vue(原理)_模板解析(一般指令的解析和事件指令的解析)
Posted xxm980617
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue(原理)_模板解析(一般指令的解析和事件指令的解析)相关的知识,希望对你有一定的参考价值。
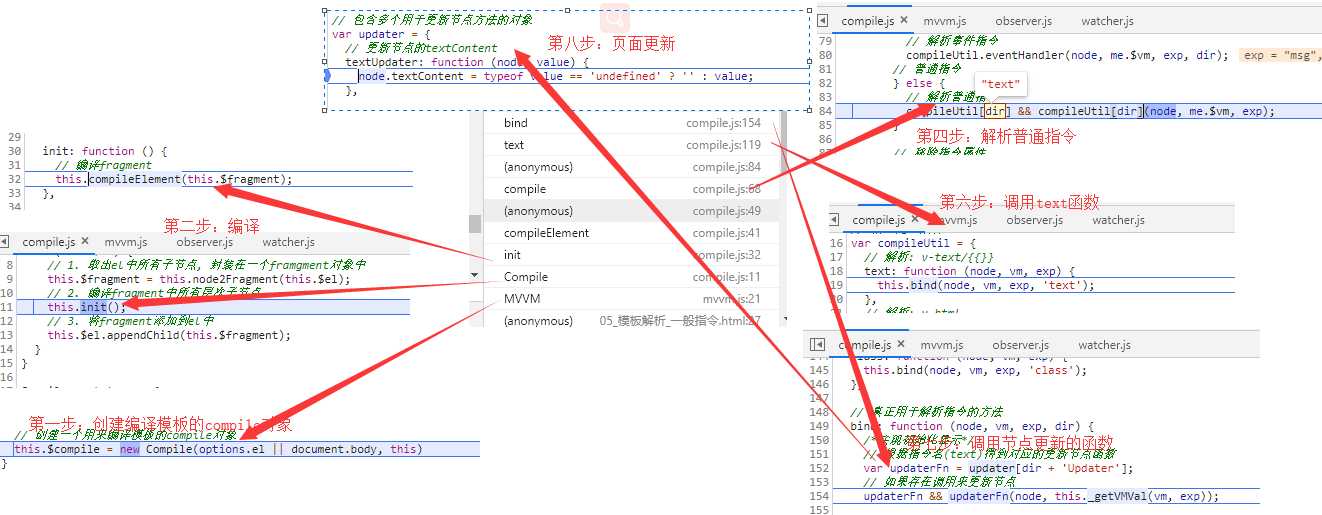
1、解析一般指令(以v-text为例)

其他普通指令(v-text, v-model, v-html, v-class)和上面的原理类似
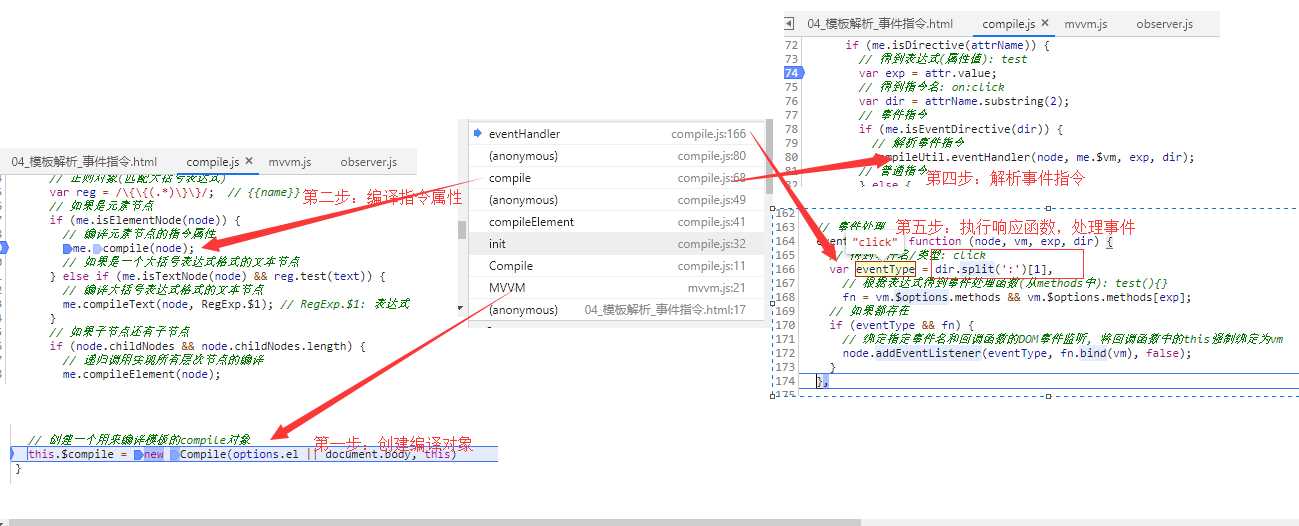
2、解析事件指令(以v-on:click为例)

3、总结
事件指令解析步骤:
1) 从指令名中取出事件名
2) 根据指令的值(表达式)从methods 中得到对应的事件处理函数对象
3) 给当前元素节点绑定指定事件名和回调函数的dom 事件监听
4) 指令解析完后, 移除此指令属性
一般指令解析步骤:
1) 得到指令名和指令值(表达式) text/html/class msg/myClass
2) 从data 中根据表达式得到对应的值
3) 根据指令名确定需要操作元素节点的什么属性
* v-text---textContent 属性
* v-html---innerHTML 属性
* v-class--className 属性
4) 将得到的表达式的值设置到对应的属性上
5) 移除元素的指令属性
以上是关于vue(原理)_模板解析(一般指令的解析和事件指令的解析)的主要内容,如果未能解决你的问题,请参考以下文章