Android——播放器和图片轮播
Posted 烟_雨_江_南
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android——播放器和图片轮播相关的知识,希望对你有一定的参考价值。

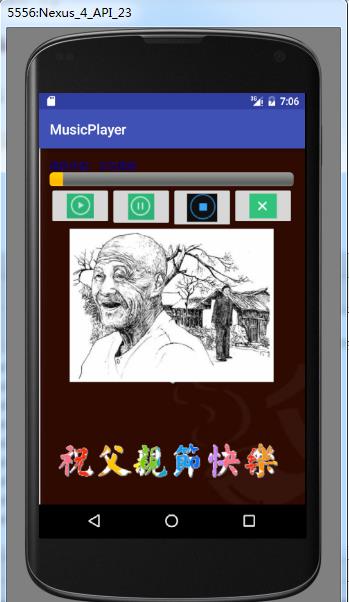
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 xmlns:tools="http://schemas.android.com/tools" 4 android:layout_width="match_parent" 5 android:layout_height="match_parent" 6 android:paddingBottom="@dimen/activity_vertical_margin" 7 android:paddingLeft="@dimen/activity_horizontal_margin" 8 android:paddingRight="@dimen/activity_horizontal_margin" 9 android:paddingTop="@dimen/activity_vertical_margin" 10 tools:context="com.hanqi.musicplayer.MainActivity" 11 android:orientation="vertical" 12 android:background="@drawable/fq"> 13 14 <TextView 15 android:layout_width="wrap_content" 16 android:layout_height="wrap_content" 17 android:text="播放状态" 18 android:textColor="#000080" 19 android:id="@+id/tv_1"/> 20 21 <ProgressBar 22 android:layout_width="match_parent" 23 android:layout_height="wrap_content" 24 style="@android:style/Widget.ProgressBar.Horizontal" 25 android:id="@+id/pb_1"/> 26 27 <!--<SeekBar--> 28 <!--android:layout_width="match_parent"--> 29 <!--android:layout_height="wrap_content"--> 30 <!--android:id="@+id/se_1"/>--> 31 32 <LinearLayout 33 android:layout_width="match_parent" 34 android:layout_height="wrap_content"> 35 <ImageButton 36 android:layout_width="0dp" 37 android:layout_height="wrap_content" 38 android:layout_weight="1" 39 android:src="@drawable/a1" 40 android:onClick="play_OnClick"/> 41 <ImageButton 42 android:layout_width="0dp" 43 android:layout_height="wrap_content" 44 android:layout_weight="1" 45 android:src="@drawable/a2" 46 android:onClick="pause_OnClick"/> 47 <ImageButton 48 android:layout_width="0dp" 49 android:layout_height="wrap_content" 50 android:layout_weight="1" 51 android:src="@drawable/a3" 52 android:onClick="stop_OnClick"/> 53 <ImageButton 54 android:layout_width="0dp" 55 android:layout_height="wrap_content" 56 android:layout_weight="1" 57 android:src="@drawable/a4" 58 android:onClick="exit_OnClick"/> 59 </LinearLayout> 60 61 <ImageView 62 android:layout_width="330dp" 63 android:layout_height="220dp" 64 android:layout_gravity="center" 65 android:id="@+id/iv_1"/> 66 <ImageView 67 android:layout_width="330dp" 68 android:layout_height="220dp" 69 android:layout_gravity="center" 70 android:src="@drawable/gd"/> 71 72 </LinearLayout>

1 package com.hanqi.musicplayer; 2 3 import android.media.MediaPlayer; 4 import android.os.Bundle; 5 import android.os.Handler; 6 import android.os.Message; 7 import android.support.v7.app.AppCompatActivity; 8 import android.view.View; 9 import android.widget.ImageView; 10 import android.widget.ProgressBar; 11 import android.widget.TextView; 12 13 public class MainActivity extends AppCompatActivity { 14 15 ProgressBar pb_1; 16 TextView tv_1; 17 //SeekBar se_1; 18 ImageView iv_1; 19 20 MediaPlayer mediaPlayer; 21 22 Handler handler; 23 24 @Override 25 protected void onCreate(Bundle savedInstanceState) { 26 super.onCreate(savedInstanceState); 27 setContentView(R.layout.activity_main); 28 29 pb_1=(ProgressBar)findViewById(R.id.pb_1); 30 tv_1=(TextView)findViewById(R.id.tv_1); 31 iv_1=(ImageView)findViewById(R.id.iv_1); 32 //se_1=(SeekBar)findViewById(R.id.se_1); 33 final int [] iv={R.drawable.f1, 34 R.drawable.f2, 35 R.drawable.f3, 36 R.drawable.f4, 37 R.drawable.f5, 38 R.drawable.f6, 39 R.drawable.f7, 40 R.drawable.f8, 41 R.drawable.f9, 42 R.drawable.f10}; 43 44 //消息 45 handler = new Handler(){ 46 @Override 47 public void handleMessage(Message msg) { 48 super.handleMessage(msg); 49 50 iv_1.setImageResource(iv[msg.arg1]); 51 } 52 }; 53 54 //图片轮播 在分线程 55 56 new Thread(new Runnable() { 57 @Override 58 public void run() { 59 60 61 for (int i = 0; i < iv.length; i++) 62 { 63 64 //iv_1.setImageResource(R.drawable.f1); 65 66 Message message = new Message(); 67 68 message.what=0; 69 message.arg1=i; 70 handler.sendMessage(message); 71 72 try { 73 Thread.sleep(3000); 74 } catch (Exception e) { 75 e.printStackTrace(); 76 } 77 78 if (i == iv.length - 1) i = -1; 79 } 80 } 81 82 }).start(); 83 84 85 86 } 87 88 //播放 89 public void play_OnClick(View v) 90 { 91 //构造mediaPlayer 92 if (mediaPlayer == null) 93 { 94 //用静态方法构造 95 mediaPlayer = MediaPlayer.create(this,R.raw.test); 96 97 mediaPlayer.setOnCompletionListener(new MediaPlayer.OnCompletionListener() { 98 @Override 99 public void onCompletion(MediaPlayer mp) { 100 101 tv_1.setText("播放状态:播放完成"); 102 103 mediaPlayer.reset();//重置 104 mediaPlayer.release();//释放 105 106 mediaPlayer = null; 107 } 108 }); 109 110 //设置进度条的最大进度 111 pb_1.setMax(mediaPlayer.getDuration()); 112 113 //启动分线程 114 new Thread(){ 115 @Override 116 public void run() { 117 118 //循环条件 119 while (mediaPlayer!=null) 120 { 121 //更新进度 122 // 设置当前进度:和播放器的当前进度有关 123 pb_1.setProgress(mediaPlayer.getCurrentPosition()); 124 125 try 126 { 127 Thread.sleep(500); 128 } 129 catch (Exception e) 130 { 131 e.printStackTrace(); 132 } 133 } 134 } 135 }.start(); 136 137 } 138 139 140 // new Thread(new Runnable() { 141 // @Override 142 // public void run() { 143 // while (true) { 144 // 145 // pb_1.setProgress(mediaPlayer.getCurrentPosition()); 146 // 147 // try 148 // { 149 // Thread.sleep(1000); 150 // } 151 // catch (Exception e) 152 // { 153 // e.printStackTrace(); 154 // } 155 // 156 // 157 // } 158 // } 159 // }) 160 // .start(); 161 162 mediaPlayer.start(); 163 164 tv_1.setText("播放状态:正在播放"); 165 } 166 167 //停止 168 public void stop_OnClick(View v) 169 { 170 if (mediaPlayer!=null) 171 { 172 mediaPlayer.stop(); 173 mediaPlayer.reset(); 174 mediaPlayer.release(); 175 mediaPlayer = null; 176 177 pb_1.setProgress(0); 178 179 tv_1.setText("播放状态:停止播放"); 180 } 181 } 182 183 //暂停 184 public void pause_OnClick(View v) 185 { 186 if (mediaPlayer !=null&&mediaPlayer.isPlaying()) 187 { 188 mediaPlayer.pause(); 189 190 tv_1.setText("播放状态:暂停播放"); 191 } 192 } 193 194 //退出 195 public void exit_OnClick(View v) 196 { 197 stop_OnClick(v); 198 199 finish(); 200 } 201 }

以上是关于Android——播放器和图片轮播的主要内容,如果未能解决你的问题,请参考以下文章
