Vue.js基础
Posted ruange
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue.js基础相关的知识,希望对你有一定的参考价值。
什么是Vue.js?
- vue.js是一个前端的js的渐进式()框架(个人项目)
- 作者:尤雨溪(google实习 阿里任职 weex研究团队(访问原生设备的库) vue.js是属于他的个人项目 )
- 发布时间:2016年10月github关注度: 136K (不代表大陆地区)
- Vue.js适用:适用于中小型项目
vue.js:借鉴了 react 和 angular
Vue.js的特性
- vue.js是一个MVVM框架(由MVC架构衍生)
- vue.js 数据也是单向的, 我们称之为, 单向数据流
vue.js是不兼容ie8及其以下浏览器(所以考虑低版本兼容是不存在的)
Vue.js的基本使用
1.引入Vue.js
(1).cdn
<script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script>(2).下载本地
<script src="../../../basic-source/vue.js"></script>(3).模块化安装
npm i vue -D/-S
cnpm i Vue
yarn add Vue2.初始化Vue
(1).必须有一个html容器, 决定vue.js的作用范围
<div id="app"></div>(2).初始化
new Vue(options)
* el 表示装载, 将上面id为app的模板装载在 new Vue的实例中,也确定了一个作用范围
* data 数据(3).数据绑定(声明式渲染)
<p> {{ this.$data.msg }} </p>
<p> {{ this.msg }} </p>
<p> {{ msg }} </p> 推荐的mustauch语法糖: 双大括号语法 {{}} 支持js语法
注意事项
- 模板中的 this 指的是 new Vue得到的实例 , 在模板中 this可以省略不写?
data选项在根实例中是对象, 除了跟实例以外是函数
如何激活浏览器中 vue detools工具(这是Vue.js特有的调试工具,在谷歌商店中安装):在服务器环境下运行文件即可激活
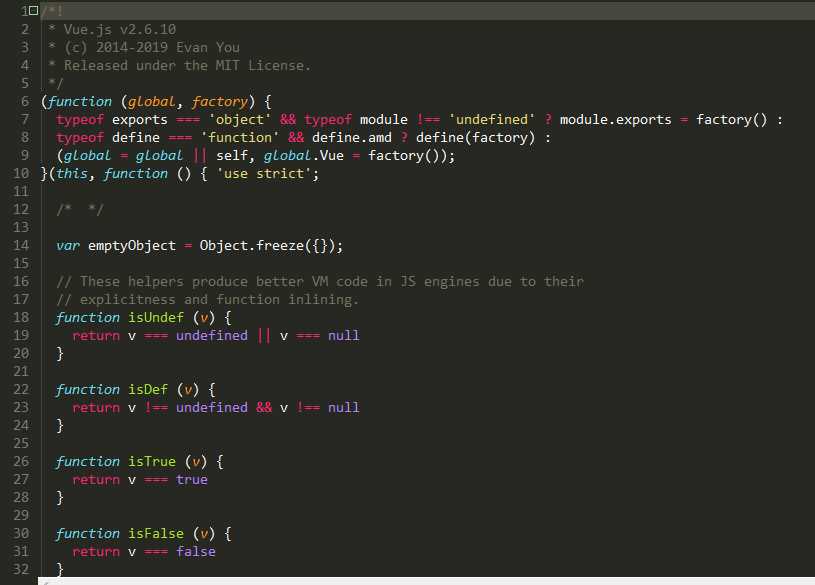
Vue.js源代码简单学习

Vue.js源文件中,可以看见它使用了匿名函数,这很有用处
1.匿名函数 (function(){}) ()特点:
- 安全性高
- 减少了函数命名冲突第二个括号才是函数的真正运行, 里面可以传入实际参数
- 第一个括号确定了匿名函数的作用范围, 语法不会报错, 里面放一个没有名字的函数, 函数可以接收形式参数
严格模式
严格模式使用,让这个匿名函数的语法更加的标准和严格
三行代码的学习
第一行: 不导出object 也不导出 undefined
第二行, 如果我们想模块化引用Vue,那么我们要通过amd将Vue函数定义为模块
第三行, 如果我们想将Vue作为全局变量使用,那么我们将Vue挂在在window对象身上
以上是关于Vue.js基础的主要内容,如果未能解决你的问题,请参考以下文章