express
Posted ruange
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了express相关的知识,希望对你有一定的参考价值。
express概念
是基于node环境的一个用于web应用开发的服务端框架创建express项目流程
1.安装express-generator
$ npm install express-generator -g
建议
$ cnpm install express-generator -g2.创建项目名称
$ express -e 项目名称效果如下

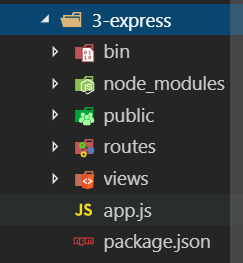
3.项目分析
bin : 整个项目的服务配置文件
public: 静态资源文件
routes: 整个项目的路由配置文件
views: 整个项目的模板
app.js: 整个项目的入口文件
node_modules: 整个项目的依赖包
package.json:整个项目的依赖包配置文件(俗称:说明书)
4.项目的启动
- 先进入项目
cd 项目名称 - 安装项目需要的依赖
npm install
5.启动项目
npm run start
或
npm start中间件
中间件是一个函数,函数里有3个参数
1.requset 请求
2.response 响应
3.next 请求和响应的中间的循环流程
三个中间件
具有特定功能的函数1.应用级中间件:
应用级中间件就是一个具有特定功能性的函数,
这个函数需要绑定在app对象身上,通过app.use() || app.method() 来调用app对象
const app = express()
使用:
1. app.use() 调用中间件(函数)
2. app.method() 处理http请求的 2.路由中间件
3.错误中间件
前端的请求方式
1.get
2.post
3.delete
4.put
5.head
6.allNode.js渲染模板
1. ejs
2. pug(曾用名: jade) 语法功能很强大
3. art-template(纯后端模板)
以上是关于express的主要内容,如果未能解决你的问题,请参考以下文章