《H5+移动应用实战开发》已出版
Posted jiekzou
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了《H5+移动应用实战开发》已出版相关的知识,希望对你有一定的参考价值。
《H5+移动应用实战开发》终于出版了,最近在忙着Vue和Webpack相关的前端书籍写稿。本书面向的读者为:从后端转前端,或零基础开始学习移动端开发的人。前后端完全分离的开发方式越来越成为一种趋势,下一本书,将是专业前端书籍,是关于Vue在实际工作中的单页应用开发,涉及到Vue全家桶以及webpack相关技术。
京东:https://item.jd.com/12521607.html
当当:http://product.dangdang.com/27864696.html
天猫:H5+移动应用实战开发
目录
H5+跨平台移动应用实战开发... 1
前言... 1
目录... 3
第1章 技术背景及知识储备... 7
1.1 H5+介绍... 7
1.2 Hbuilder介绍... 7
1.2.1 HBuilder真机调试... 9
1.2.2 HBuilder使用安卓模拟器调试... 9
1.2.3 js代码调试... 11
1.3 MUI介绍... 13
1.4 Vue.js介绍... 16
1.5 阿里巴巴矢量库介绍... 20
1.6 开发前注意事项... 27
1.7 相关学习资料网址... 28
第2章 项目介绍及框架搭建... 29
2.1 项目介绍... 29
2.1.1 项目背景... 29
2.1.2 项目需求... 29
2.1.3 项目角色及界面... 30
2.1.3.1 报修人员... 31
2.1.4.2 维修人员... 34
2.1.4.3 项目经理... 36
2.1.4.4 班组长... 38
2.1.4 工单状态... 41
2.2 技术选型... 42
2.3 框架搭建... 43
2.4 Mock数据... 50
第3章 App启动页和引导图... 53
3.1 App启动页... 53
3.2 App引导图... 56
3.2.1 启动引导图设计思路... 56
3.2.2 代码功能实现... 57
第4章 登录... 62
4.1 登录功能介绍... 63
4.2 登录界面设计... 64
4.3 登录编码实现... 65
4.3 角色菜单权限... 72
4.4 自动登录... 77
4.5 运行... 78
第5章 首页及底部导航... 79
5.1 底部菜单导航实现... 79
5.1.1 底部选项卡-div模式... 79
5.1.2 底部选项卡-webview模式... 81
5.1.3 底部选项卡-二级菜单(div). 85
5.2 首页界面设计及展示... 86
第6章 故障报修... 91
6.1 提交报修工单... 92
6.1.2 模糊搜索... 94
1.1.2.1 MUI侧滑导航... 95
1.2.2.2 JS API. 97
1.2.2.3 事件监听... 98
1.2.2.4 示例代码... 98
6.1.3 pipcker选择器... 100
6.1.4 多图片上传... 102
6.1.4.1 弹出选择对话框。... 102
1.1.4.2 从相册获取照片... 104
1.1.4.3 调用手机摄像头拍照... 106
1.1.4.4 压缩图片... 107
1.1.4.5 临时存储压缩图片... 108
1.1.4.6 展示选择或者拍照的压缩图片... 109
1.1.4.7 上传图片... 109
1.1.4.8 生成报修工单... 112
1.1.4.9 图片预览及缩放... 115
第7章 列表和详情... 117
6.1 工单列表... 117
下拉刷新... 118
上拉加载... 120
7.2 工单详情... 125
第8章 抢单派工签到... 132
8.1 抢单... 132
8.2 派工、转单... 136
8.2.1 派工... 136
8.2.2 转单... 139
8.3 签到... 140
8.4 退单... 141
第9章 完工、跟踪记录... 145
9.1 完工... 145
6.2 跟踪记录... 150
第10章 个人设置... 152
10.1 头像设置... 152
10.1.1 plus.io. 154
10.1.2 plus.camera. 154
10.1.3 plus.gallery. 155
10.1.4 plus.zip. 158
10.1.5 plus.uploader 160
10.1.6 图片轮播... 164
10.2 当前版本... 165
第11章 通讯录... 170
11.1 查看通讯录列表... 170
11.2 拨号呼叫... 172
11.2.1 plus.device. 173
第12章 数据统计... 174
12.1 echarts报表介绍... 174
12.1.1 使用步骤... 174
12.2 统计工单完成情况... 177
第13章 离线操作... 183
13.1 let 和const. 183
13.2 H5本地存储... 185
13.2.1 Web Storage. 185
13.2.2 Web SQL Database. 186
13.3 js异步编程... 189
13.3.1 回调... 189
13.3.2 promise. 190
13.3.2 generator. 191
13.3.3 es7语法糖async/await. 192
13.4 离线操作表结构... 193
13.5 批量下载工单... 196
13.5 批量上传工单... 199
13.5.1 上传签到操作... 200
13.5.2 上传完工操作... 202
第14章 发布应用... 208
14.1 App打包... 208
14.2 发布到应用市场... 212
1.4.2.1 ios. 212
1.4.2.2 android. 214
第15章 植入广告... 216
15.1 开屏广告... 216
15.2 悬浮红包广告... 217
15.3 push广告... 218
15.4 开通步骤... 219
15.5 问题答疑... 220
第16章 消息推送... 222
16.1 使用须知... 222
16.2 个推应用信息申请步骤... 223
16.3 常见问题... 228
参考文献... 231
书中Demo部分界面








DIV高度设置全屏
html:
<div class="full"></div>
css:
.full{ height:100%; position:fixed; }
在有dom结构变更的情况下,mui.back要点击2次才能回退成功
于是我调用了2次back方法,而且第二次调用延时了
mui.init();
var old_back = mui.back;
mui.back = function() {
mui.confirm(‘完工内容未提交,确认离开吗?‘, ‘离开确认‘, btnArray, function(e) {
if(e.index == 1) {
//执行mui封装好的窗口关闭逻辑;
old_back();
setTimeout(function () { old_back() }, 300);//解决回退不了的问题
console.log(‘sltImgCount:‘ + sltImgCount)
}
});
}
CSS透明度的问题
在设置div的透明度的时候发现设置了父div的透明度(opacity=0.5),子div的透明度也随着改变了,并且设置子div的透明度不起作用,这种情况下可以使用rgba来设置父div的透明度:例如设置div黑色半透明,可以设置div的background:rgba(0,0,0,0.5)
This can lead to unexpected behavior when compiling on a filesystem with other case-semantic.
这是引用组件时,路径大小写不对导致的
关于Vue-cli npm run build生产环境打包,本地不能打开问题
问题:
Tip: built files are meant to be served over an HTTP server.
Opening index.html over file:// won‘t work.
解释:
npm run dev是开发环境, npm run build是生产环境, 在开发环境完成代码和测试, 之后用生产环境生成代码,执行npm run build 命令后,会生成dist目录,里边包含index.html和static文件夹。
npm
run build的时候, 一开始就会提示Built files are meant to be served over an HTTP
server. Opening index.html over file:// won‘t work., 在vue-cli的默认配置中,
把assetsPublicPath: ‘/‘改成assetsPublicPath: ‘./‘,dist文件夹里的文件必须放在服务器的根目录,
如果你想本地打开的话, 可以在npm run build完成之后执行以下命令:
npm install -g http-server // 该命令只需执行一次, 安装过之后, 以后就不需要重复安装了
再运行:hs
原文:https://blog.csdn.net/zx_p24/article/details/80360312
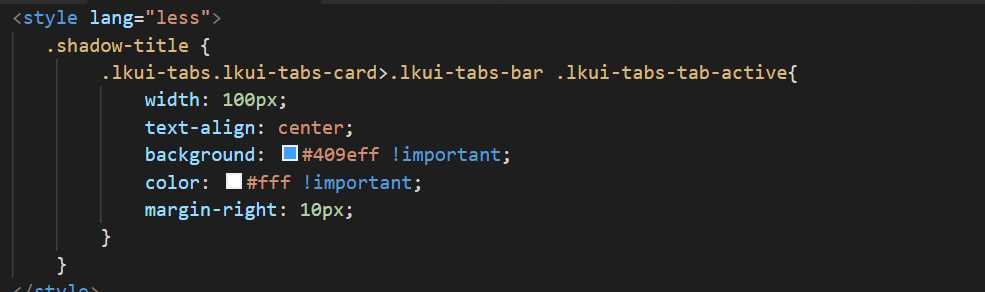
vue 单文件 样式写了scoped 不能覆盖框架原有样式的解决办法
方法一
vue 单文件 样式写了scoped 不能覆盖框架原有样式的解决办法
在vue 里面<style scoped></style> 是为了让样式只影响本身自己组件的样式,不改变全局的样式。
但是存在一个问题组件框架的ui样式没办法覆盖。
解决办法:在vue 文件里面写两个style 样式
例如
<style>
///全局的
//全局的这个一定要在要覆盖的ui样式之前,在包裹上一层,这样就不会影响别的组件的样式
</style>
<style scoped>
//私有的
</style>
全局和私有的style 的顺序一定不能变,全局的在最前面,私有的在后面

引用:https://www.cnblogs.com/daiwenru/p/9913179.html
方法二
<style scoped>
</style>
为了vue页面样式模块化,不对全局造成污染,建议每个页面的style标签加上scoped,表示他的样式只属于当前的页面,父组件的样式不会泄漏到子组件中。但是scoped也会造成一些额外的负担,如无法覆盖原有组件的样式。 可以加 /deep/ 。
深度作用选择器 /deep/ or >>>
如果希望scoped样式中的选择器“深入”,即影响子组件
例子:
/deep/ .el-table .red-row {
background: #ffc2c2;
}
or
.el-table >>> .red-row {
background: #ffc2c2;
}
引用:https://blog.csdn.net/p930318/article/details/82767401
安装cnpm
因为npm安装插件是从国外服务器下载,受网络影响大,可能出现异常,如果npm的服务器在中国就好了,所以我们乐于分享的淘宝团队干了这事。!来自官网:“这是一个完整 npmjs.org 镜像,你可以用此代替官方版本(只读),同步频率目前为 10分钟 一次以保证尽量与官方服务同步。”;
安装:命令提示符执行注意:安装完后最好查看其版本号cnpm -v或关闭命令提示符重新打开,安装完直接使用有可能会出现错误;
注:cnpm跟npm用法完全一致,只是在执行命令时将npm改为cnpm(以下操作将以cnpm代替npm)。
npm安装stylus和stylus-loader
去到 package.json dependencies 里面随便找个地方加上下面这两句话
"stylus-loader": "^3.0.1",
"stylus": "0.52.4",
然后去 cmd 运行
cnpm install (npm install 一样的 我用了淘宝镜像)
Error:Cannot find module ‘stylus‘
在webpack 里面用了 stylus-loader,但npm instatll 没有正确安装,出现error: Cannot find module ‘stylus’。
解决办法:
重新npm install stylus 和 stylus-loader
npm install stylus –save-dev
npm install stylus-loader –save-dev
安装vue-cli
官网地址:https://github.com/vuejs/vue-cli
Git中的bash与CMD的区别
Windows在使用git工具时,可以看到有两个命令输入窗:
1. Git CMD
2. Git Bash
两者的区别:Bash是基于CMD的,Bash在CMD的基础上新增了一些命令和功能,故建议使用Bash更方便。
Git GUI 是一个图形操作页面。
以上是关于《H5+移动应用实战开发》已出版的主要内容,如果未能解决你的问题,请参考以下文章
