MVC与vue2概要模板数据绑定与综合示例
Posted huafang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了MVC与vue2概要模板数据绑定与综合示例相关的知识,希望对你有一定的参考价值。
一、前端MVC概要
1.1、库与框架的区别
框架是一个软件的半成品,在全局范围内给了大的约束。库是工具,在单点上给我们提供功能。框架是依赖库的。Vue是框架而jQuery则是库。
1.2、AMD与CMD
在传统的非模块化javascript开发中有许多问题:命名冲突、文件依赖、跨环境共享模块、性能优化、职责单一、模块的版本管理、jQuery等前端库层出不穷,前端代码日益膨胀
AMD规范及其代表:RequireJS
异步模块定义(Asynchronous Module Definition),它是依赖前置 (因为依赖必须一开始就写好)会先尽早地执行(依赖)模块 , 相当于所有的require都被提前了
CMD规范及其代表:SeaJS
(Common Module Definition)模块定义规范
一个模块就是一个文件;它推崇依赖就近想什么时候require就什么时候加载,实现了 懒加载, 延迟执行 (as lazy as possible)
1.3、前端MVC概要
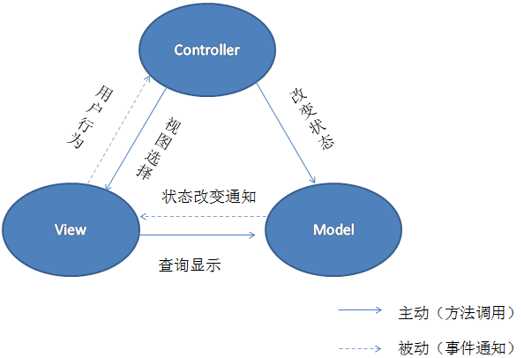
MVC的核心理念是:你应该把管理数据的代码(Model)、业务逻辑的代码(Controller)、以及向用户展示数据的代码(View)清晰的分离开
- 模型:代表应用当前的状态
- 视图:用于展示数据,用于接口
- 控制器:用来管理模型和视图之间的关系

通过MVC框架又衍生出了许多其它的架构,统称MV*,最常见的是MVP与MVVM
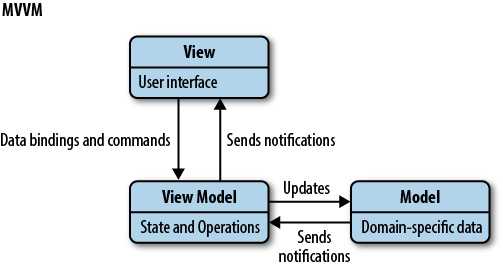
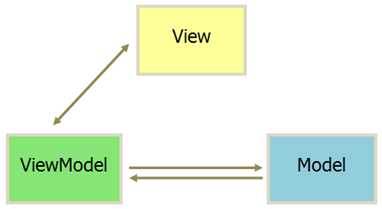
MVVM(Model-View-ViewModel)框架的由来便是MVP(Model-View-Presenter)模式与WPF结合的应用方式时发展演变过来的一种新型架构框架。
Vue与Angular就是一个MVVM框架,MVVM与MVC最大的区别是模型与视图实现了双向绑定。
在Vue中用户自定义的实例就是vm,功能与Controller类似

1.4、AngularJS简介
AngularJS是一个前端MVVM框架。
angular的英文字面意思是:有角的; 用角测量的
AngularJS是协助搭建单页面工程(SPA)的开源前端框架。它通过MVC模式使得开发与测试变得更容易。
AngularJS试图成为WEB应用中的一种端对端的解决方案。它将指导开发整个应用。
AngularJS于2009年发布第一个版本,由Google进行维护,压缩版94k。

1.3版后不再支持IE8
1.3版后不支持全局控制器
2.0版 alpha
git仓库: https://github.com/angular/
官网: https://www.angularjs.org/
中文网: http://www.apjs.net/
1.5、React

React 起源于 Facebook 的内部项目,因为该公司对市场上所有 JavaScript MVC 框架,都不满意,就决定自己写一套,用来架设 Instagram 的网站。做出来以后,发现这套东西很好用,就在2013年5月开源了。由于 React 的设计思想极其独特,属于革命性创新,性能出众,代码逻辑却非常简单。所以,越来越多的人开始关注和使用,认为它可能是将来 Web 开发的主流工具。支持虚拟DOM(Virtual DOM)和组件化的开发。
ReactJS官网地址: http://facebook.github.io/react/
Github地址: https://github.com/facebook/react
1.5、Vue.js
Vue.js是一个轻巧、高性能、可组件化的MVVM库,同时拥有非常容易上手的API,作者是尤雨溪是中国人。


易用
已经会了html,CSS,JavaScript?即刻阅读指南开始构建应用!
灵活
简单小巧的核心,渐进式技术栈,足以应付任何规模的应用。
性能
17kb min+gzip 运行大小、超快虚拟 DOM 、最省心的优化
1.5.1、Vue2.JS简介
Vue (读音 /vju?/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与 现代化的工具链以及各种 支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
如果你已经是有经验的前端开发者,想知道 Vue 与其它库/框架有哪些区别,请查看 对比其它框架。
不适合SEO、交互频繁的,如游戏之类交互体验网站

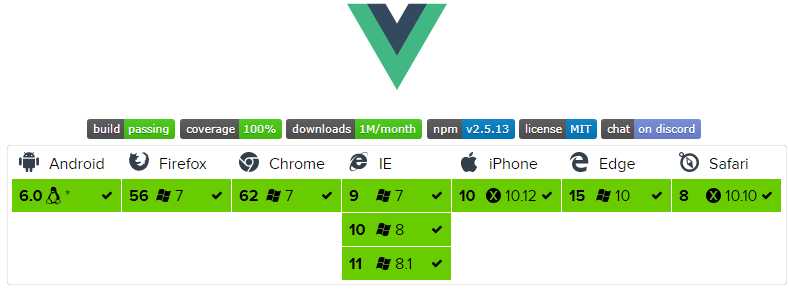
浏览器支持:

Vue.js 不支持 IE8 及其以下版本,因为 Vue.js 使用了 IE8 不能模拟的 ECMAScript 5 特性。Vue.js 支持所有 兼容 ECMAScript 5 的浏览器。
1.6、vue2入门示例和WebStorm开发vue设置
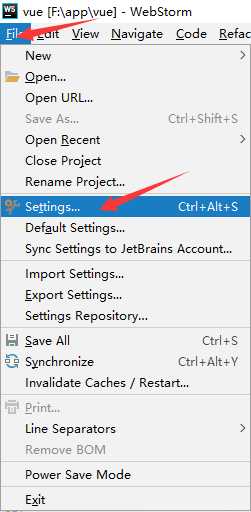
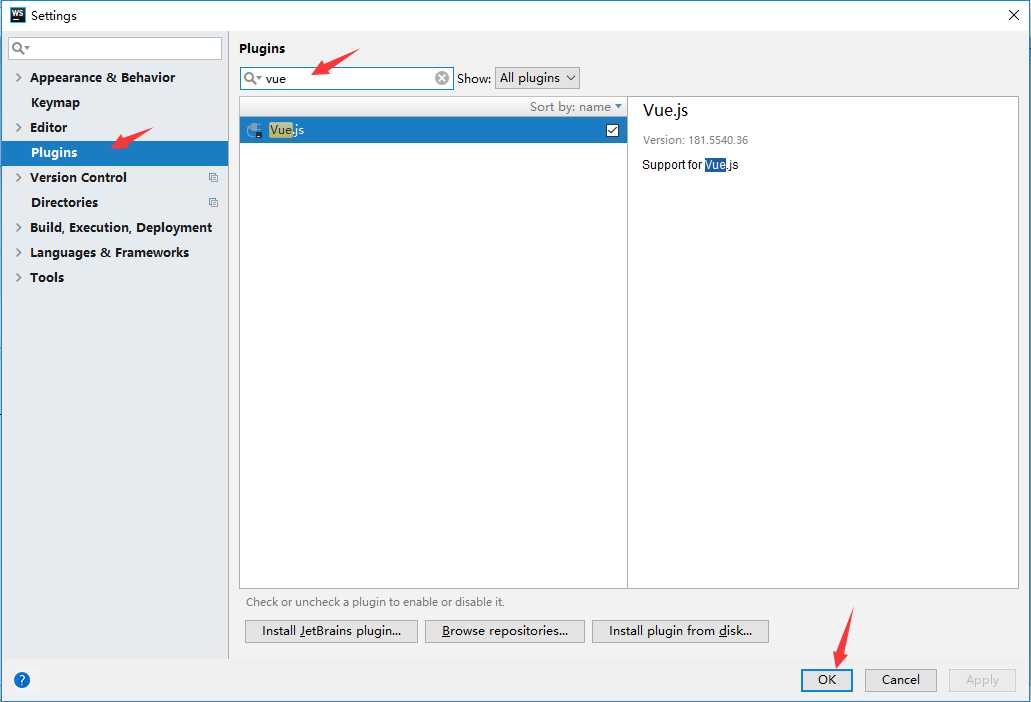
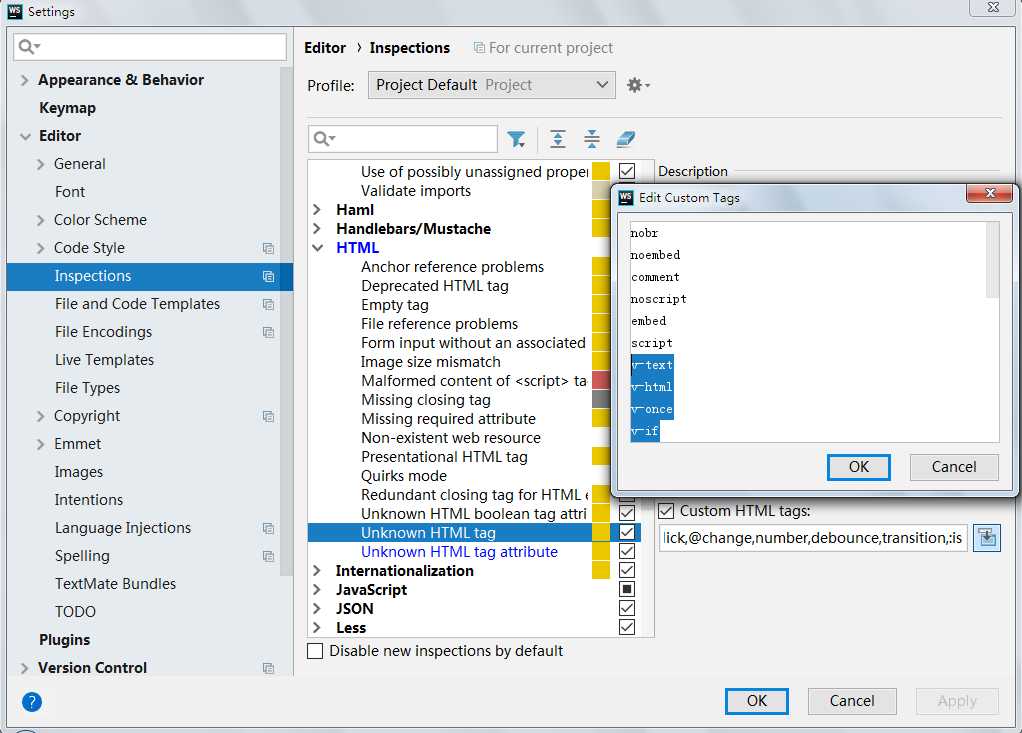
(1)安装插件


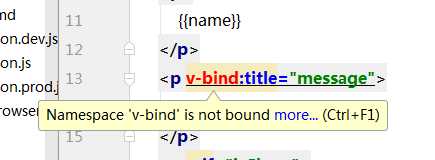
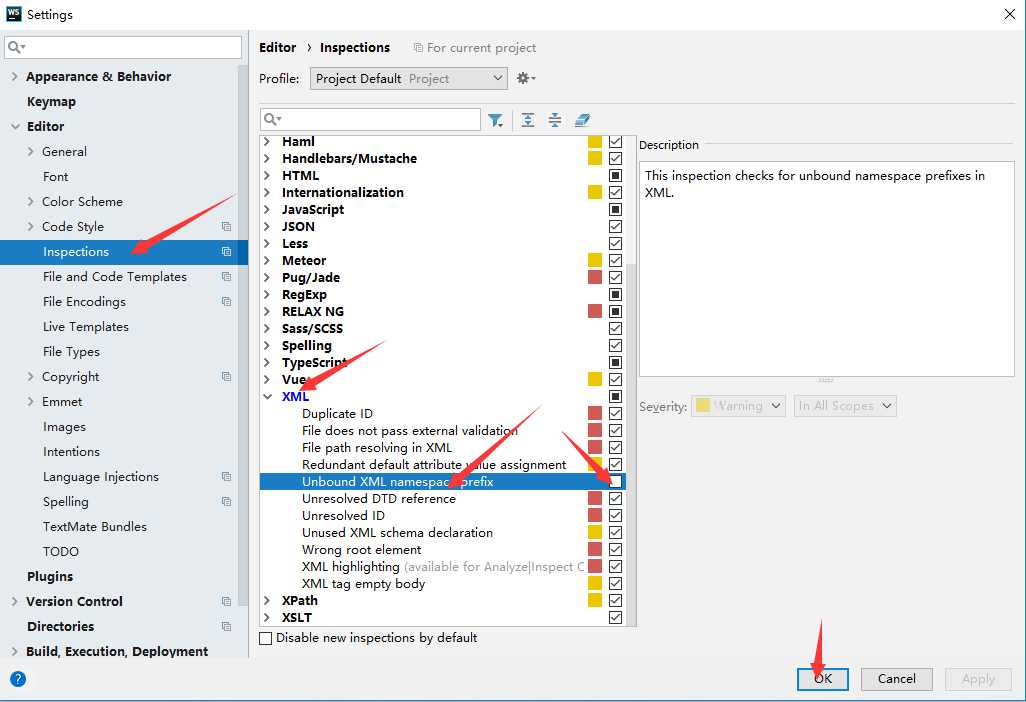
(2)、消除未知指令的错误
未知指令会出现红色提示

方法1是在标签上使用alt+enter键,添加如下属性:
<html xmlns:v-bind="http://www.w3.org/1999/xhtml">
方法2是设置参数

(3)、添加指令智能提示
默认v-开始的标签没有智能提示

在标签与属性中同时加上如下智能提示:

v-text
v-html
v-once
v-if
v-show
v-else
v-for
v-on
v-bind
v-model
v-ref
v-el
v-pre
v-cloak
v-on:click
v-on:keyup.enter
v-on:keyup
@click
@change
number
debounce
transition
:is
v-bind:title
1.6.1、获取vue2
如果要开发基于angularJS的项目,则先要添加对angularJS的引用,有如下几个方法:
1)、去vue2官网或git下载,地址: https://github.com/vuejs/vue
2)、使用cdn
3)、安装node.js,使用npm获取
具体的安装细节: https://www.cnblogs.com/huafang/p/10687935.html
在本文的示例中已经包含了运行环境与帮助文件chm
4)、vue中文文档:https://cn.vuejs.org/v2/guide/instance.html
1.6.2、声明式渲染
Vue.js 的核心是一个允许采用简洁的模板语法来声明式地将数据渲染进 DOM 的系统:
示例:
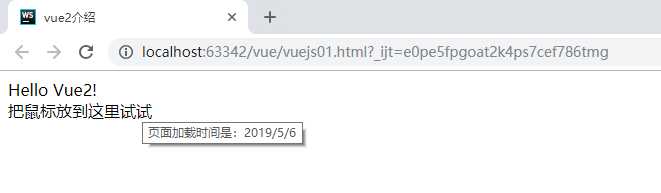
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>vue2介绍</title> </head> <body> <div id="vuejs1"> {{message}} </div> <div id="vuejs2"> <span v-bind:title="message"> 把鼠标放到这里试试 </span> </div> <script src="src/js/vue.min.js"></script> <script type="text/javascript"> //vue应用对象 var vuejs1=new Vue({ el:"#vuejs1", data:{ message: "Hello Vue2!" } }) //绑定属性 var vuejs2=new Vue({ el:"#vuejs2", data:{ message: "页面加载时间是:" + new Date().toLocaleDateString() } }) </script> </body> </html>
效果图如下:

你看到的 v-bind 特性被称为指令。指令带有前缀 v-,以表示它们是 Vue 提供的特殊特性。可能你已经猜到了,它们会在渲染的 DOM 上应用特殊的响应式行为。在这里,该指令的意思是:“将这个元素节点的 title 特性和 Vue 实例的 message 属性保持一致”。
如果你再次打开浏览器的 JavaScript 控制台,输入 app2.message = ‘新消息‘,就会再一次看到这个绑定了 title 特性的 HTML 已经进行了更新。
1.6.3、条件与循环
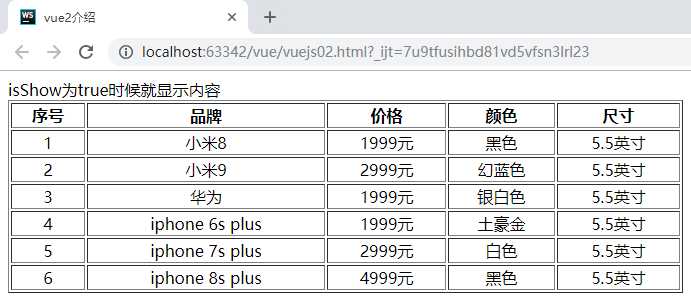
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>vue2介绍</title> </head> <body> <div id="div1"> <span v-if="isShow"> isShow为true时候就显示内容 </span> </div> <div id="div2"> <div v-if="isShow"> <table border="1" width="50%" style="text-align: center"> <tr> <th>序号</th> <th>品牌</th> <th>价格</th> <th>颜色</th> <th>尺寸</th> </tr> <tr v-for="(item,index) in phone"> <td>{{index+1}}</td> <td>{{item.name}}</td> <td>{{item.price}}元</td> <td>{{item.colour}}</td> <td>{{item.size}}英寸</td> </tr> </table> </div> </div> <script src="src/js/vue.min.js"></script> <script type="text/javascript"> //isShow为true时候就显示当isShow为false时候不显示 var div1=new Vue({ el:"#div1", data:{ isShow:true } }) //v-for循环指令 var div2=new Vue({ el:"#div2", data:{ isShow:true, phone:[{ name:"小米8", price:1999, colour:"黑色", size:5.5 },{ name:"小米9", price:2999, colour:"幻蓝色", size:5.5 },{ name:"华为", price:1999, colour:"银白色", size:5.5 },{ name:"iphone 6s plus", price:1999, colour:"土豪金", size:5.5 },{ name:"iphone 7s plus", price:2999, colour:"白色", size:5.5 },{ name:"iphone 8s plus", price:4999, colour:"黑色", size:5.5 }] } }) </script> </body> </html>
效果图如下:

以上是关于MVC与vue2概要模板数据绑定与综合示例的主要内容,如果未能解决你的问题,请参考以下文章
