canvas和svg
Posted guhuai
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了canvas和svg相关的知识,希望对你有一定的参考价值。
canvas 画布 位图
1. 不要在style中给canvas设置宽高 会有位移差
2. 给c设置一个绘图环境 得到的是一个对象
var c=document.getElementById("c1")
var can=c.getContentext("2d");
3. fillRect() 绘制一个填充的方块 默认颜色是是黑色
4. strokeRect() 绘制带边框的方块
绘制线条
moveTo()绘制线段的起点
lineTo()绘制线段的领点
每个线条只能有一个moveTo可以有多个lineTo
stroke()绘制线段
beginPath()
cosePath() 二者同时出现 将绘制路径闭合
(起始点 结尾点首尾相连)
Rect() 绘制方块
clearRect(0,0,width,height)清除画布
can.save()
can.restore() 二者成对出现 中间的属性样式只能影响内部 不影响外部
画圆
can.arc(200,200,50,0,Math.PI,true)
can.stroke()
200,200是圆心坐标
50是半径
0是起始弧度 Marh.PI是结束弧度
true 是逆时针方向
注意 角度有正负之分 顺时针的角度是正的 逆时针转的角度是负的
画布的平移和旋转
平移transfate画布大小位置不变 起始坐标 变了
can.tanslate(100,100)
can.fillRect(-100,-100,50,50);
相当于坐标平移
Rotate()
画布的旋转都是以00起始点为中心点旋转
Scale(0.5,0.5)
画布的缩放 就是将画布向后移动,跟人的视距就变远了 近大远小
画布中插入图片

插入字体

200,200字体的起始点 默认在起始点在字体的左下角
svg 矢量图
svg绘制矢量图canvas用于绘制位图
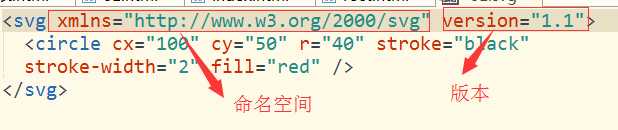
svg使用xml格式绘制图形
svg要有一个根节点 叫svg标签 就相当于html

svg如果不设置大小 默认占用面积300*150
定义矩形
Rect标签 属性有 width height x y rx ry fill stroke-width stroke style
style="fill-opacity:0.2; stroke-opacity:0.5; opacity:0.5"
fill-opacity和opacity的区别 fill-opacity只改变填冲颜色的透明度 opacity改变fill和stroke
的透明度都改变
定义圆
circle cx cy 定义圆的圆心坐标 r定义半径
定义椭圆
ellipse cx cy 定义圆心坐标 rx定义x轴半径 ry定义y轴坐标
定义直线
line x1 y1 定义起始点坐标 x2 y2 定义结束坐标 必须结合stroke绘制
定义多边形
polygon points="" 写多边角的坐标 fill-rule=""
定义折线
polyline points="" 折点的坐标
定义的路径
Path d="M"
M是起点坐标 L是相邻点坐标 Z让路径构成闭合回路
H代表水平的线条 默认y轴上的值一样
V代表垂直的线条 默认x轴上的值一样
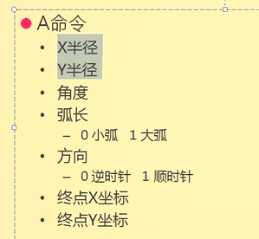
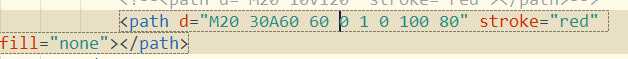
A后面跟七个值


transform 转换svg中的一个属性 translate rotate scale
平移 旋转 都是以起点 0 0(svg左上角)点位参考 而css3 中以元素的中心点为参考点
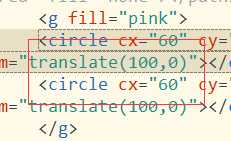
G 用于将相关元素进行组合

G身上的属性 子元素都会继承 但是g上的属性都必须是显现属性 不是svg元素私有的
比如g上的圆心坐标不行
text用于定义文本x y xy的值在字体的左下角

text-anchor="middle" 让字体居中
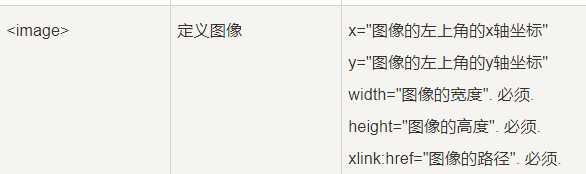
image 绘制图片

use用于复制元素 x y
x y是相对于原始的元素的坐标位置 不是相对svg的0 0点坐标
animate
写在需要动画元素的中间
attributeName form to dur repeatCount="indefinite"(无限次)
canvas和svg的不同
矢量图就是说 放大多少倍 都不会出现马赛克 。 永远都是清晰的
位图就是说 放大比原图尺寸的倍数后 就会出现马赛克, 不清晰了, 看着就模糊了。
这就是唯一的差别
以上是关于canvas和svg的主要内容,如果未能解决你的问题,请参考以下文章