团队8-第一次冲刺
Posted wenshaotian
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了团队8-第一次冲刺相关的知识,希望对你有一定的参考价值。
1.团队介绍:
团队序号:08
软件名称:练习进制转换网站
团队码云地址:码云仓库链接
团队成员:
- 产品经理:王子铭
- 项目经理:高铭龙
- UI设计师:崔洪殊
- 软件测试工程师:李婉宁,李辰
- 软件工程师:闻绍天(队长)
撰写人:王子铭,闻绍天
2.Product Backlog
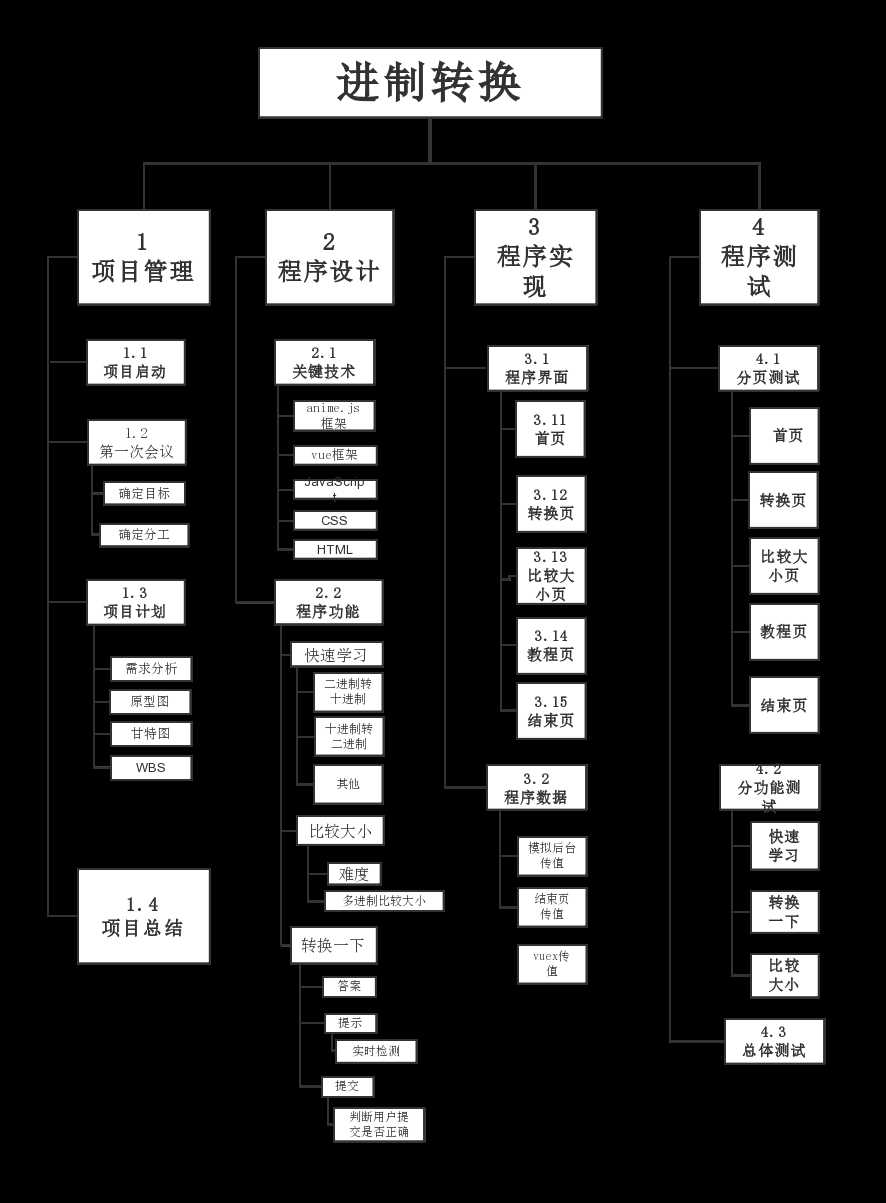
2.1~2.4 WBS图

2.5~2.11 软件开发任务
分工
软件开发工程师(闻绍天)
初始化环境,开发首页,教程页,比较大小页,转换页,结束页,分享功能,难度控制功能
具体任务详情
1. 项目环境初始化
2. 开发首页
3. 开发转换页
4. 开发结束页
5. 开发比较大小页
6. 开发教程页
7. 结束页的传值
UI设计师(崔洪殊)
- iconfont搜集图标素材,上传至码云仓库
- 设计确定网站配色
- 设计教程页的教程素材
- 参考其他类似的网站,看有哪些方面可以学习
软件测试工程师(李婉宁,李辰)
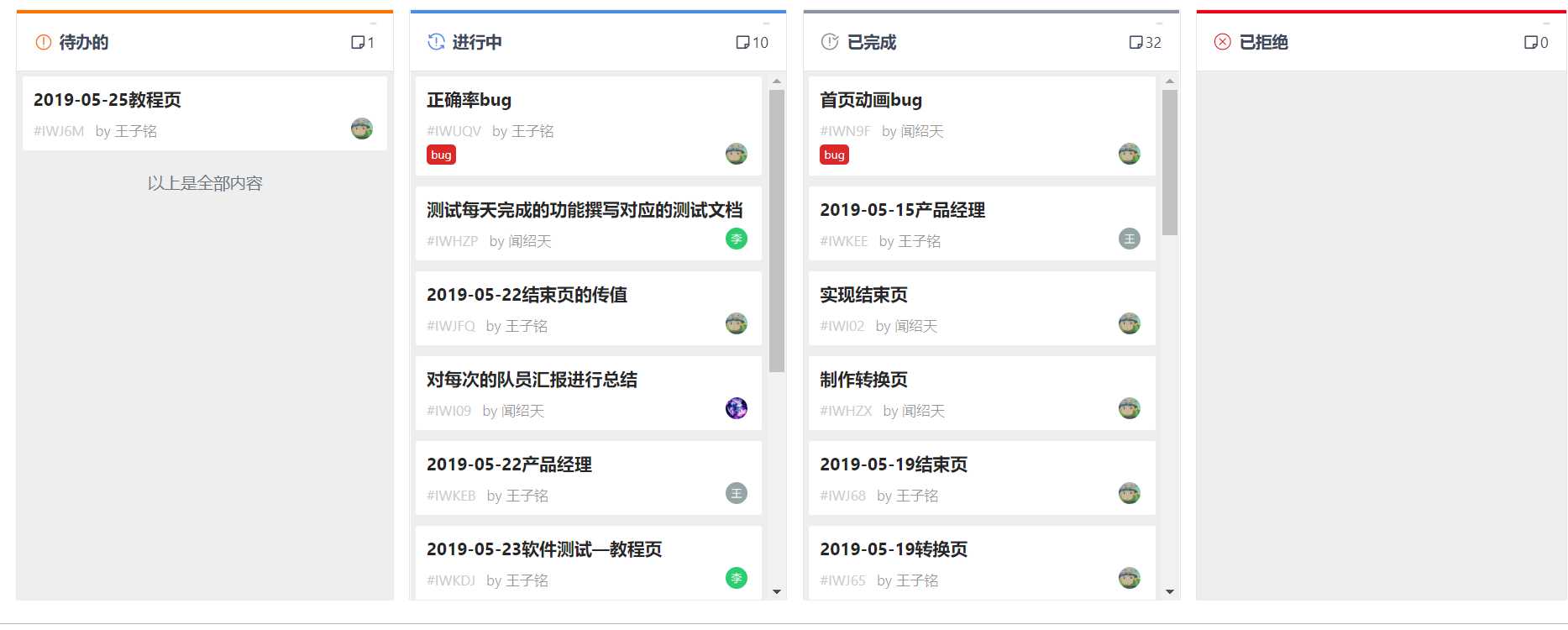
测试所有的页面结构和功能 初始化环境,开发首页,教程页,比较大小页,转换页,结束页 测试所有的页面结构和功能 甘特图 第一次任务我们决定完成总任务的百分之90%,实现所有页面的跳转,和主要功能。 包括教程页的学习案例,比较大小页的比较进制大小的功能,转换页的转换进制的功能,判断功能和结束页的显示正确率与tips功能。 还剩下了难度控制和分享功能没有做。 因为我们的项目是从零开始设计开发,用户不易了解我们的项目究竟是如何操作的,不清楚界面的风格是什么样的,所有我们要在尽量短的时间内,让用户体验到进制转换这个网站,从而能够得到更好的反馈,来进行下一阶段的开发与设计。 另一方面是由于剩下的相对其他来说,较为复杂,有不是必要的,所以在第一次冲刺,不做这两个。 本次的冲刺,团队完成了预定的Sprint Backlog里的所有任务,实现了预想的主要功能,现在部分地方还存在bug,在码云的issue里,教程页的实现还是不够理想,案例以及说明有很大改进空间,在接下来的时间里,会着重制作教程页。 除了bug外,还剩余难度控制,和分享功能没有实现 页面在不同尺寸设备适配还存在问题,需要改进。 下面是第一次冲刺的码云看板,队员领取任务情况 下一步打算修复目前存在的bug,优化现有的代码,继续进行测试。 优化页面的样式,添加更多的元素的动画,在细节上下功夫 完成难度控制功能和分享功能。 之后讨论网站的改进地方,对可以改进的地方进行改进。 随后对项目进行推广 闻绍天: 25分 以上是关于团队8-第一次冲刺的主要内容,如果未能解决你的问题,请参考以下文章
具体任务详情
1. 测试首页
2. 测试转换页
3. 测试比较大小页
4. 测试结束页
5. 测试教程页
产品经理(王子铭)
项目经理(高铭龙)
2.12码云仓库的Product Backlog
3.Sprint Backlog
3.1 第一次冲刺所要做的事情
软件开发工程师(闻绍天)
具体任务详情
1. 项目环境初始化
2. 开发首页
3. 开发转换页
4. 开发结束页
5. 开发比较大小页
6. 开发教程页
7. 结束页的传值
UI设计师(崔洪殊)
软件测试工程师(李婉宁,李辰)
具体任务详情
1. 测试首页
2. 测试转换页
3. 测试比较大小页
4. 测试结束页
5. 测试教程页
产品经理(王子铭)
项目经理(高铭龙)
3.2完成进度计划

3.3&3.4第一次冲刺些任务理由说明
3.5创建ISSUES
4. 本次冲刺总结
4.1 完成情况
4.2~4.3 本次冲刺存在的问题
4.4~4.5 改进措施
4.6 下一步计划
4.7 贡献度
王子铭:15分
李婉宁:15分
李辰: 15分
崔洪殊: 15分
高铭龙: 15分4.8 本次冲刺总结
5. 每日例会
6. 代码提交
7. 软件测试
8. 软件运行效果