Asp.Net 实现Form登录验证
Posted llb1246489954
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Asp.Net 实现Form登录验证相关的知识,希望对你有一定的参考价值。
一、新建Asp.Net项目
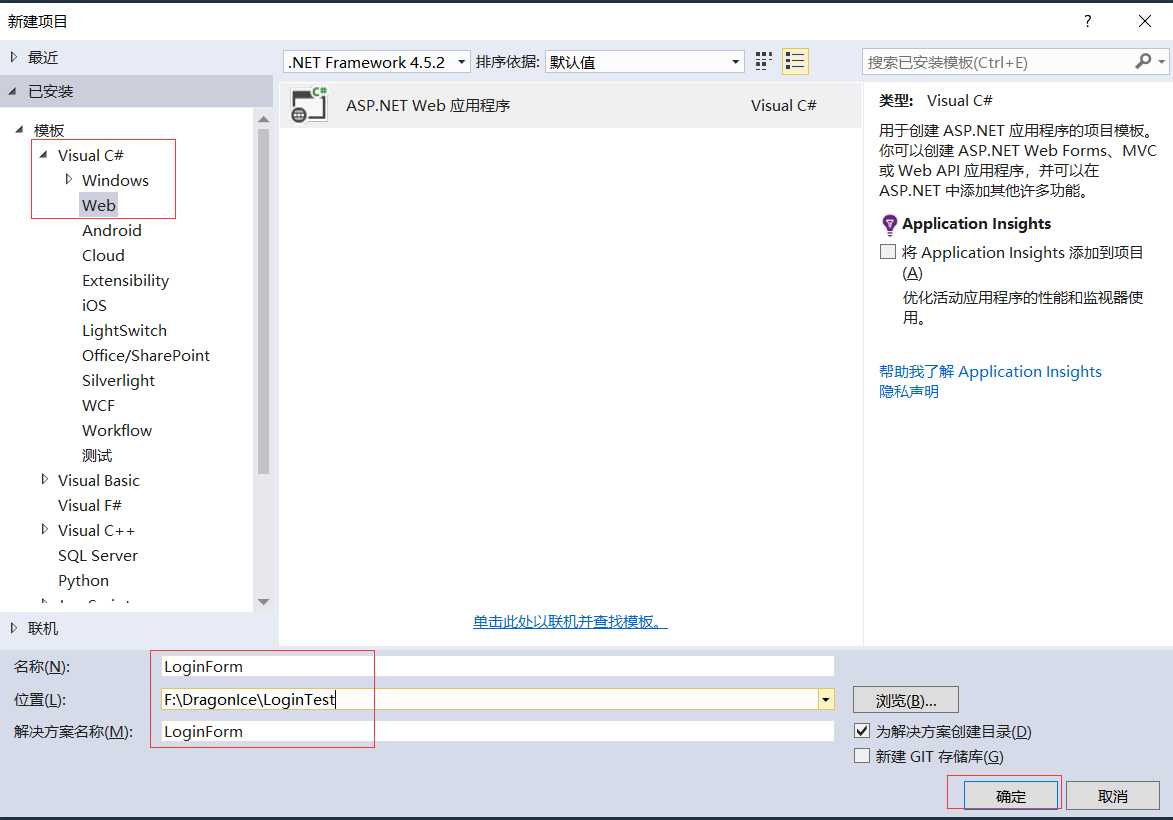
1、操作步骤:模板->Visual C#->Windows->Web,修改名称、位置->确定,进入模板选择页

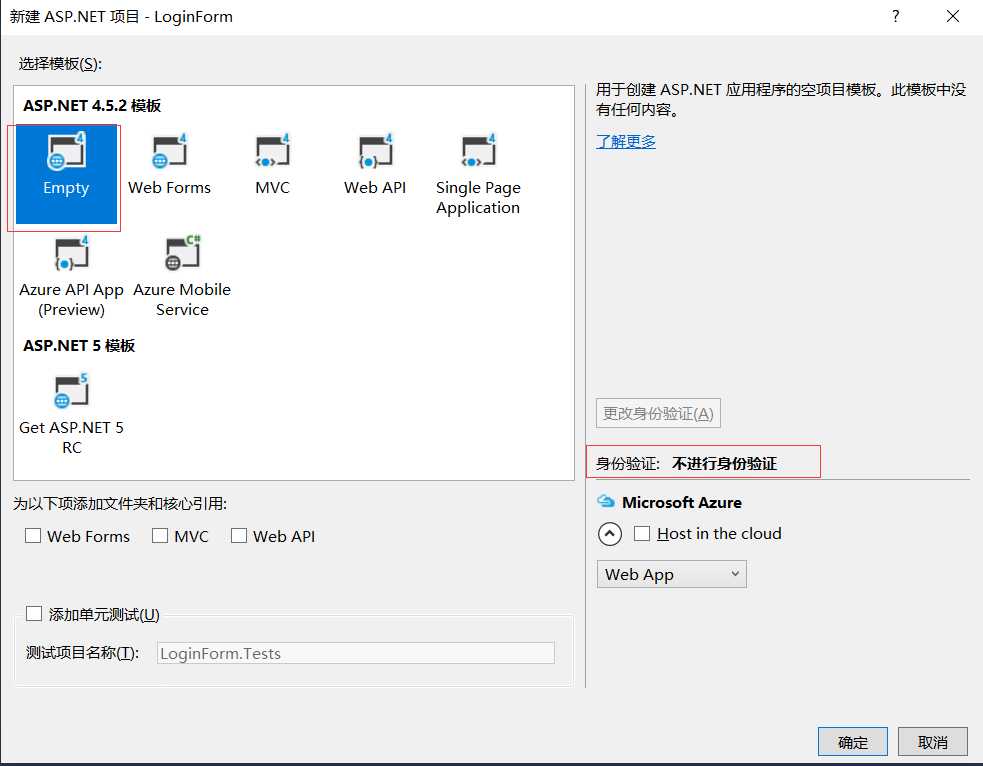
2、在模板选择页中,选择空模板Empty,身份验证:不进行身份验证;这里我们不使用VS的模板,我们从零开始,确定创建项目。


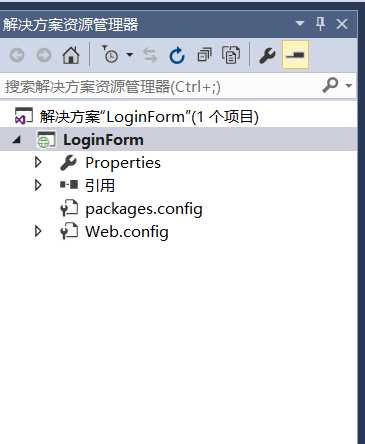
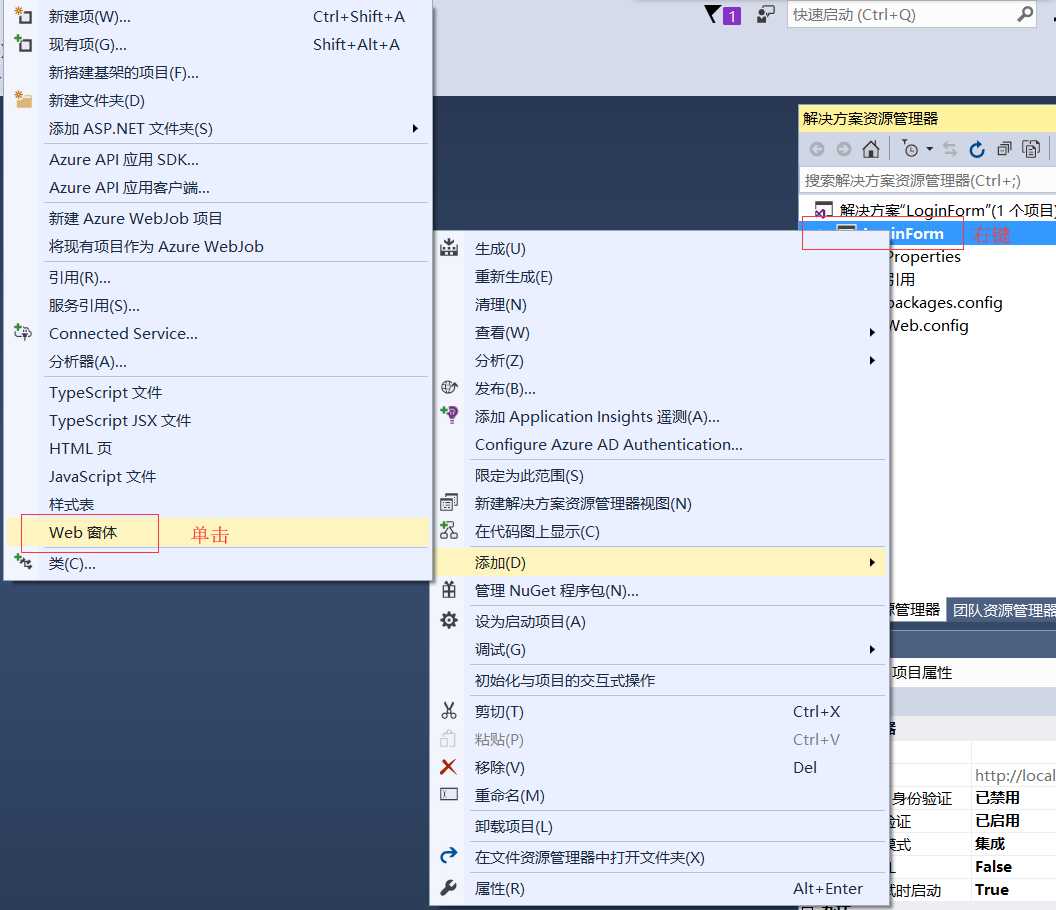
3、右键项目LoginForm,添加两个Web窗体:Login.aspx、Main.aspx;

添加Login页面

添加Main页面

添加完毕

二、项目创建完、添加了登录页面和主页面之后,我们来编辑一个简单的登录页面和主页面
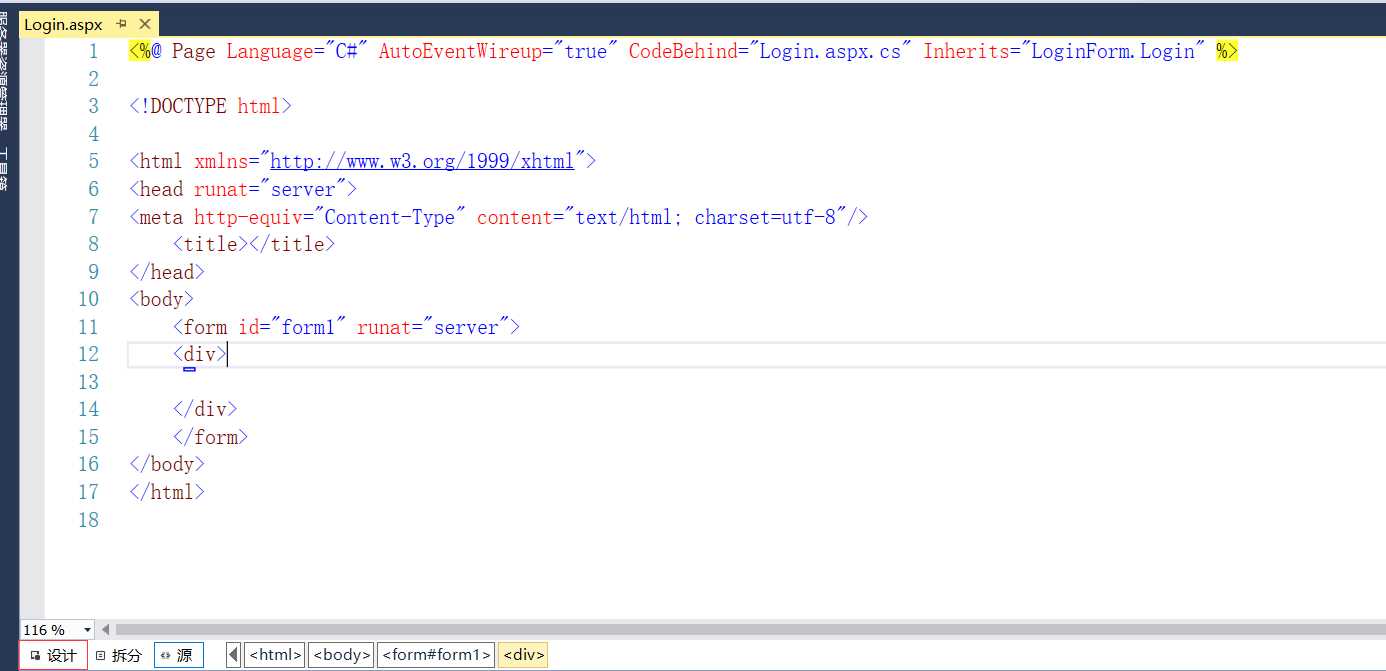
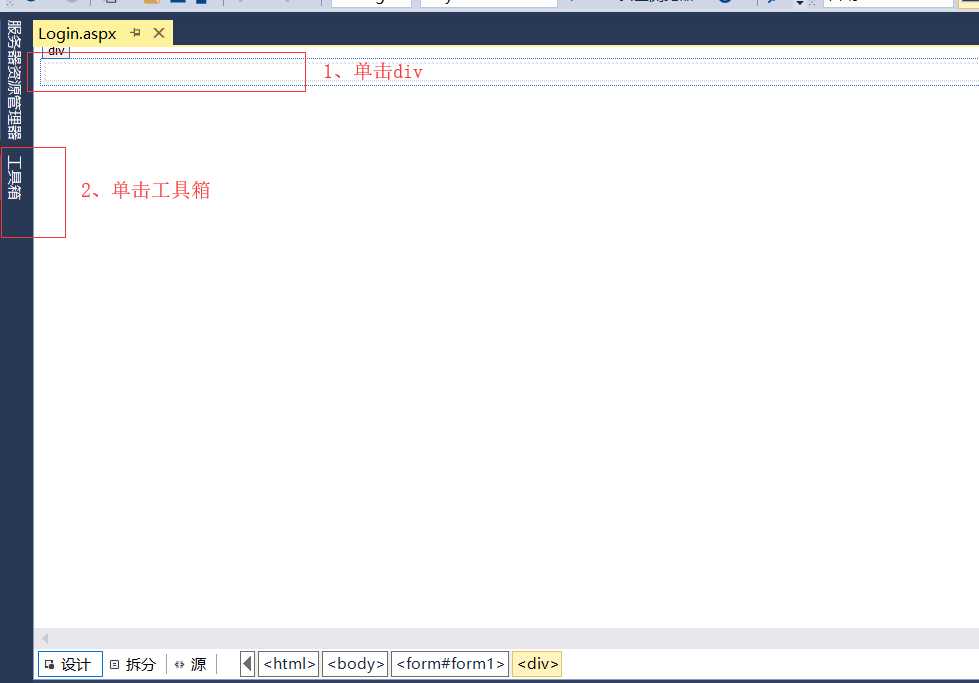
1、双击解决方案下的Login.aspx文件,跳转到Login.aspx.cs源码页面,点击设计,此时看见的是一个空白的页面

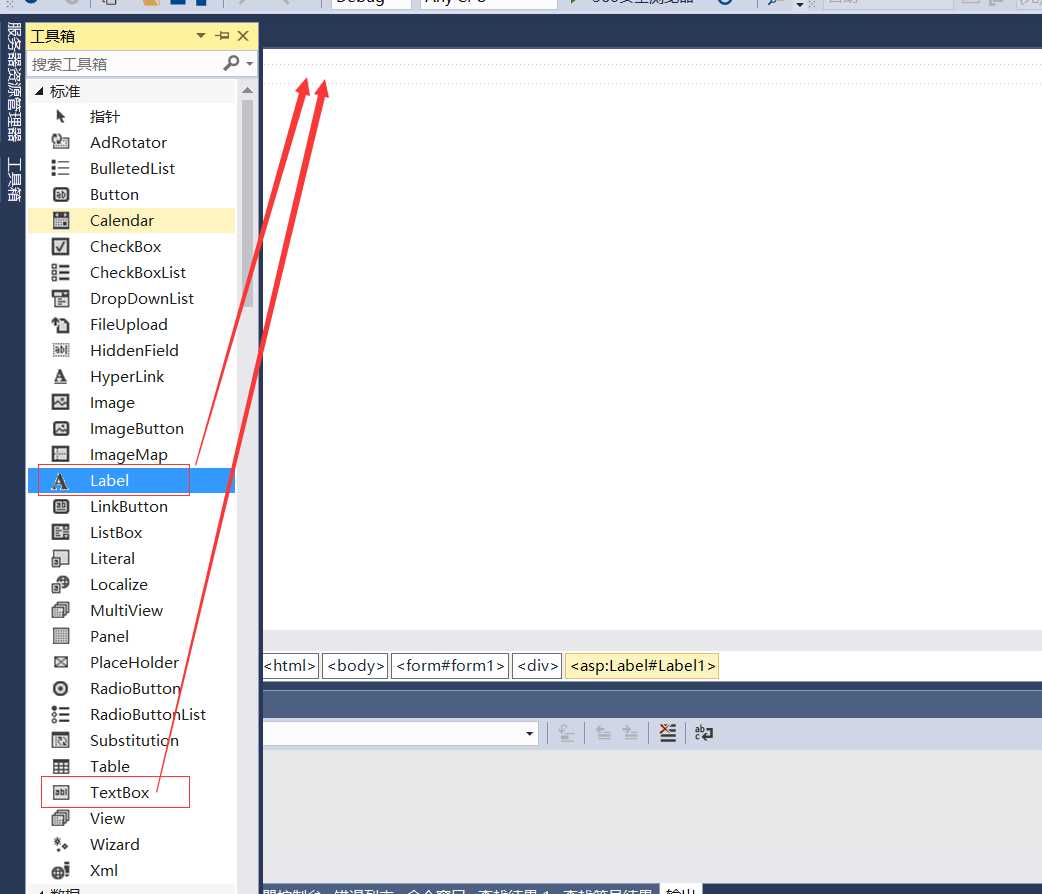
2、在空白的设计页面中,在光标显示的位置增加一个Lable控件和TextBox控件

在工具箱中找到Lable并拖拽到页面的Div中

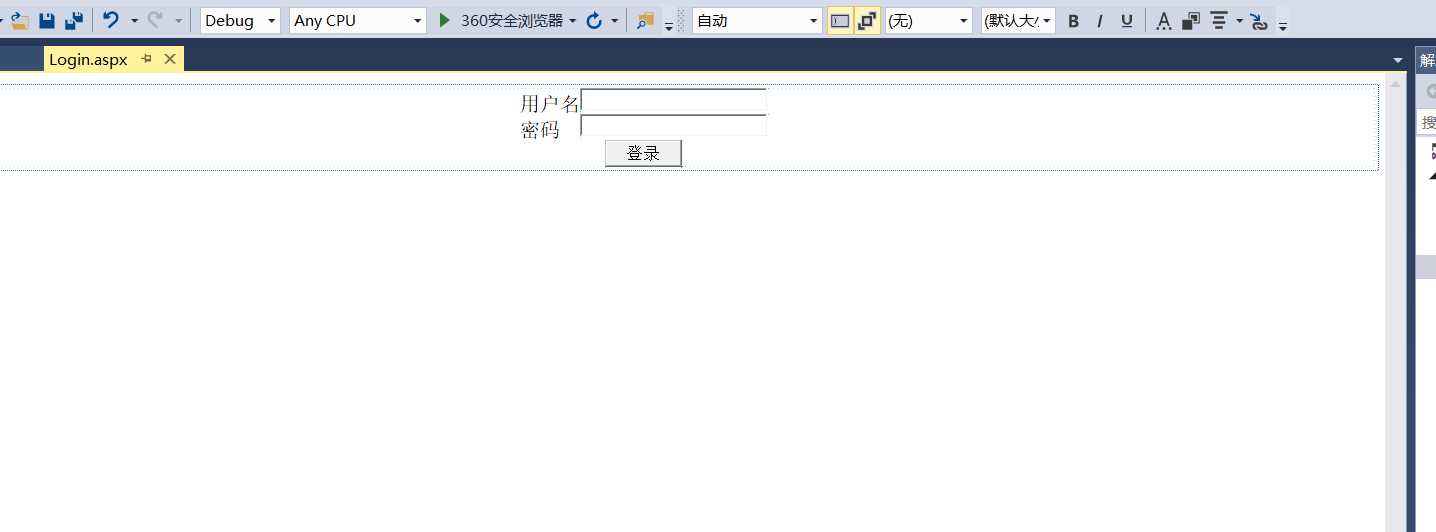
继续添加密码Lable和密码输入框,选择居中显示,在密码输入框下添加登录按钮,结果如图

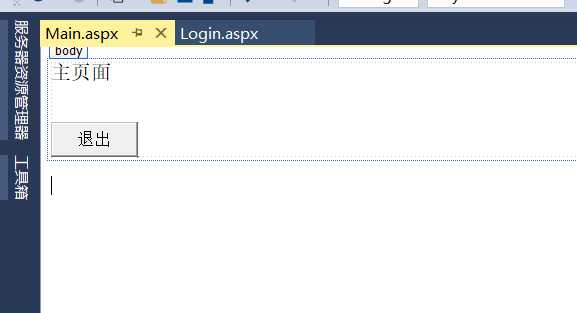
3、同样的操作,在Main.aspx页面中增加一个Label,修改Lbale的Text属性为:主页面,增加一个退出按钮,如图

页面操作完毕,我们接下来修改Web.config文件。
三、Webconfig配置
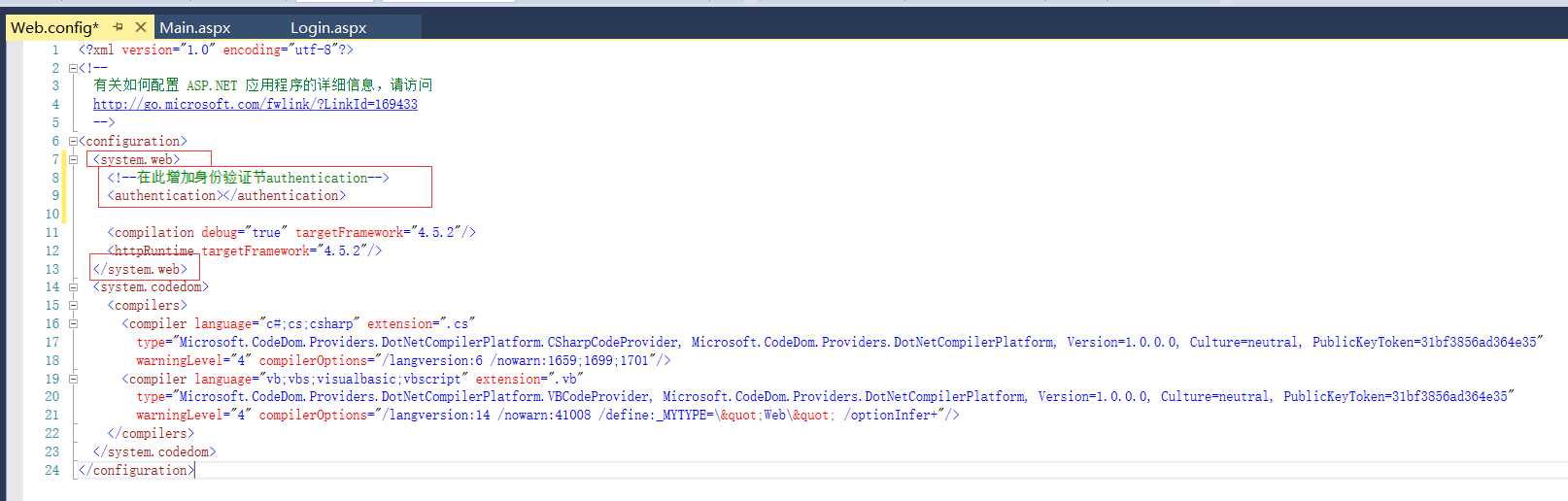
1、双击Web.config,在如图所示位置操作,增加<authentication></authentication>身份验证节

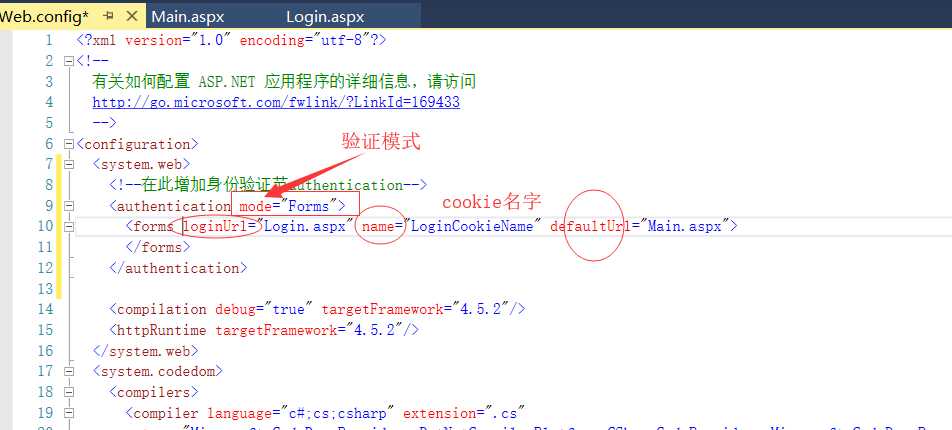
2、更改验证方式为“Forms”表单验证,设置登陆页面为“Login.aspx”页面,默认页面为“Main.aspx”页面。

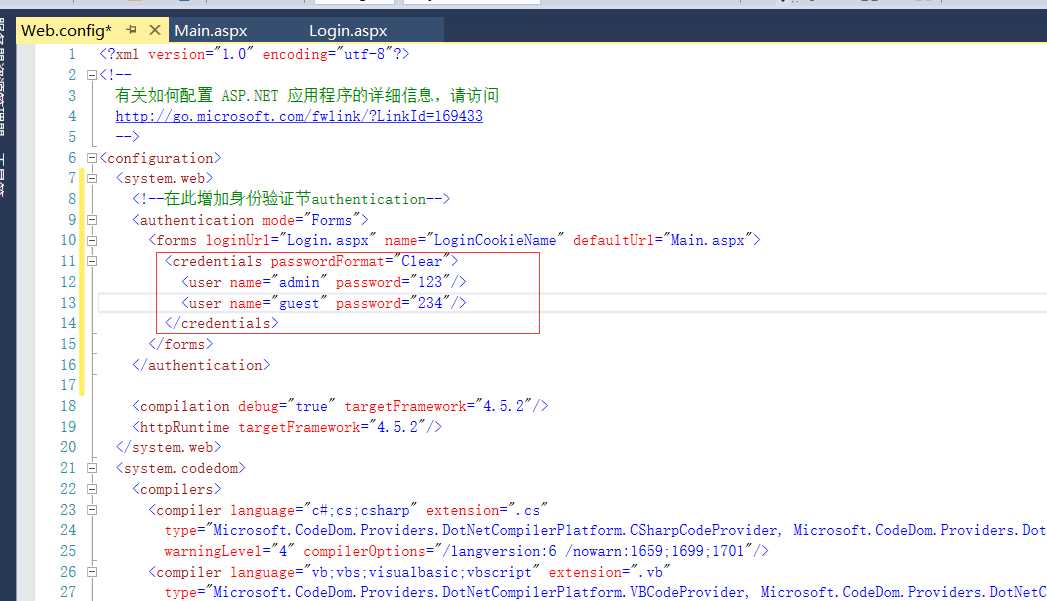
3、在forms节中增加credentials 配置节,添加两个登陆用户admin和guest,密码格式passwordFormat为明文Clear,也可以选择其他加密方式,如MD5

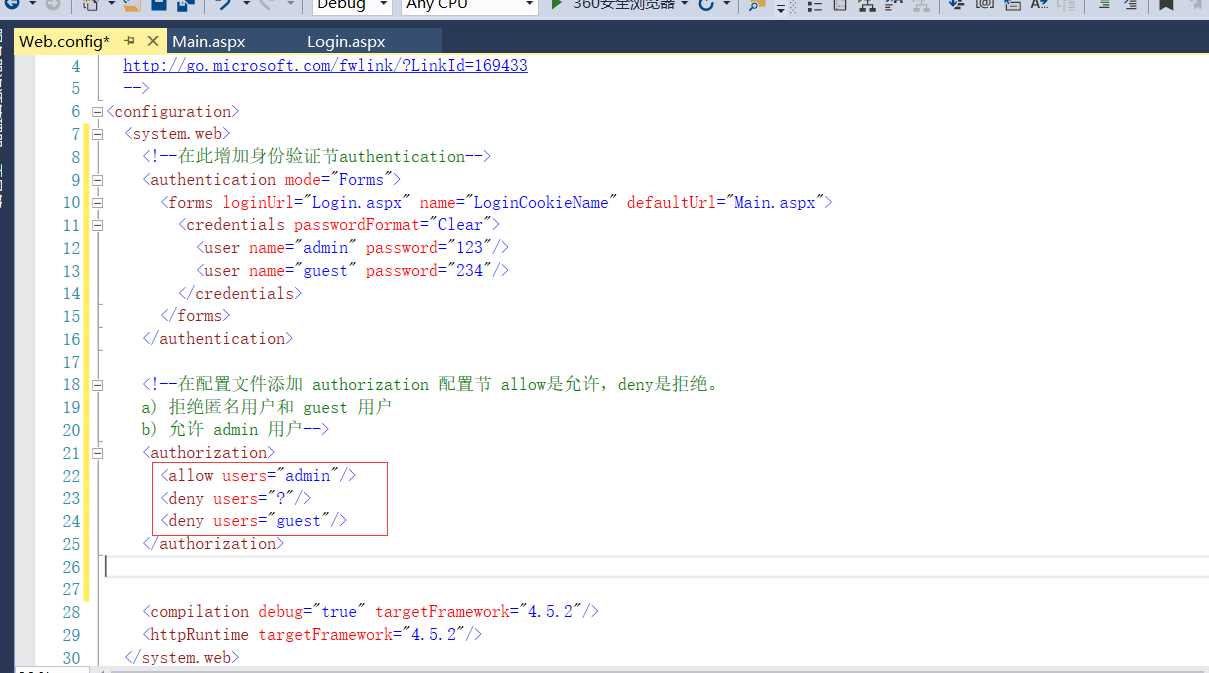
4、增加授权节<authorization> </authorization>,并在节中增加允许allow与禁止deny登录的用户,?表示匿名用户

到此,Web.config文件配置完毕,接下来,进入登录按钮操作
四、登录验证
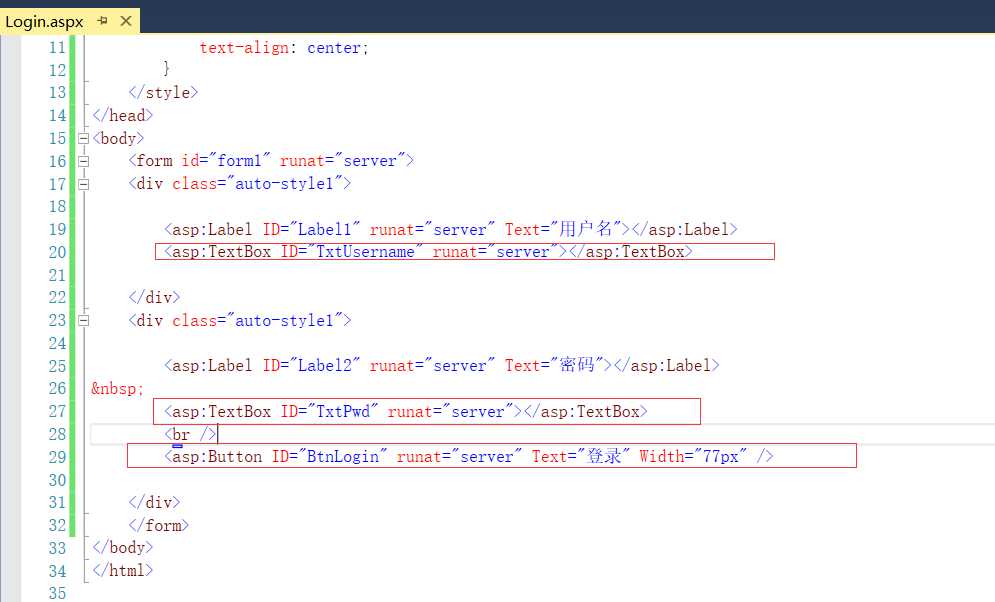
1、修改用户名输入框、密码输入框、登录按钮三个控件名称。分别为:TxtUsername,TxtPwd,BtnLogin,源码如下

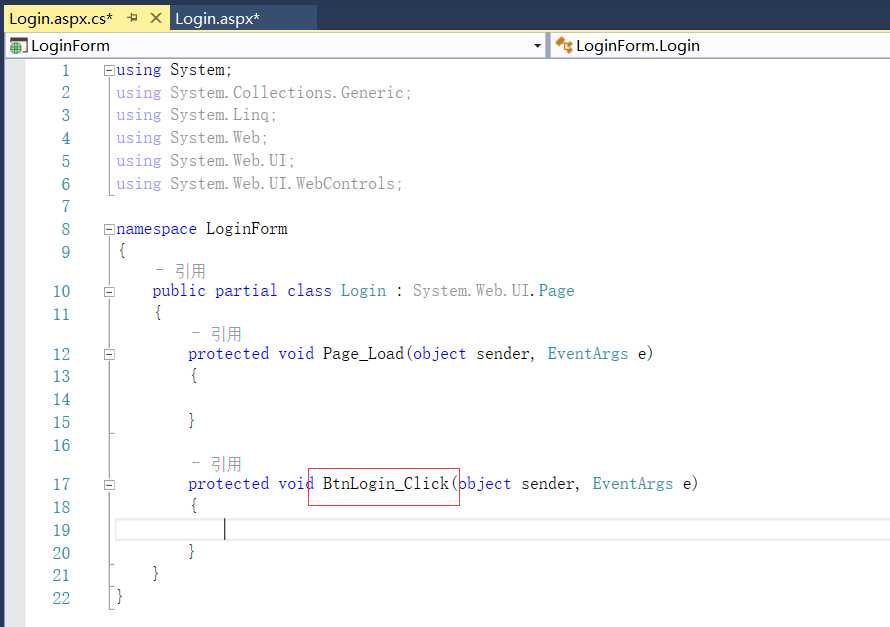
2、切换到Login的设计页面,设计登录按钮,添加登录事件,vs会自动在后台CS文件中增加登录单击事件的方法BtnLogin_Click

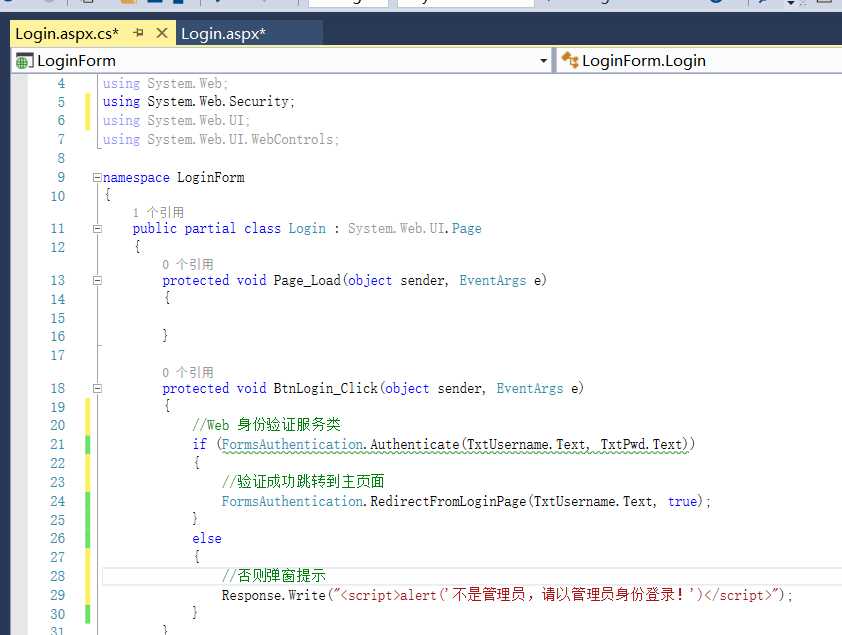
Login.aspx.cs

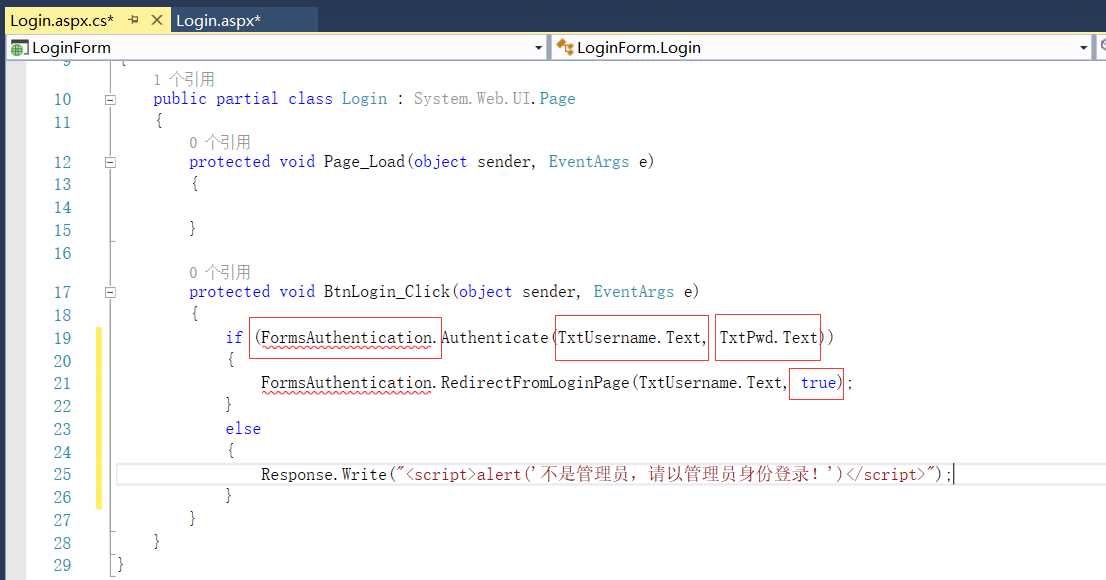
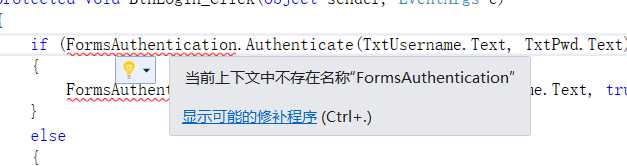
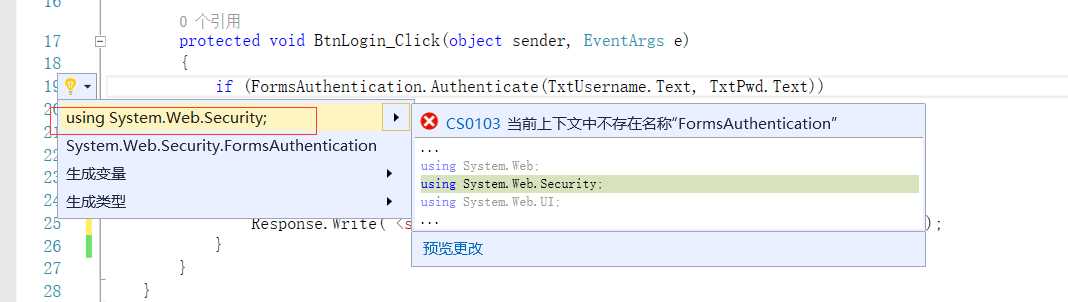
3、在登录按钮事件BtnLogin_Click中增加如下代码,红色波浪的代码是由于没有引用身份验证组件,找不方法,因此我们需要修复

单击,点击显示可能的修复方法,或者单击错误位置,CTRL+.,快速进入修复页面

修复页面,选择using System.Web.Security;

修补后的结果

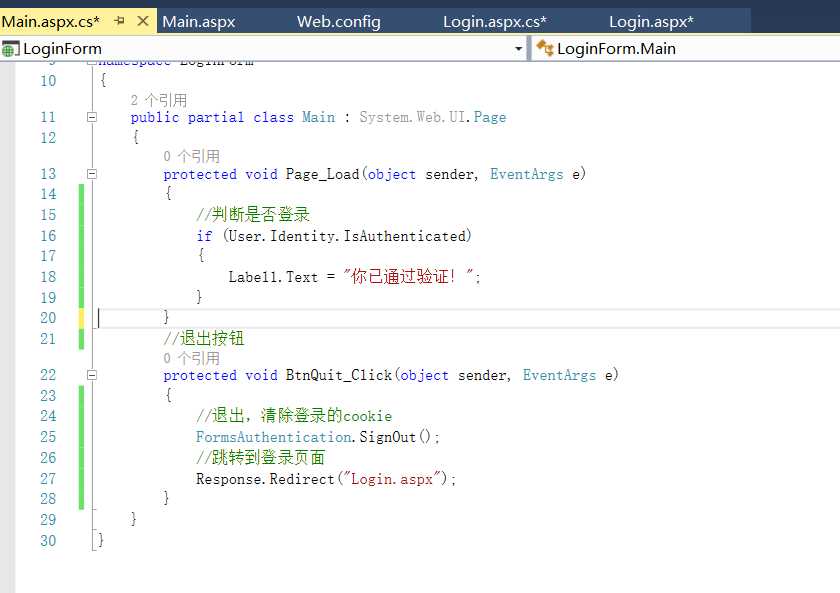
4、转到main.aspx设计页面,双击退出按钮BtnQuit,加入如下代码,page_load中的代码是判断是否登录成功!

五、启动项目,进行调试
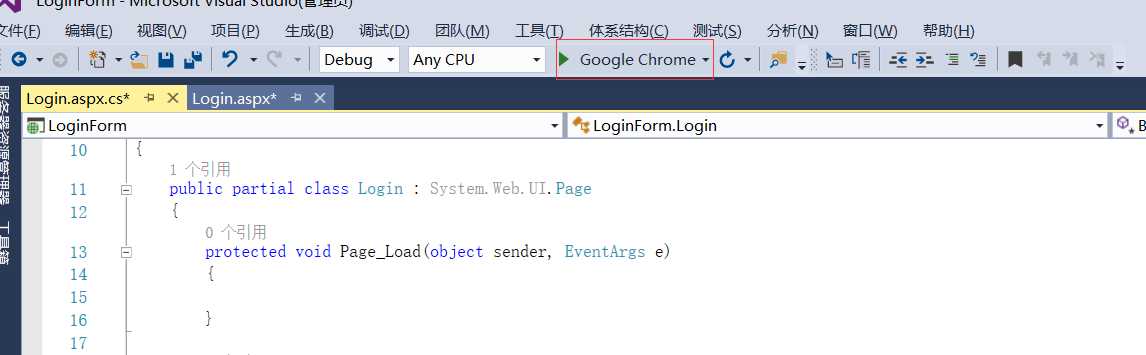
1、启动按钮

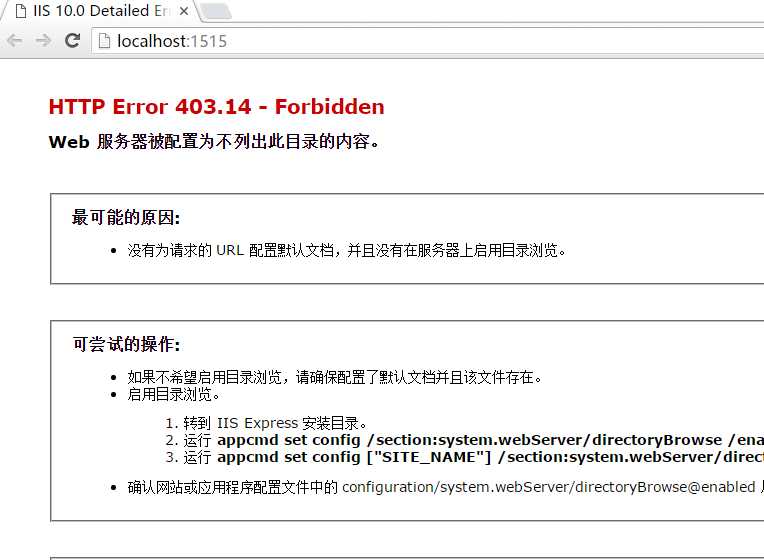
如出现此错误,设置启动页为Login.aspx

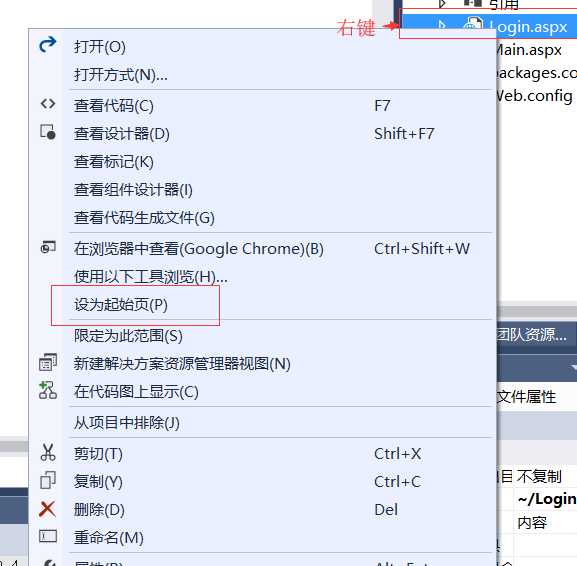
2、设置起始页

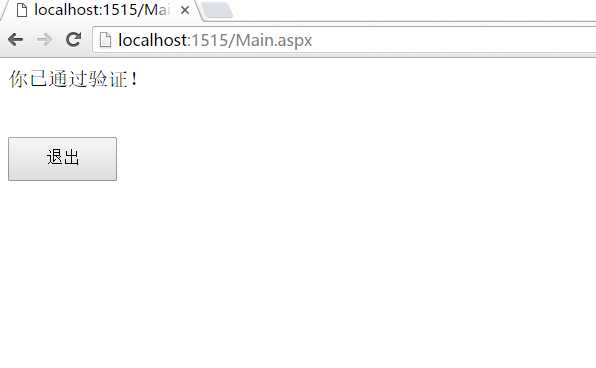
3、输入用户名:admin,密码:123,登录成功页面

参考资料:https://blog.csdn.net/csdn1339906034/article/details/65633508
以上是关于Asp.Net 实现Form登录验证的主要内容,如果未能解决你的问题,请参考以下文章