D3.js 动画 过渡效果 (V3版本)
Posted littlespill
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了D3.js 动画 过渡效果 (V3版本)相关的知识,希望对你有一定的参考价值。
一 、 过渡的启动
启动过渡效果,与以下四个方法相关:
d3.transition([selection],[name])
//创建一个过渡对象。但是由于每个选择集中都有transition()方法,可用d3.select("rect").transition()的方式来创建过渡,因此一般不直接用d3.transition()。
transition.delay([delay])
//设定延迟的时间。过渡会经过一定时间后才开始发生。单位是毫秒。
transition.duration([duration])
//设定过渡的持续时间(不包括延迟时间),单位是毫秒。如:duration(2000),是持续2000ms。
transition.ease(vlaue[,arguments])
//设定过渡样式,例如线性过渡、在目标处弹跳几次等方式。
接下来制作一个过渡效果:
1 var width = 600;
2 var height = 400;
3
4 var svg = d3.select("#body")
5 .append("svg")
6 .attr("width",width)
7 .attr("height",height)
8
9 svg.append("rect")
10 .attr("fill","yellow")
11 .attr("x",100)
12 .attr("y",100)
13 .attr("width",100)
14 .attr("height",30)
15 .transition()
16 .attr("width",300)
上述代码只使用了transition()。默认情况下,延迟(delay)为0ms,持续时长(duration)为250ms。请注意过渡前后的状态:
过渡前,矩形的宽度(width)为100。
过渡后,矩形的宽度为300。


过渡的前后状态必须是不同的,才能看到变化。不同状态。可以是形状、颜色、位置、透明度等。展示的是矩形在0ms时刻的宽度渐变到250ms时刻的宽度。
如果没有调用transition(),append()返回该元素的选择集对象。如果调用了transition(),返回的就不是选择集对象,而是一个过渡对象。选择集对象和过渡对象是完全不同的概念,其成员变量和方法有所不同。关于区别,请看代码:
1 var rect = svg.append("rect")
2 .attr("fill","yellow")
3 .attr("x",100)
4 .attr("y",100)
5 .attr("width",100)
6 .attr("height",30)
7
8 //打印rect
9 console.log(rect) //rect是选择集
10
11 //启动过渡效果
12 var rectTran = rect.transition()
13
14 //打印rectTran
15 console.log(rectTran) //rectTran是一个过渡对象
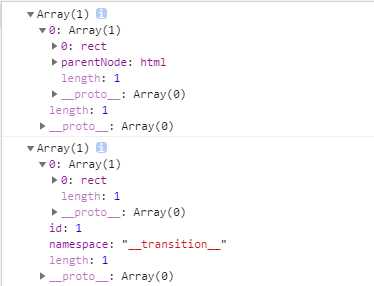
rect是一个选择集对象,rectTran是一个过渡对象。控制台输出结果如图:可以看到,它们是不同的两种对象。

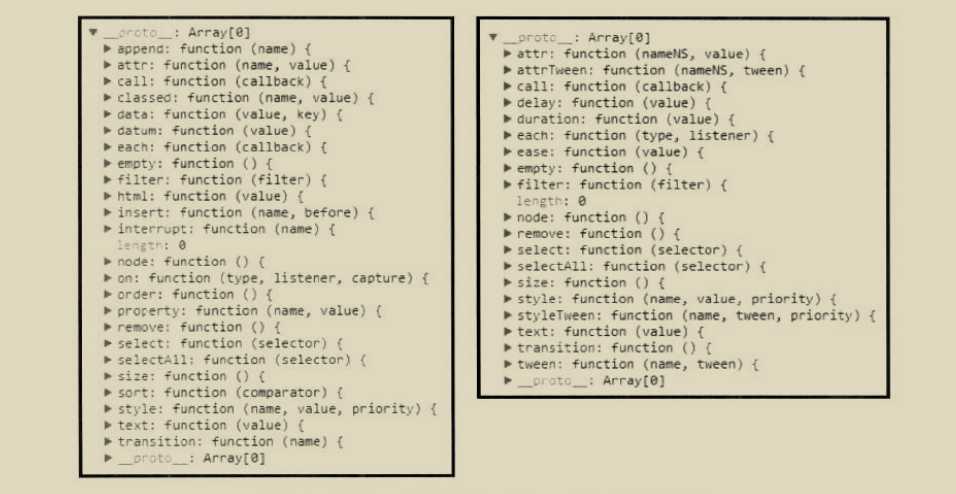
如下图所示:左图为选择集对象的方法列表。可以找到data()、sort()、append()等之前介绍过得方法。右图是过渡对象的方法列表,没有data()、datum()等方法。因此,过渡对象是不能绑定数据的。

调用transition(),得到过渡对象。之后,一般会跟着delay()、duration()、ease(),用于设置延迟、过渡时间、过渡样式。举个例子:
1 var rect = svg.append("rect")
2 .attr("fill","yellow")
3 .attr("x",100)
4 .attr("y",100)
5 .attr("width",100)
6 .attr("height",30)
7 var rectTran = rect.transition()
8 .delay(500) //延迟500ms再开始
9 .duration(1000) //过渡时长为1000ms
10 .ease("blunce") //过渡样式
11 .attr("width",300) //目标属性
这段代码的过渡效果总时长为1500ms(延迟500ms+过渡时长1000ms),在目标属性处会弹跳几次,这是由于过渡样式被设置为blunce。
另外,transition()可多次调用。每一次都会产生一个新的过渡,可以连续使用。请看代码:
1 var rect = svg.append("rect")
2 .attr("fill","yellow")
3 .attr("x",100)
4 .attr("y",100)
5 .attr("width",100)
6 .attr("height",30)
7
8
9 var rectTran = rect.transition() //开始一个过渡
10 .attr("width",300) //目标宽度为300
11 .transition() //开始一个过渡
12 .attr("height",300) //目标高度为300
13 .transition() //开始一个过渡
14 .attr("width",100) //目标宽度为100
15 .transition() //开始一个过渡
16 .attr("height",100) //目标高度为100
这段代码中,第一个过渡是将矩形的宽度转变到300,第二个是将高度转变成300,第三个是将宽度转变到100,第四个是将高度转变到100.由于没有设定延迟和过渡时间,都使用默认值。
二 、 过渡的属性
过渡的属性,是指元素的状态。由于过渡的前后状态不同,因此需要指定过渡前后元素的不同属性。
transition.attr(name,value)
//将属性name过渡到目标值value。value可以是一个函数。
transition.attrTeeen(name,tween)
//将属性name使用插值函数tween()进行过渡。
transition.style(name,value[,priority])
//将css样式的name属性过渡到目标值value。priority是可选参数,表示css样式的优先级,只有null和important两个值。
transition.styleTween(name,tween[,priority])
//将css样式的属性name使用函数tween进行过渡。与attrTween()类似。
transition.text(value)
//过渡开始时,将文本设置为value值
transition.tween(name,factory)
//将属性name按照函数factory进行过渡。attrTween()和StyleTween()都是用此函数实现的。
transition.remove()
//过渡结束后,删除被选择的元素。
transition.attr(name,value) 和 transition.attrTeeen(name,tween)操作的是x、y、width、height这样的属性。
transition.attr(name,value) 的使用很好理解,例如:
1 .attr("width",100)
2 .transition()
3 .attr("width",300)
初始宽度为100,目标宽度为300,过渡会在250ms(默认时间)内将宽度属性从100变为300,属性变化的中间值是由默认的插值函数计算的。
如果要手动设置插值函数,要使用transition.attrTeeen(name,tween),举个例子:
1 var rect = svg.append("rect")
2 .attr("fill","yellow")
3 .attr("x",100)
4 .attr("y",100)
5 .attr("width",100)
6 .attr("height",30)
7
8 var rectTran = rect.transition()
9 .duration(2000)
10 .attrTween("width",function(d,i,a){
11 return function(t){
12 return Number(a) + t * 300
13 }
14 })
attrTween()的第一个参数是属性名,第二个参数是一个无名函数function(d,i,a)。d是被绑定数据,i是索引号,a是属性width的初始值。该函数返回的function(t),就是插值函数。其参数t的范围是[0,1],0表示变化的起始,1表示变化的结束。此处,初始值a等于100,当t等于0时,function(t)返回100。当t等于1时,function(t)返回400.此时,该过渡属性将width属性从100过渡到400,所用时间为2000ms(2s)。
transition.style(name,value[,priority]) 和 transition.styleTween(name,tween[,priority])操作的是style里的样式。举个例子:
1 svg.append("rect")
2 .attr("fill","yellow")
3 .attr("x",100)
4 .attr("y",100)
5 .attr("width",100)
6 .attr("height",30)
7 .transition()
8 .duration(2000)
9 .attr("fill",‘red‘)
这段代码会将style里的fill的值从yellow变成red,过度时间为默认的2000ms。
对文字进行过渡要用到tween()。前面在介绍attrTween()的时候对矩形的宽度实现了过渡,先添加如下要求:
矩形上添加文字,用来标识矩形的宽度。同时,矩形的宽度在变化的时候,文字也要跟着变化。代码:
1 svg.append("rect")
2 .attr("fill","yellow")
3 .attr("x",100)
4 .attr("y",100)
5 .attr("width",100)
6 .attr("height",30)
7 .transition()
8 .duration(2000)
9 .attr("width",300)
10
11 var text = svg.append("text")
12 .attr("fill","white")
13 .attr("x",150)
14 .attr("y",100)
15 .attr("dy","1.2em")
16 .attr("text-anchor","end")
17 .text(100)
18
19
20 var initx = text.attr("x")
21 var initText = text.text()
22
23 var textTran = text.transition()
24 .duration(2000)
25 .tween("text",function(){
26 return function(t){
27 d3.select(this)
28 .attr("x",Number(initx) + t * 250 )
29 .text(Math.floor(Number(initText) + t * 300 ))
30 }
31 })
tween()的第二个参数返回的是function(t),t的范围也是[0,1] :
1 //当t为0时,函数体力的操作是:
2 d3.select(this)
3 .attr("x",150 + 0 * 250)
4 .text(Math.floor(100 + 0 * 300))
5
6 //当t为1时,函数体里的操作是:
7 d3.select(this)
8 .attr("x",150 + 1 * 250 )
9 .text(Math.floor(100 + 1 * 300))
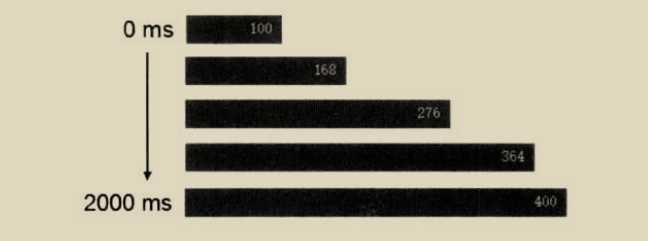
过渡的效果图为:随着时间的推移,文字的内容和文字的位置都是变化的。

transition.remove() 当元素淡出的时候需要用到。举个例子:
1 var rect = svg.append("rect")
2 .attr("fill","yellow")
3 .attr("x",100)
4 .attr("y",100)
5 .attr("width",100)
6 .attr("height",30)
7
8 rect.transition()
9 .attr("width",0)
10 .remove()
当矩形过渡的目标完成,即width变为0的时候。就删除该元素。此外,还可以据此做成元素颜色慢慢变淡,最后删除。
以上是关于D3.js 动画 过渡效果 (V3版本)的主要内容,如果未能解决你的问题,请参考以下文章