使用微信小程序开发应用1
Posted rmty
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用微信小程序开发应用1相关的知识,希望对你有一定的参考价值。
最近在自学微信小程序的开发,在学习过程中记录一些细节
官方:开发者文档:https://developers.weixin.qq.com/miniprogram/dev/index.html
微信小程序开发规范文档:https://shimo.im/docs/eJWg56iosvU0dnYO/read
1.项目开始前先记录三个常用命令:
command+p 可以打开指定文件名的文件
command+e 可以打开最近的文件
Alt+shit+f 可以格式化代码
2.可以使用vscode或者sublime text来编写小程序代码,但是调试还是需要在微信开发者工具.
3.在json文件中不能进行注释,且键值对都只能使用双引号包裹
样式:wxss=>css
骨架:wxml=>html
业务:js=>js
配置:json=>json
project.config.json是小程序环境配置文件(自动生成)
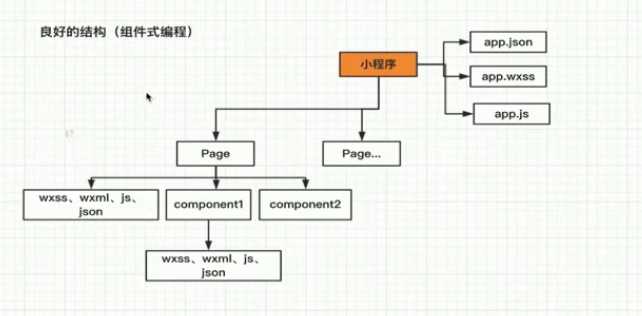
4.推荐复杂的小程序项目使用组件化(在最外层新建componts文件夹储存组件)

5.全局配置文件:app.json;全局样式文件:app.wxss这两个文件都不能修改名字,且必须有默认值.
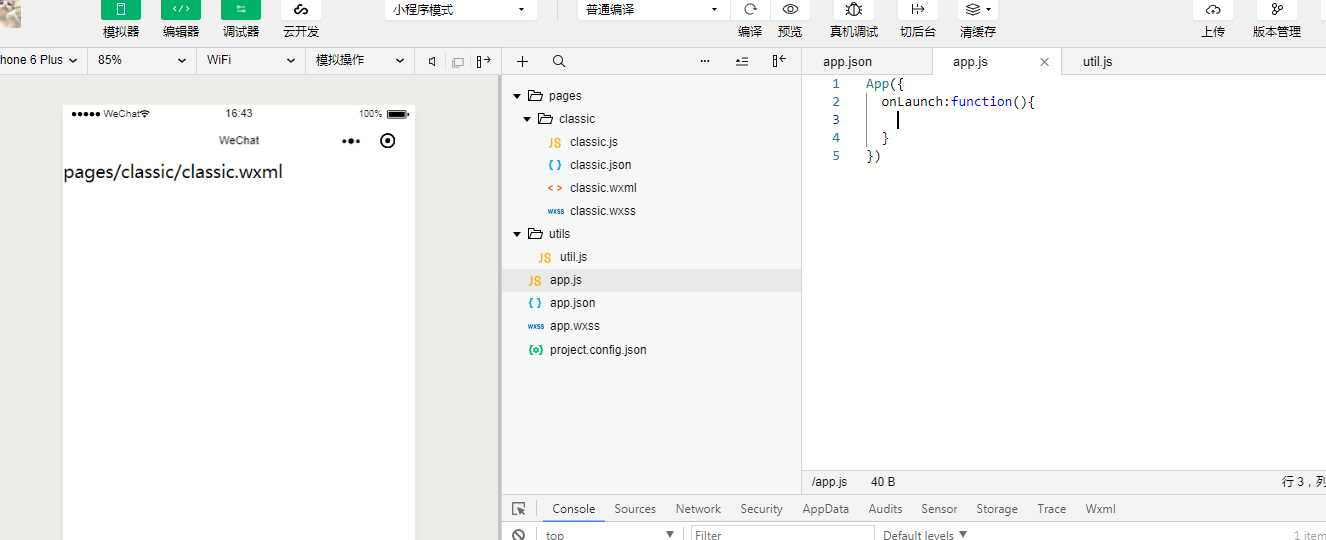
6.直接在app.json里 配置文件目录可以快速新建4个页面相关联的文件(wxss,wxml,js,json),每一个页面都必须在路径中注册,否则会报错。
7.新建目录文件classic,配置如下:

8."navigationStyle":"custom" 可以删除导航栏(新增API),如果要实现这种效果则需要这样设置

9.backgroundColor 是主体区域上下拉的时候出现的颜色,需要和主题色一致(在真机上能预览)
以上是关于使用微信小程序开发应用1的主要内容,如果未能解决你的问题,请参考以下文章