关于“Error: listen EADDRINUSE: address already in use 127.0.0.1:3000”
Posted smalldy
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于“Error: listen EADDRINUSE: address already in use 127.0.0.1:3000”相关的知识,希望对你有一定的参考价值。
PS C:\\Users\\LXD\\Desktop\\my-vue\\vue-cms> npm run dev
[email protected] dev C:\\Users\\LXD\\Desktop\\my-vue\\vue-cms
webpack-dev-server --open --port 3000 --hot
events.js:174
throw er; // Unhandled ‘error‘ event
^
Error: listen EADDRINUSE: address already in use 127.0.0.1:3000
at Server.setupListenHandle [as listen2] (net.js:1253:19)
at listenInCluster (net.js:1318:12)
at GetAddrInfoReqWrap.doListen [as callback] (net.js:1451:7)
at GetAddrInfoReqWrap.onlookup [as oncomplete] (dns.js:61:10)
Emitted ‘error‘ event at:
at emitErrorNT (net.js:1297:8)
at process.tickCallback (internal/process/next_tick.js:63:19)
npm ERR! code ELIFECYCLE
npm ERR! errno 1
npm ERR! [email protected] dev: webpack-dev-server --open --port 3000 --hot
npm ERR! Exit status 1
npm ERR!
npm ERR! Failed at the [email protected] dev script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above.
npm ERR! A complete log of this run can be found in:
npm ERR! C:\\Users\\LXD\\AppData\\Roaming\\npm-cache_logs\\2019-05-23T14_10_58_853Z-debug.log
PS C:\\Users\\LXD\\Desktop\\my-vue\\vue-cms>
根据错误提示,Error: listen EADDRINUSE: address already in use 127.0.0.1:3000,意思是3000端口已经被占用。这时,我寻找的解决方案为:
-
打开cmd
-
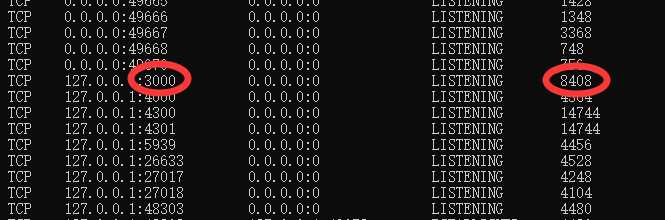
运行netstat -ano,找到报错信息提示的端口号那一行,记住最后那个数字


3.接下来运行tskill “最后那个数字”,所以这里我运行的是tskill 8408
以上是关于关于“Error: listen EADDRINUSE: address already in use 127.0.0.1:3000”的主要内容,如果未能解决你的问题,请参考以下文章