Ant Design Vue项目解析-前言
Posted hetaojs
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Ant Design Vue项目解析-前言相关的知识,希望对你有一定的参考价值。
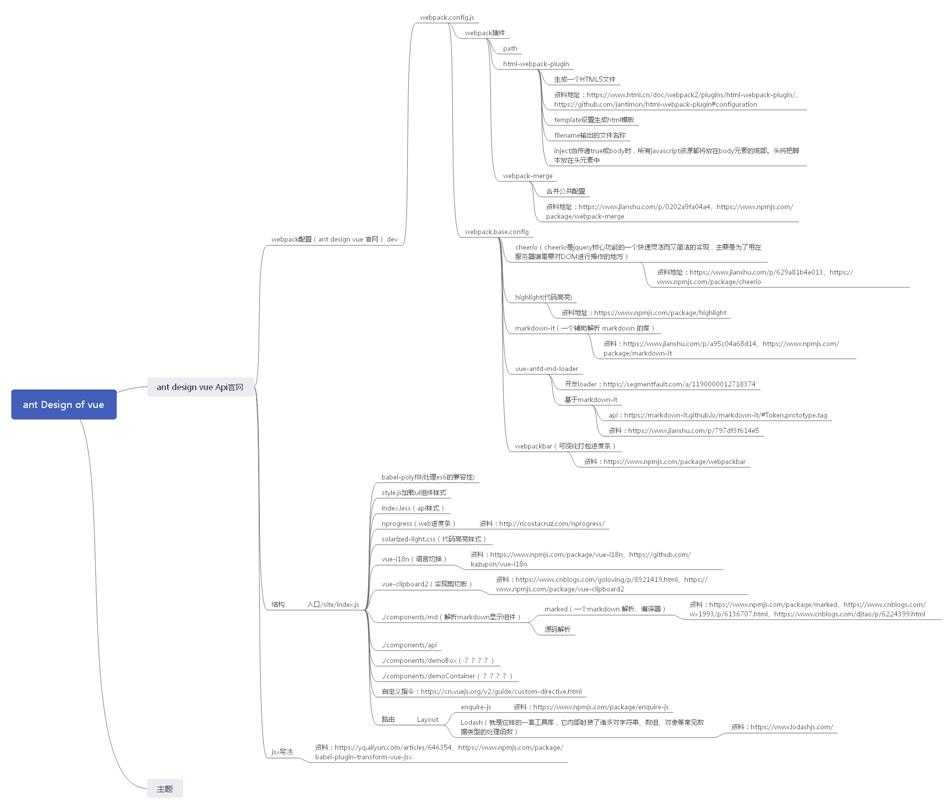
源码系列文章很长时间没有更新,一是在考虑文章用什么方式写质量会更高,用什么方式总结更易于扩展和总结知识点,加上工作、看书、健身占用的时间比较多所以也没时间去整理。最近在网上看到一篇文章感觉这种方式不错,刚好ant Desgin of vue发布,就想试试用这种方式写文章,而且通过画思维导图来整理整个知识点:

还没有整理完,里面经常会有打问号的解释是因为要看到后面才能知道这个组件的用途。后续会将其补充完整。还想记录下我在不熟悉源码结构下怎么牵出一个线头顺藤摸瓜的属性整个项目。
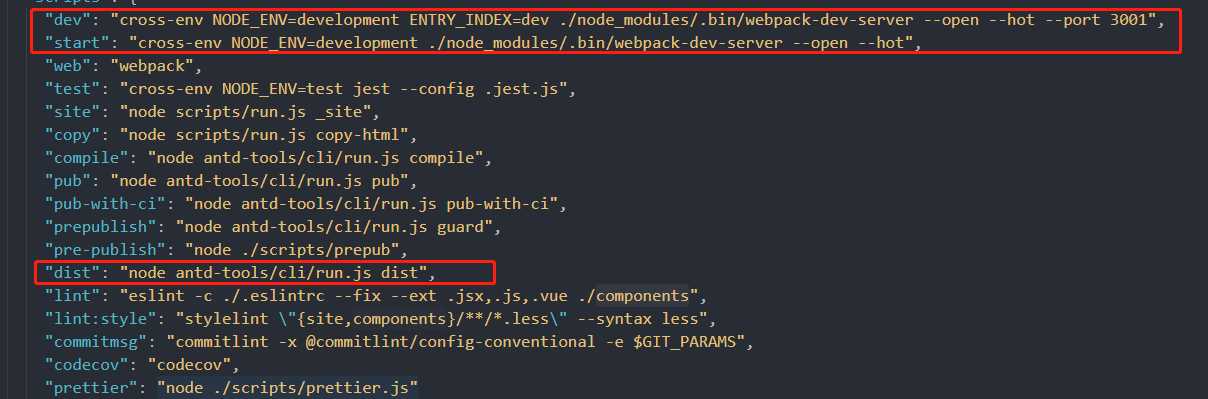
把ant Desgin of Vue源码下载后大概看了下目录,可能最容易知道的是components文件夹是组件的源码,其他文件就知道里面是什么,不用太着急知道其他文件的内容。我拿到项目会先看package.json配置文件,主要是因为里面记录项目的一些指令。

其他指令不太好理解但红色框内的指令经过很好理解,上面框内是本地调试运行的指令,下面框内是打包指令。
运行指令:
npm install安装依赖的包
然后在运行npm start
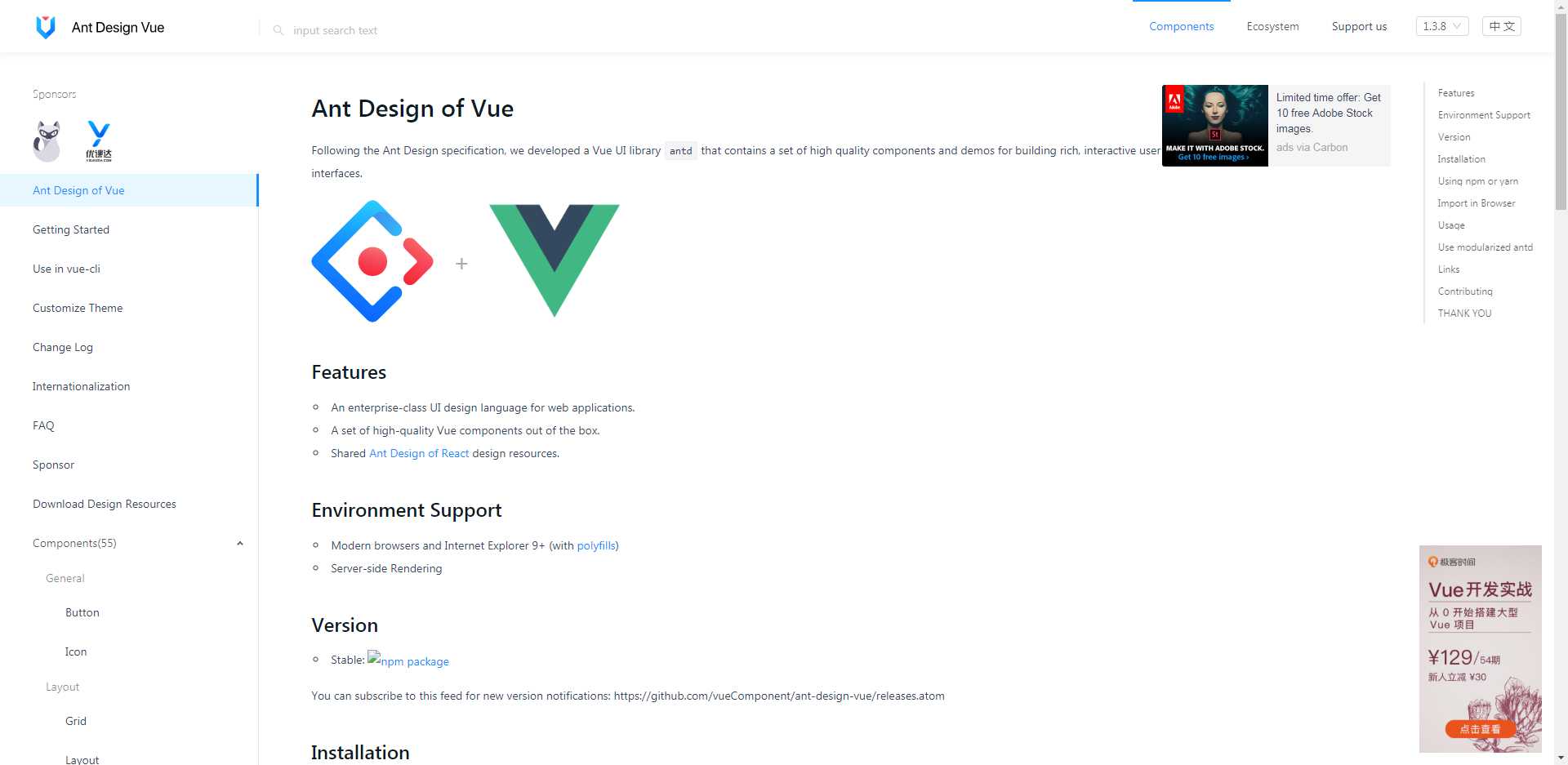
可以看到这个页面
可以知道本地调试是能看到ant Desgin of Vue官网api页面,然后想到看webpack.config.js配置文件中配置的入口文件。
const path = require('path');
const htmlWebpackPlugin = require('html-webpack-plugin');
const merge = require('webpack-merge');
const baseWebpackConfig = require('./webpack.base.config');
module.exports = merge(baseWebpackConfig, {
mode: 'development',//配置模式
output: {
path: path.resolve(__dirname, './dist'),//输出路径
publicPath: '/',//路径前缀
filename: 'build.js',//文件名称
},
module: {
rules: [//解析less、css文件
{
test: /\\.less$/,
use: [
{ loader: 'vue-style-loader' },
{
loader: 'css-loader',
options: { sourceMap: true },
},
{ loader: 'less-loader', options: { sourceMap: true, javascriptEnabled: true } },
],
},
{
test: /\\.css$/,
use: ['vue-style-loader', 'css-loader'],
},
],
},
devServer: {//测试环境的配置
port: 3000,//端口号
host: '0.0.0.0',//用ip可以访问
historyApiFallback: {//当使用 HTML5 History API 时,任意的 404 响应都可能需要被替代为 index.html
rewrites: [{ from: /./, to: '/index.html' }],
},
disableHostCheck: true,//设置为true时,此选项会绕过主机检查。
headers: { 'Access-Control-Allow-Origin': '*' },//在所有响应中添加首部内容
},
performance: {//通过这些选项,您可以控制webpack如何通知您超出特定文件限制的资产和入口点。
hints: false,//关闭提示
},
devtool: '#source-map',//此选项控制是否生成,以及如何生成 source map。
plugins: [//打包过程用到的插件
new HtmlWebpackPlugin({
template: 'site/index.html',//设置生成html模板
filename: 'index.html',//输出的文件名称
inject: true,//当传递true或body时,所有javascript资源都将放在body元素的底部。头将把脚本放在头元素中
}),
],
});以上注释来自于《webpack中文文档》
引用的包
- path
path 模块提供用于处理文件路径和目录路径的实用工具
(from:《Node.js v10.15.3 文档》)
- html-webpack-plugin
HtmlWebpackPlugin简化了HTML文件的创建,以便为您的 webpack bundle 提供服务。这对于被更改文件的文件名中包含每次编译哈希(hash) 的webpack bundle尤其有用。您可以让插件为您生成一个HTML文件,使用lodash templates提供您自己的模板,或使用自己的加载器(loader)。
(from:《webpack 2.2中文文档》)
template设置生成html模板;filename输出的文件名称;inject当传递true或body时,所有javascript资源都将放在body元素的底部,头将把脚本放在头元素中。
- webpack-merge
合并公共配置
(参考文章:《webpack》《webpack-merge - Merge》)
代码中引入了webpack.base.config.js文件对象合并配置对象,在来看webpack.base.config.js代码
const path = require('path');
const hljs = require('highlight.js');
const Token = require('markdown-it/lib/token');
const cheerio = require('cheerio');
const WebpackBar = require('webpackbar');
const VueLoaderPlugin = require('vue-loader/lib/plugin');
const getBabelCommonConfig = require('./antd-tools/getBabelCommonConfig');
const babelConfig = getBabelCommonConfig(false);
babelConfig.plugins.push(require.resolve('babel-plugin-syntax-dynamic-import'));
const fetch = (str, tag, scoped) => {
};
/**
* `{{ }}` => `<span>{{</span> <span>}}</span>`
* @param {string} str
* @return {string}
*/
const replaceDelimiters = function(str) {
};
/**
* renderHighlight
* @param {string} str
* @param {string} lang
*/
const renderHighlight = function(str, lang) {
};
const md = require('markdown-it')
const vueLoaderOptions = {
};
module.exports = {
mode: 'production',//配置模式
entry: {
index: [`./site/${process.env.ENTRY_INDEX || 'index'}.js`],//入口文件
},
module: {
rules: [
{
test: /\\.md$/,//解析md文件
use: [
{
loader: 'vue-loader',
options: vueLoaderOptions,
},
{
loader: 'vue-antd-md-loader',
options: Object.assign(md, {
wrapper: 'div',
raw: true,
}),
},
],
},
{
test: /\\.vue$/,//解析vue文件
loader: 'vue-loader',
options: vueLoaderOptions,
},
{
test: /\\.(js|jsx)$/,//解析js|jsx文件
loader: 'babel-loader',
exclude: /node_modules/,
options: babelConfig,
},
{
test: /\\.(png|jpg|gif|svg)$/,//解析png|jpg|gif|svg文件
loader: 'file-loader',
options: {
name: '[name].[ext]?[hash]',
},
},
],
},
resolve: {//配置模块如何解析
modules: ['node_modules', path.join(__dirname, '../node_modules')],//告诉 webpack 解析模块时应该搜索的目录。绝对路径和相对路径都能使用,但是要知道它们之间有一点差异。
extensions: ['.js', '.jsx', '.vue', '.md'],//自动解析的扩展
alias: {//创建 import 或 require 的别名,来确保模块引入变得更简单
vue$: 'vue/dist/vue.esm.js',
antd: path.join(__dirname, 'components'),
'ant-design-vue': path.join(__dirname, 'components'),
'@': path.join(__dirname, ''),
},
},
plugins: [new VueLoaderPlugin(), new WebpackBar()],//打包过程用到的插件,应该使用的额外的解析插件列表
};
因为有很多是插件的配置,为了让结构好理解,把配置的部分删除了,rules用到插件解析会后面单独篇幅。
引用的包
cheerio:cheerio是jquery核心功能的一个快速灵活而又简洁的实现,主要是为了用在服务器端需要对DOM进行操作的地方(参考文章:《cheerio中文文档》 《cheerio》)
highlight:代码高亮(参考文章:《highlight》)
markdown-it:一个辅助解析 markdown 的库(参考文章:《markdown-it》 《读 VuePress(三)使用 markdown-it 解析 markdown 代码》)
vue-antd-md-loader:基于markdown-it的解析插件
webpackbar:可视化打包进度条(参考文章:《webpackbar》)
在代码中index: [./site/${process.env.ENTRY_INDEX || ‘index‘}.js],//入口文件知道入口文件是在site文件夹下的index.js文件,下一篇来看site文件夹里的内容。
以上是关于Ant Design Vue项目解析-前言的主要内容,如果未能解决你的问题,请参考以下文章