静态文件配置
Posted anthony-wang0228
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了静态文件配置相关的知识,希望对你有一定的参考价值。
js、css、img等都叫做静态文件
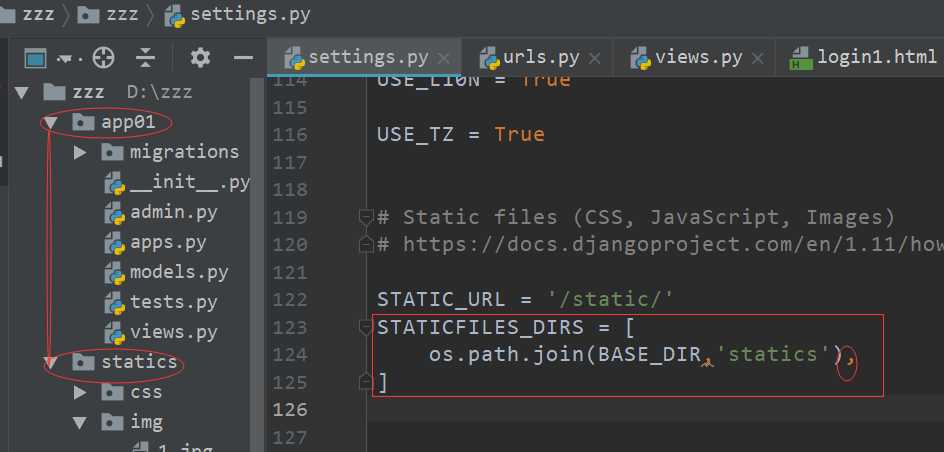
需要在settings配置文件里面写上这写内容:
# STATIC_URL = ‘/xxx/‘ #别名,随便写名字,但是如果你改名字,别忘了前面页面里面如果你是通过/xxx/bootstrap.css的时候,如果这里的别名你改成了/static/的话,你前端页面的路径要改成/static/bootstrap.css。所以我们都是用下面的load static的方式来使用静态文件路径 STATIC_URL = ‘/static/‘ #别名 STATICFILES_DIRS = [ os.path.join(BASE_DIR,‘jingtaiwenjian‘), #注意别忘了写逗号,第二个参数就是项目中你存放静态文件的文件夹名称 ]



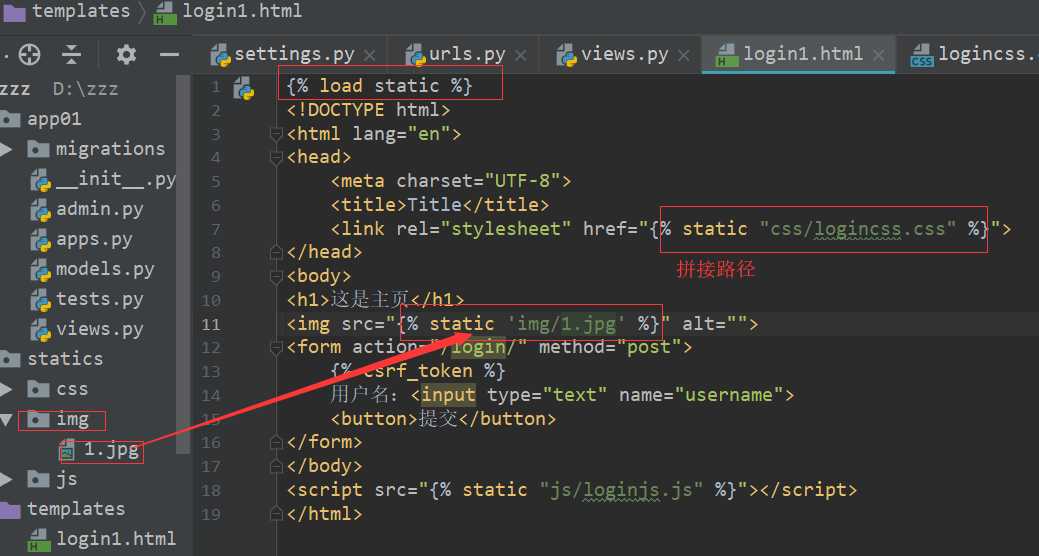
html页面引入静态文件的写法,因为别名也可能会修改,所以使用路径的时候通过load static来找到别名,通过别名映射路径的方式来获取静态文件

{% load static %} <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="{% static "css/logincss.css" %}"> </head> <body> <h1>这是主页</h1> <img src="{% static "img/1.jpg" %}" alt=""> <form action="/login/" method="post"> {% csrf_token %} 用户名:<input type="text" name="username"> <button>提交</button> </form> </body> <script src="{% static "js/loginjs.js" %}"></script> </html>

h1 {
background-color: aquamarine;
}

alert(‘ok‘)

运行后可以看到静态引入成功

以上是关于静态文件配置的主要内容,如果未能解决你的问题,请参考以下文章
