应用二:Vue之ElementUI Form表单校验
Posted fengyuexuan
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了应用二:Vue之ElementUI Form表单校验相关的知识,希望对你有一定的参考价值。
表单校验是前端开发过程中最常用到的功能之一,根据个人的工作经验总结在此对表单校验功能的基础用法进行整理说明~
如下代码是Form表单校验的demo示例:

<template>
<div id="demo">
<el-dialog title="表单校验示例" :close-on-click-modal="false" :visible.sync="dialogVisible" width="600px">
<el-form ref="form" :model="form" :inline="true" :rules="rules">
<el-row>
<el-col :span="12">
<el-form-item label="商品名称:" prop="productName">
<el-input v-model="form.productName" clearable placeholder="请输入"></el-input>
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item label="商品类型:" prop="productType">
<el-select v-model="form.productType" clearable placeholder="请选择">
<el-option v-for="item in productTypeList" :key="item.id" :label="item.name" :value="item.id">
</el-option>
</el-select>
</el-form-item>
</el-col>
</el-row>
<el-row>
<el-col :span="24" style="text-align: center;margin-top: 20px;">
<el-button @click="dialogVisible= false">取消</el-button>
<el-button type="primary" @click="save">保存</el-button>
</el-col>
</el-row>
</el-form>
</el-dialog>
</div>
</template>
<script>
export default {
name: ‘demo‘,
data() {
let validateProductName = (rule, value, callback) => {
if(value === ‘‘ || value === null) {
callback(new Error(‘请输入商品名称‘))
}else if(value.length > 50) {
callback(new Error(‘商品名称不能超过50个字符‘))
}else {
callback()
}
}
return {
dialogVisible: true,
productTypeList: [],
form: {
productName: ‘‘,
productType: ‘‘
},
rules: {
productName: [{required: true, validator: validateProductName, trigger: ‘blur‘}],
productType: [{required: true, message: ‘请选择商品类型‘, trigger: ‘change‘}]
}
}
},
methods: {
save() {
this.$refs.form.validate((valid) => {
if(valid) {
console.log(‘校验通过‘)
}else {
console.log(‘校验不通过‘)
}
})
}
}
}
</script>
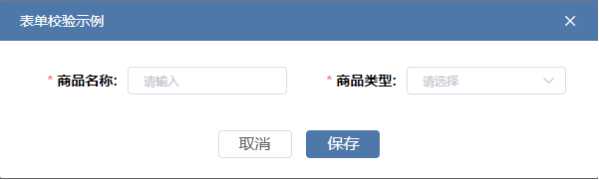
代码运行后会出现如下的弹框

首先对el-form标签中的几个关键属性进行说明,
ref: 当前表单的唯一标识
model: 表单绑定的对象
rules: 字段校验规则
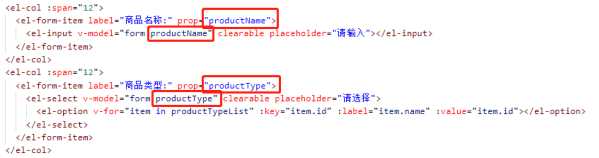
而最关键的一点是el-form-item标签中的prop属性,属性值必须与绑定的字段名称保持一致。

rules字段用来定义各个字段具体的校验规则,用法请查阅开篇的demo示例,其中required标识字段是否必填,message为校验提示语,trigger为单个校验触发方式;也可以通过validator字段自定义校验规则,方法validateProductName中对商品名称做了判空及长度校验,需要注意的是所有的条件分支都要做callback处理,否则校验可能会导致异常。
上述所有配置完成后就可以进行表单校验操作。
1、表单校验
校验方法如demo示例中的save方法所示。
如果只想对表单中的单个控件或部分控件进行校验,可以调用以下方法
this.$refs.form.validateField(‘productName’)
其中参数为该控件上的prop属性值;参数也可以是多个prop属性值构成的数组,可以对包含的部分控件进行校验。
校验提示效果如下图所示:

2、重置表单
调用表单重置方法this.$refs.form.resetFields()实现。
当然像datetimerange类型的日期控件是无法通过该方法进行重置,必须手动重置绑定的字段。
3、清除校验提示语
调用方法this.$refs.form.clearValidate()实现。
如果仅需要清除单个控件的提示语,只要把该控件对应的prop属性值作为参数传入即可。
还有另外一种方式就是在该控件对应的el-form-item标签中增加ref属性值,然后调用clearValidate方法。
以上就是form表单校验的基础用法,在校验规则rules里还有很多详细的校验属性设置,想要有更多的了解可以自行查阅相关文档,在此不做过多说明。
以上是关于应用二:Vue之ElementUI Form表单校验的主要内容,如果未能解决你的问题,请参考以下文章
