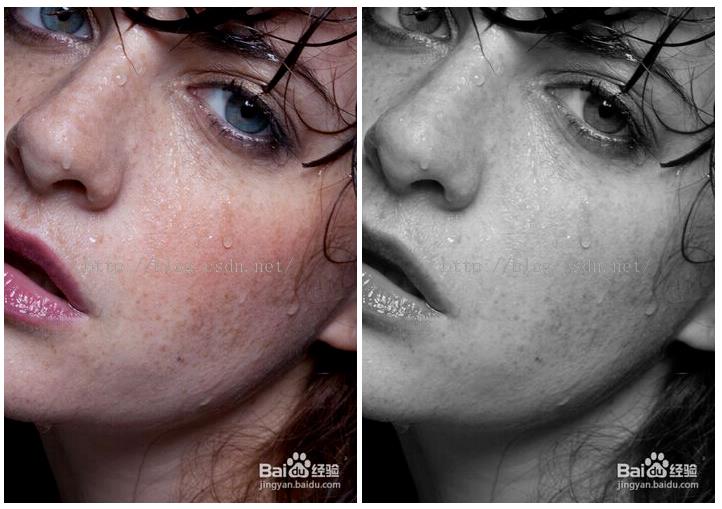
灰度图
Posted 栴檀
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了灰度图相关的知识,希望对你有一定的参考价值。

//灰度图
function greyEffect(imageData) {
pixelData = imageData.data;
for (var i = 0; i < canvas.width * canvas.height; i++) {
var r = pixelData[i * 4 + 0],
g = pixelData[i * 4 + 1],
b = pixelData[i * 4 + 2];
var grey = 0.3 * r + 0.59 * g + 0.11 * b;
pixelData[i * 4 + 0] = grey;
pixelData[i * 4 + 1] = grey;
pixelData[i * 4 + 2] = grey;
}
imageData.data = pixelData;
return imageData;
}
 .
.
//去色滤镜
function removeColor(imageData) {
pixelData = imageData.data;
for (var i = 0; i < canvas.width * canvas.height; i++) {
var r = pixelData[i * 4 + 0],
g = pixelData[i * 4 + 1],
b = pixelData[i * 4 + 2];
var c = Math.floor((Math.min(r, g, b) + Math.max(r, g, b)) / 2);
pixelData[i * 4 + 0] = c;
pixelData[i * 4 + 1] = c;
pixelData[i * 4 + 2] = c;
}
imageData.data = pixelData;
return imageData;
}
以上是关于灰度图的主要内容,如果未能解决你的问题,请参考以下文章