ajaxPost(basePath+"/api/deviceController/queryDist?devCode="+devCode,null,function(data){ if(data.retCode==‘00‘){ modals.correct("指令发送成功,数据盘点中,请稍后..."); console.log(data.data) var nums=data.data; console.log(nums.length) for (var i=0;i<nums.length;i++){ if (nums[i].indexOf("-")==0){//实际盘库有卡但是数据库记录无卡 $("#showResult").append("<div class=\\"eachMassage\\" style=\\"padding-left:10px;padding-left:10px;width: 90%;height: 25px;line-height: 25px;margin: 5px auto;background-color: rgba(0,0,255,0.3);text-align: left;border-radius: 3px;color: white;\\">卡槽"+(0-nums[i])+"数据不匹配:数据库记录无卡,实际盘库结果有卡</div>\\n") } else { $("#showResult").append("<div class=\\"eachMassage\\" style=\\"padding-left:10px;padding-left:10px;width: 90%;height: 25px;line-height: 25px;margin: 5px auto;background-color:rgba(0,255,0,0.3);text-align: left;border-radius: 3px;color: white;\\">卡槽"+nums[i]+"数据不匹配:数据库记录有卡,实际盘库结果无卡</div>\\n") } } }else{ modals.error("指令发送失败,连接设备失败"); } });
2、后台返回的List里面装对象然后转为json:
后台代码:
public List<Comments> findCommentsByMessageId(HttpServletRequest request, HttpServletResponse response,int msgId){ List<Comments> list= service.findCommentsByMessageId(msgId); //将列表转成json字符串 JSONArray json=JSONArray.fromObject(list); String jsonString=json.toString(); //将json字符串返回给前台 try { PrintWriter out =response.getWriter(); out.write(jsonString); out.flush(); out.close(); } catch (IOException e) { e.printStackTrace(); } return null; }
注意:上面的代码执行的前提是目标对象也就是上面的Comments类需要“toString”:
@Override public String toString() { return "Comments [commentsId=" + commentsId + ", messageId=" + messageId + ", messageUserId=" + messageUserId + ", commentsUserId=" + commentsUserId + ", commentwords=" + commentwords + ", publishtime=" + publishtime + ", headimgname=" + headimgname + ", nickname=" + nickname + "]"; }
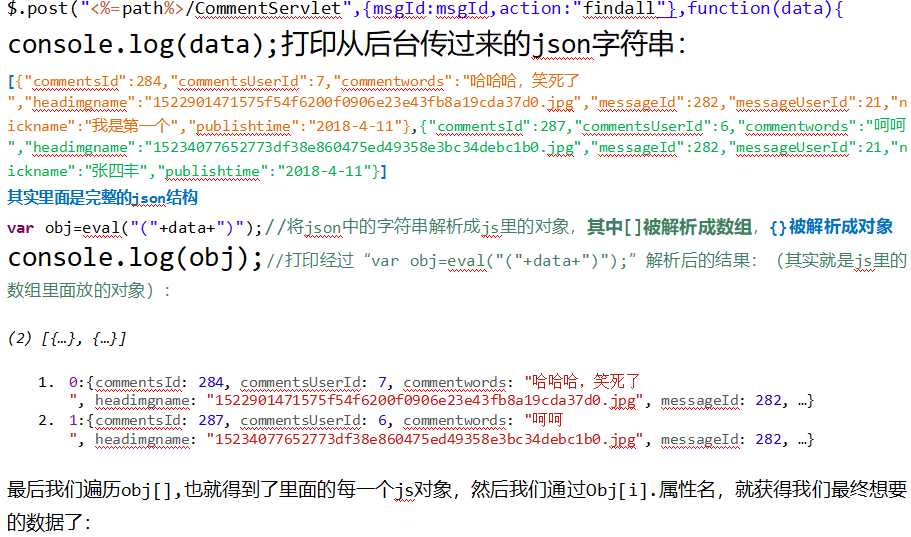
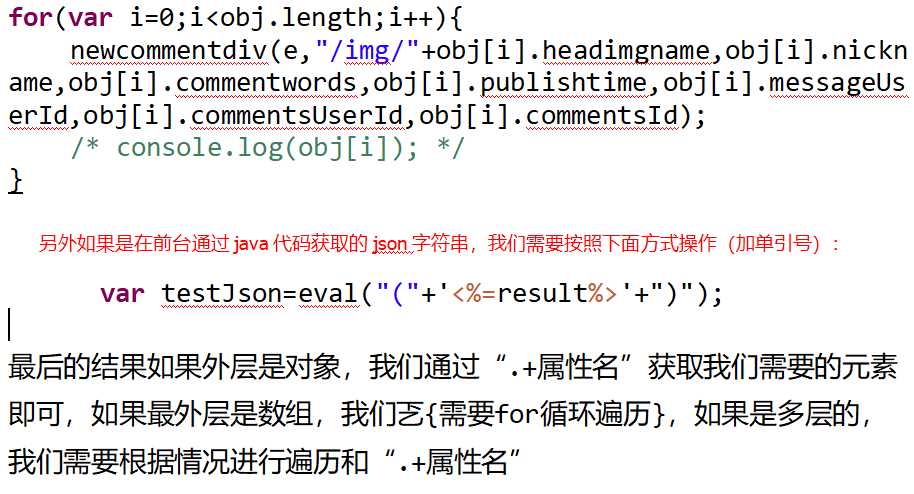
前台解析代码:


其他情况待总结
以上是关于后台以json数据形式返回之后前台接受的方法以及之后的解析总结的主要内容,如果未能解决你的问题,请参考以下文章