vue里ref ($refs)用法
Posted phoebeyue
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue里ref ($refs)用法相关的知识,希望对你有一定的参考价值。
ref 有三种用法:
1、ref 加在普通的元素上,用this.ref.name 获取到的是dom元素
2、ref 加在子组件上,用this.ref.name 获取到的是组件实例,可以使用组件的所有方法。
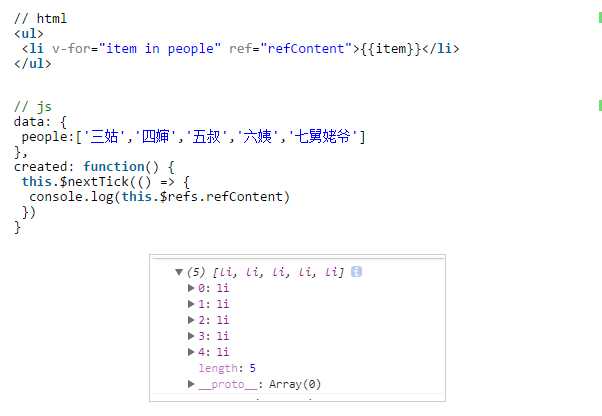
3、如何利用 v-for 和 ref 获取一组数组或者dom 节点


注意:
1、ref 需要在dom渲染完成后才会有,在使用的时候确保dom已经渲染完成。比如在生命周期 mounted(){} 钩子中调用,或者在 this.$nextTick(()=>{}) 中调用。
2、如果ref 是循环出来的,有多个重名,那么ref的值会是一个数组 ,此时要拿到单个的ref 只需要循环就可以了。
一、ref使用在外面的组件上
<div id="ref-outside-component" v-on:click="consoleRef">
<component-father ref="outsideComponentRef">
</component-father>
<p>ref在外面的组件上</p>
</div>
var refoutsidecomponentTem={
template:"<div class=‘childComp‘><h5>我是子组件</h5></div>"
};
var refoutsidecomponent=new Vue({
el:"#ref-outside-component",
components:{
"component-father":refoutsidecomponentTem
},
methods:{
consoleRef:function () {
console.log(this); // #ref-outside-component vue实例
console.log(this.$refs.outsideComponentRef); // div.childComp vue实例,组件实例
}
}
});
二、ref作用在外面元素上
//ref在外面的元素上
<div id="ref-outside-dom" v-on:click="consoleRef" >
<component-father>
</component-father>
<p ref="outsideDomRef">ref在外面的元素上</p>
</div>
var refoutsidedomTem={
template:"<div class=‘childComp‘><h5>我是子组件</h5></div>"
};
var refoutsidedom=new Vue({
el:"#ref-outside-dom",
components:{
"component-father":refoutsidedomTem
},
methods:{
consoleRef:function () {
console.log(this); // #ref-outside-dom vue实例
console.log(this.$refs.outsideDomRef); // <p>标签dom元素 ref在外面的元素上</p>
}
}
});
三、ref使用在里面的元素上--局部注册组件
//ref在里面的元素上
<div id="ref-inside-dom">
<component-father>
</component-father>
<p>ref在里面的元素上</p>
</div>
var refinsidedomTem={
template:"<div class=‘childComp‘ v-on:click=‘consoleRef‘>" +
"<h5 ref=‘insideDomRef‘>我是子组件</h5>" +
"</div>",
methods:{
consoleRef:function () {
console.log(this); // div.childComp vue实例
console.log(this.$refs.insideDomRef); // <h5 >我是子组件</h5>
}
}
};
var refinsidedom=new Vue({
el:"#ref-inside-dom",
components:{
"component-father":refinsidedomTem
}
});
四、ref使用在里面的元素上--全局注册组件
//ref在里面的元素上--全局注册
<div id="ref-inside-dom-all">
<ref-inside-dom-quanjv></ref-inside-dom-quanjv>
</div>
Vue.component("ref-inside-dom-quanjv",{
template:"<div class=‘insideFather‘> " +
"<input type=‘text‘ ref=‘insideDomRefAll‘ v-on:input=‘showinsideDomRef‘>" +
" <p>ref在里面的元素上--全局注册 </p> " +
"</div>",
methods:{
showinsideDomRef:function () {
console.log(this); //这里的this其实还是div.insideFather
console.log(this.$refs.insideDomRefAll); // <input type="text">
}
}
});
var refinsidedomall=new Vue({
el:"#ref-inside-dom-all"
});
以上是关于vue里ref ($refs)用法的主要内容,如果未能解决你的问题,请参考以下文章
