6月19 琐碎知识点
Posted Durriya
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了6月19 琐碎知识点相关的知识,希望对你有一定的参考价值。
1.JS和CSS的路径问题
1.在view中的html静态页面引入js或cs时不是从所在的页面开始找而是从从入口文件index.php开始找的,
2.把所有要引入的js或cs文件全部放在public文件夹下,再把文件引入到当前页面的时候使用:
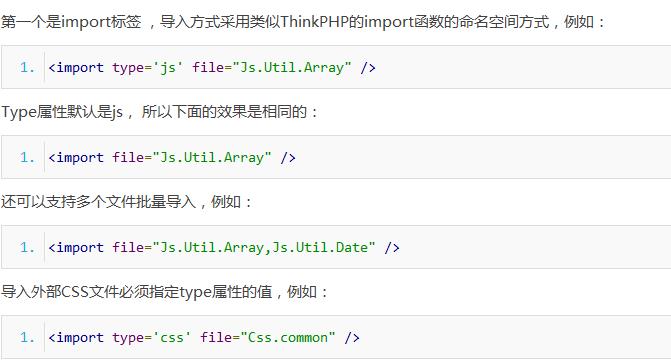
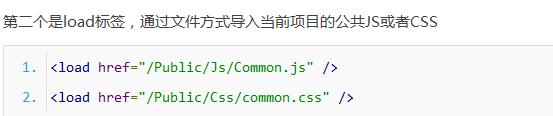
传统方式的导入外部JS和CSS文件的方法是直接在模板文件使用:



找路径是从入口文件index.php来找的
在存放JS和CSS的时候可以放到public文件夹下
2.第三方类的引用
有两块地方可以放第三方类
(1)模块下面
(2)Library下面新建文件夹或者旧的文件夹里面
放进去之后,需要添加命名空间,命名空间从根命名空间写起
注意类文件的命名规则和类名的规则
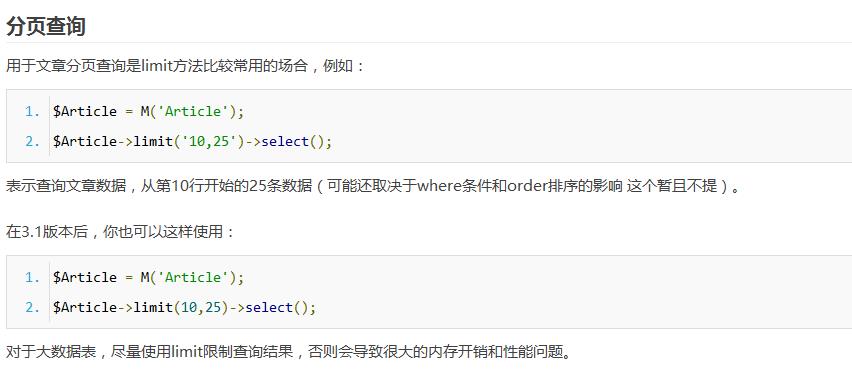
之前是使用连贯操作:limit

而现在是想办法将之前的分页类page.class.php引入使用:
Library下面新建文件夹或者旧的文件夹里面
做法1:在ThinkPHP\\Library\\Think文件夹下新建fenye文件夹并将之前的page.class.php复制到fenye里
page.class.php的命名空间:namespace Think\\fenye;(其余不发生变化)
控制器里面写入:use Think\\fenye\\Page;
<?php namespace Home\\Controller; use Think\\Controller; use Think\\fenye\\Page; class ZhuceController extends Controller { public function FenYe() { $model = D("Nation"); $total = $model->count(); $page = new Page($total,1); $sql = "select * from Nation ".$page->limit; $attr = $model->query($sql); $xinxi = $page->fpage(); $this->assign("xinxi",$xinxi); //var_dump($attr); $this->assign("nation",$attr); $this->display(); } }
模板显示html代码:FenYe.html
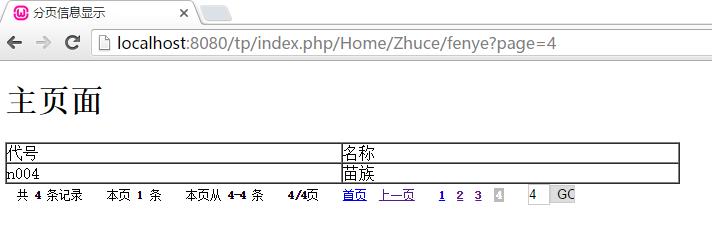
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>分页信息显示</title> </head> <body> <h1>主页面</h1> <table width="50%" border="1" cellpadding="0" cellspacing="0"> <tr> <td>代号</td> <td>名称</td> </tr> <foreach name="nation" item="v"> <tr> <td><{$v.code}></td> <td><{$v.name}></td> </tr> </foreach> </table> <div><{$xinxi}></div> </body> </html>
显示效果:

做法2.在Home模块下的做法
在Home下新建文件夹fenye然后引入Page.class.php,其余不发生改变,效果是一样的
分页类里面的命名空间发生改变:namespace Home\\fenye
控制器里面的的命名空间改变:use Home\\fenye\\Page
做法3.不用use的方法改下做法2:

做法4:改变分页的部分条件使用连贯操作的方法


方法的改变:
public function FenYe() { $model = D("Nation"); $total = $model->count(); $page = new \\Home\\fenye\\Page($total,1); //方法2:分页类发生改变的时候 $attr = $model->limit($page->limit)->select(); $xinxi = $page->fpage(); $this->assign("xinxi",$xinxi); //var_dump($attr); $this->assign("nation",$attr); $this->display(); }
3.Ajax返回
(1)url要变为MVC模式,指向的不是具体页面,是操作方法
(2)在操作方法里面返回值的时候,使用ajaxReturn()方法返回,注意返回类型,返回类型要和第二个参数一致
ThinkPHP可以很好的支持AJAX请求,系统的\\Think\\Controller类提供了ajaxReturn方法用于AJAX调用后返回数据给客户端。并且支持JSON、JSONP、XML和EVAL四种方式给客户端接受数据,并且支持配置其他方式的数据格式返回。

1)利用Ajax返回的动态验证-----Zhuce和Yhm的方法:

<?php namespace Home\\Controller; use Think\\Controller; //use Think\\fenye\\Page;//在Think下的分页 //use Home\\fenye\\Page; class ZhuceController extends Controller { public function ZhuCe() { //静态的验证 $cw = ""; if(!empty($_GET)) { $cw = $_GET["cw"]; } if(empty($_POST)) { $this->assign("error",$cw); $this->display(); } else { //动态的验证,以用户名的验证为例,此时不需要新建模型 $model = new \\Home\\Model\\TestModel(); $rules = array( array(\'uid\',\'require\',\'用户名不能为空\'), array(\'pwd\',\'require\',\'密码不能为空\'), array(\'pwd\',\'pwd1\',\'两次输入的密码不一致\',1,\'confirm\'), //array(\'age\',\'18,50\',\'年龄必须在18到50之间\',1,\'between\'), //array(\'email\',\'email\',\'邮箱格式不正确\'), //array(\'email\',\'\',\'邮箱已被注册\',1,\'unique\'),//unique可以验证非主键字段 ); if(!$model->validate($rules)->create()) { echo $model->getError(); } else { $model->add(); } } } public function Yhm() { $model = D("test"); $rules = array( array("uid","require","用户名不能为空"), ); if(!$model->validate($rules)->create()) { $fh = $model->getError(); $this->ajaxReturn($fh,\'eval\'); } else { $fh = "ok"; $this->ajaxReturn($fh,\'eval\'); } }
2)Zhuce.html

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <script src="../../../../../jquery-1.11.2.min.js"></script> </head> <body> <h1>注册</h1> <form action="__ACTION__" method="post"> <div>用户名:<input type="text" id="uid" name="uid" /><span id="ts"></span></div><br /> <div>密码: <input type="text" name="pwd" /></div> <div>确认密码:<input type="text" name="pwd1" /></div><br /> <div>年龄:<input type="text" name="age" /></div><br /> <div>邮箱:<input type="text" name="email" /></div><br /> <div>姓名:<input type="text" name="name" /></div><br /> <br /> <div><{$error}></div> <input type="submit" value="注册" /> </form> </body> </html> <script type="text/javascript"> $(document).ready(function(e) { $("#uid").blur(function(){ var uid = $(this).val(); $.ajax({ url:"__CONTROLLER__/Yhm", data:{uid:uid}, type:"POST", dataType:"TEXT", success: function(data){ //alert(data); $("#ts").html(data); } }); }) }); </script>
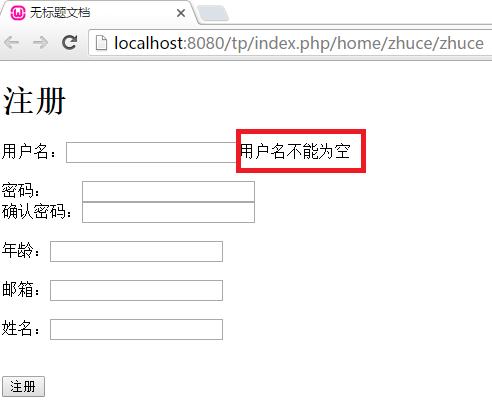
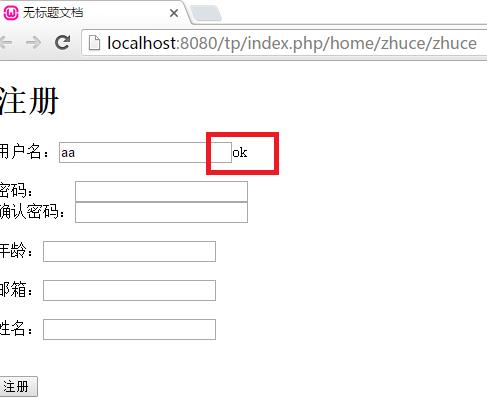
显示效果:


4.Session和Cookie
系统提供了Session管理和操作的完善支持,全部操作可以通过一个内置的session函数完成,该函数可以完成Session的设置、获取、删除和管理操作。
session初始化设置
如果session方法的第一个参数传入数组则表示进行session初始化设置,例如:

关闭自动启动后可以项目的公共文件或者在控制器中通过手动调用session_start或者session(\'[start]\')启动session。


登录:做法1:特别注意命名空间
LoginController.class.php

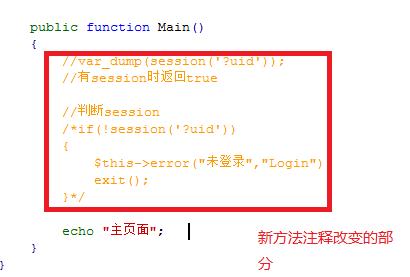
<?php namespace Home\\Controller; use Think\\Controller; class LoginController extends Controller { public function Login() { if(empty($_POST)) { $this->display(); } else { $model = D("users"); $uid = $_POST["uid"]; $pwd = $_POST["pwd"]; $attr = $model->field("Pwd")->find($uid); //echo $attr["pwd"]; if($pwd == $attr["pwd"]) { session("uid",$uid); $this->success("登录成功","Main"); } else { $this->error("登录失败"); } } } public function Main() { //var_dump(session(\'?uid\')); //有session时返回true //判断session if(!session(\'?uid\')) { $this->error("未登录","Login"); exit(); } echo "主页面"; } }
Login.html

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> </head> <body> <h1>在这里登录好了</h1> <form action="__ACTION__" method="post"> <div>用户名:<input type="text" name="uid" /></div> <div>密码:<input type="password" name="pwd" /></div> <input type="submit" value="登录" /> </form> </body> </html>
登录:做法2:注意命名空间,比之前的做法要方便(不论访问哪个都跳转到登录)
CheckController.class.php
<?php namespace Home\\Controller; use Think\\Controller; class CheckController extends Controller { //这个类要作为所有控制器的父类 function __construct() { parent::__construct(); if(!session(\'?uid\')) { $this->error("未登录",U("Login/Login")); } } }
更改MainController.class.php里面的命名空间:
namespace Home\\Controller;
use Home\\Controller\\CheckController;
class MainController extends CheckController
这是不论访问MainController下的哪个路径都只能到登录


登录的LoginController.class.php命名空间试过两种都是可以的:(与做法1是一样的)
1)
namespace Home\\Controller;
use Think\\Controller;
class LoginController extends Controller
2)
namespace Home\\Controller;
use Home\\Controller\\CheckController;
class LoginController extends CheckController
改变
:
5.防止用户绕过登录直接访问操作方法
做一个控制器的父类,在该父类里面写一个构造方法,构造方法里面判断session里面有没有值,如果没值。。。如果有值。。。
以上是关于6月19 琐碎知识点的主要内容,如果未能解决你的问题,请参考以下文章
