router-link的a样式变成div样式元素属性
Posted sweeeper
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了router-link的a样式变成div样式元素属性相关的知识,希望对你有一定的参考价值。
<router-link tag="div" :to="itemChild.path"><span>{{itemChild.name}}</span></router-link>
主要用tag="div"
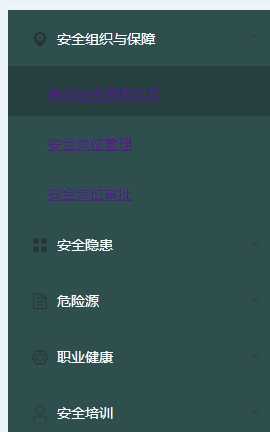
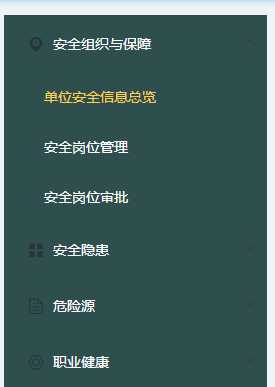
效果:

以上是关于router-link的a样式变成div样式元素属性的主要内容,如果未能解决你的问题,请参考以下文章