Django
Posted xiao_xu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Django相关的知识,希望对你有一定的参考价值。
MVC和MTV框架
MVC
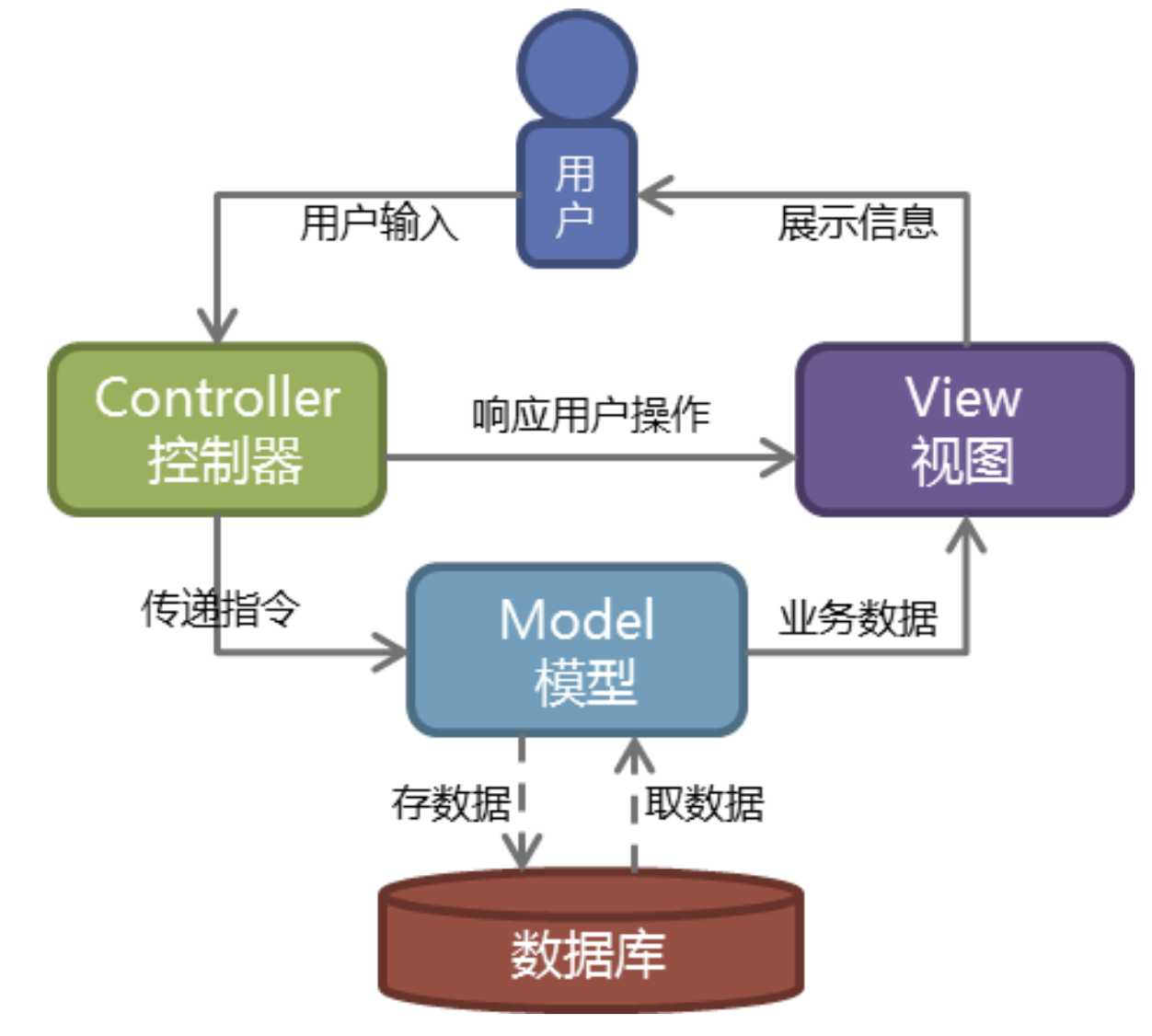
Web服务器开发领域里著名的MVC模式,所谓MVC就是把Web应用分为模型(M),控制器(C)和视图(V)三层,他们之间以一种插件式的、松耦合的方式连接在一起,模型负责业务对象与数据库的映射(ORM),视图负责与用户的交互(页面),控制器接受用户的输入调用模型和视图完成用户的请求,其示意图如下所示:
M:model.py 就是和数据库打交道用的,创建表等操作
V:View 视图(视图函数,html文件)
C:controller 控制器(其实就是我百度云代码里面那个urls文件里面的内容,url(路径)分发与视图函数的逻辑处理)

MTV
Django的MTV模式本质上和MVC是一样的,也是为了各组件间保持松耦合关系,只是定义上有些许不同,Django的MTV分别是值:
- M 代表模型(Model): 负责业务对象和数据库的关系映射(ORM)。
- T 代表模板 (Template):负责如何把页面展示给用户(html)。
- V 代表视图(View): 负责业务逻辑,并在适当时候调用Model和Template。
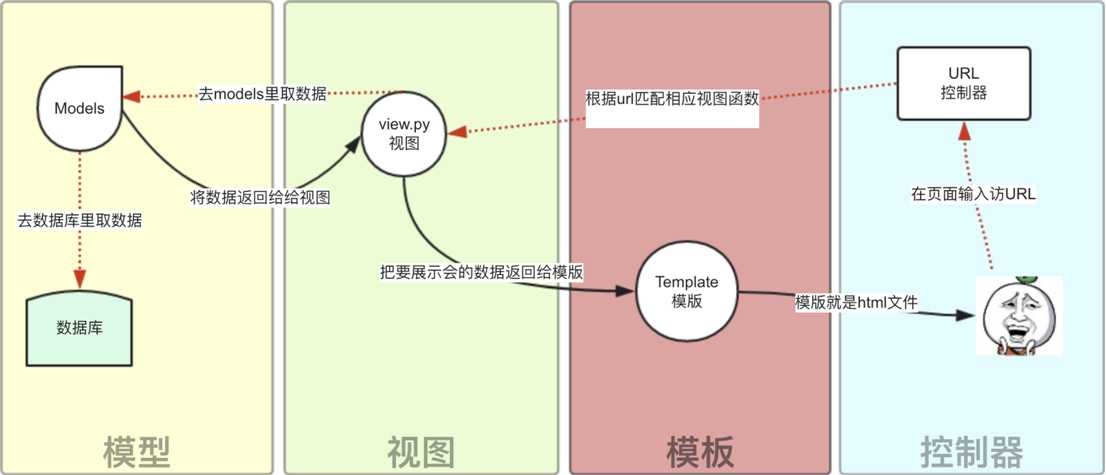
除了以上三层之外,还需要一个URL分发器,它的作用是将一个个URL的页面请求分发给不同的View处理,View再调用相应的Model和Template,MTV的响应模式如下所示:

一般是用户通过浏览器向我们的服务器发起一个请求(request),这个请求回去访问视图函数,(如果不涉及到数据调用,那么这个时候视图函数返回一个模板也就是一个网页给用户),视图函数调用模型,模型去数据库查找数据,然后逐级返回,视图函数把返回的数据填充到模板中空格中,最后返回网页给用户。
Django下载安装
下载Django:
在cmd命令提示符或者pycharm中terminal中输入:
pip3 install django==1.11.9
创建一个django project:
在cmd命令提示符输入:
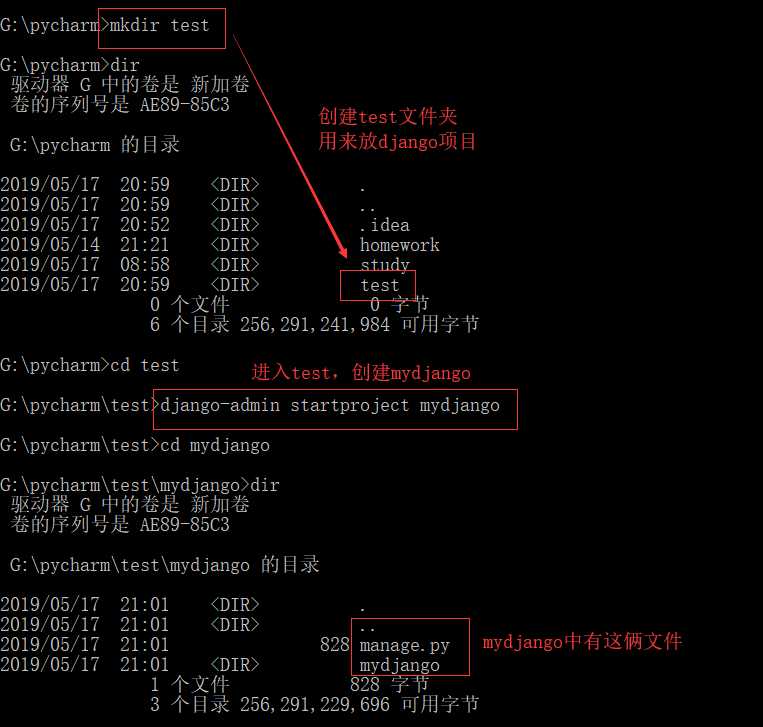
django-admin startproject mydjango 创建了一个名为"mydjango "的Django 项目:
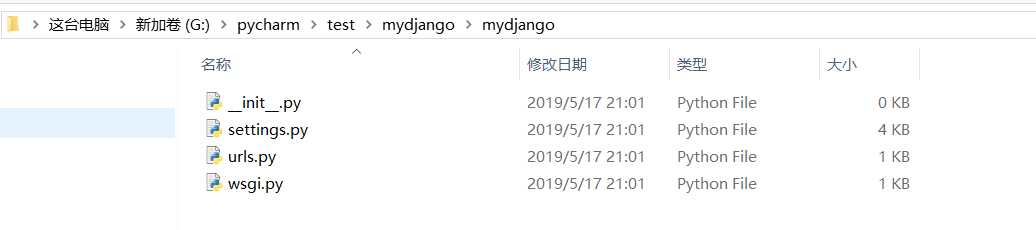
当前目录下会生成mydjango的工程,目录结构如下:(大家注意昂,pip下载下来的django你就理解成一个模块,而不是django项目,这个模块可以帮我们创建django项目)



- manage.py ----- Django项目里面的工具,通过它可以调用django shell和数据库,启动关闭项目与项目交互等,不管你将框架分了几个文件,必然有一个启动文件,其实他们本身就是一个文件。
- settings.py ---- 包含了项目的默认设置,包括数据库信息,调试标志以及其他一些工作的变量。
- urls.py ----- 负责把URL模式映射到应用程序。
- wsgi.py ---- runserver命令就使用wsgiref模块做简单的web server,后面会看到renserver命令,所有与socket相关的内容都在这个文件里面了,目前不需要关注它。
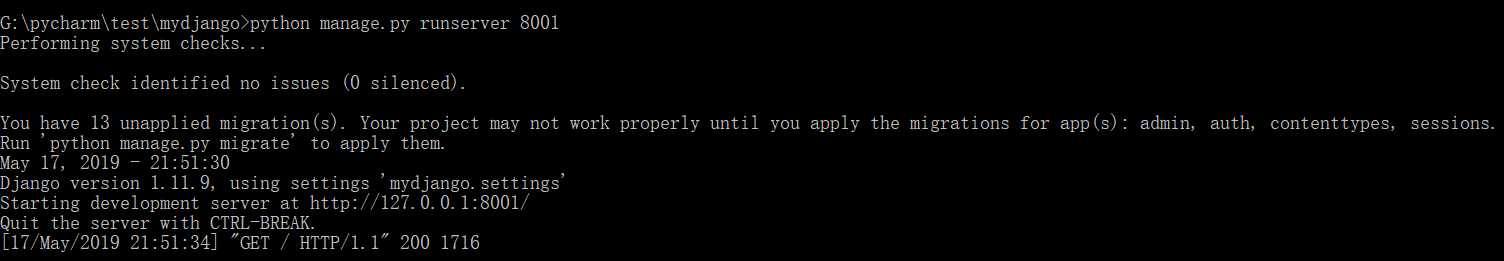
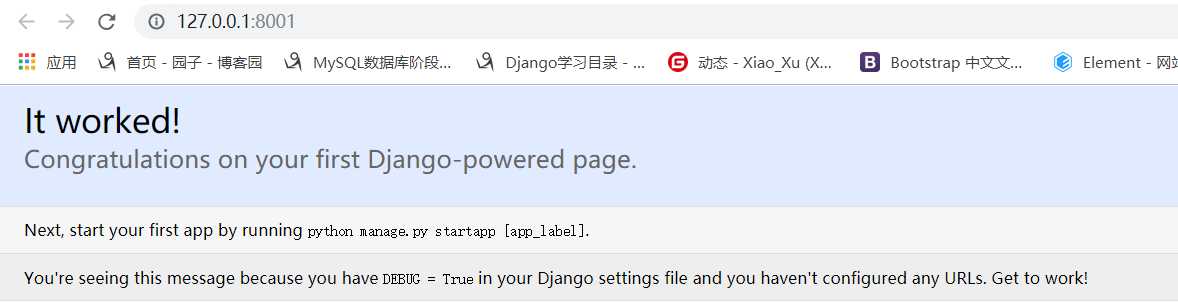
python manage.py runserver 127.0.0.1:8001 #此时已经可以启动django项目了,只不过什么逻辑也没有
你会发现,上面没有什么view视图函数的文件啊,这里我们说一个应用与项目的关系,上面我们只是创建了一个项目,并没有创建应用,以微信来举例,微信是不是一个大的项目,但是微信里面是不是有很多个应用,支付应用、聊天应用、朋友圈、小程序等这些在一定程度上都是相互独立的应用,也就是说一个大的项目里面可以有多个应用,也就是说项目是包含应用的,它没有将view放到这个项目目录里面是因为它觉得,一个项目里面可以有多个应用,而每个应用都有自己这个应用的逻辑内容,所以他觉得这个view应该放到应用里面,比如说我们的微信,刚才说了几个应用,这几个应用的逻辑能放到一起吗,放到一起是不是就乱套啦,也不好管理和维护,所以这些应用的逻辑都分开来放,它就帮我们提炼出来了,提炼出来一个叫做应用的东西,所以我们需要来创建这个应用。
在mysite目录下创建应用:
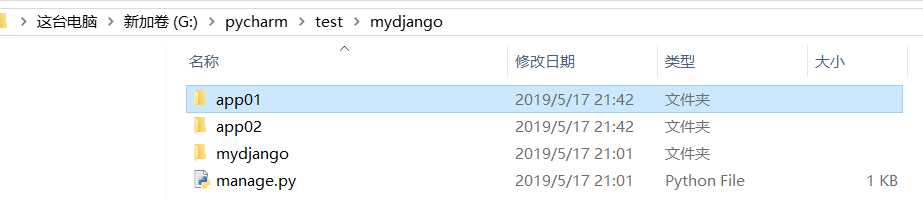
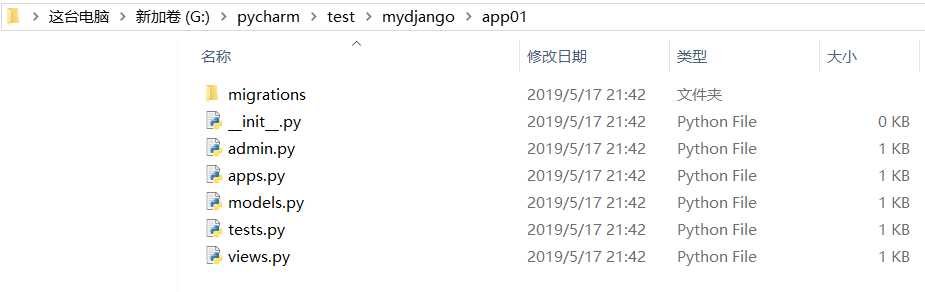
python manage.py startapp app01 #通过执行manage.py文件来创建应用,执行这句话一定要注意,你应该在这个manage.py的文件所在目录下执行这句话,因为其他目录里面没有这个文件 python manage.py startapp app02 #每个应用都有自己的目录,每个应用的目录下都有自己的views.py视图函数和models.py数据库操作相关的文件



models.py :之前我们写的那个名为model的文件就是创建表用的,这个文件就是存放与该app(应用)相关的表结构的
views.py :存放与该app相关的视图函数的
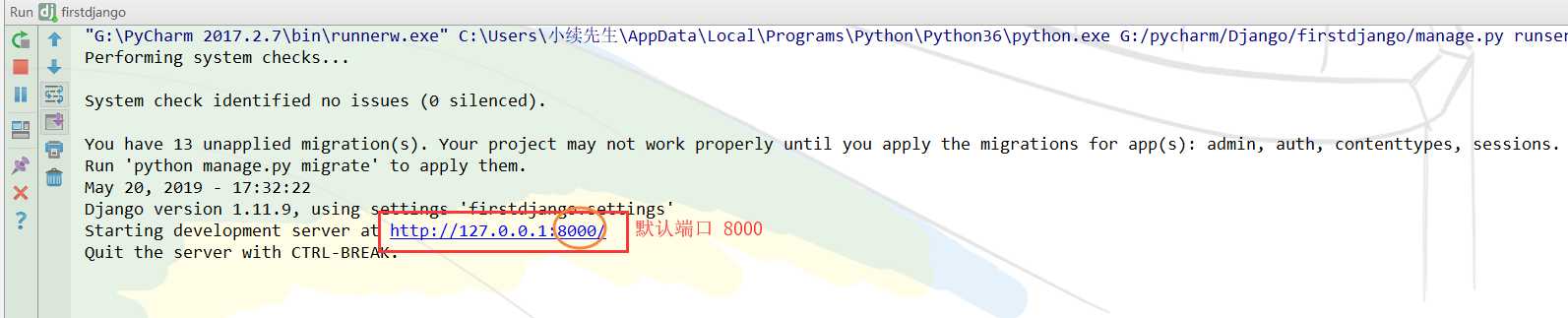
启动django项目
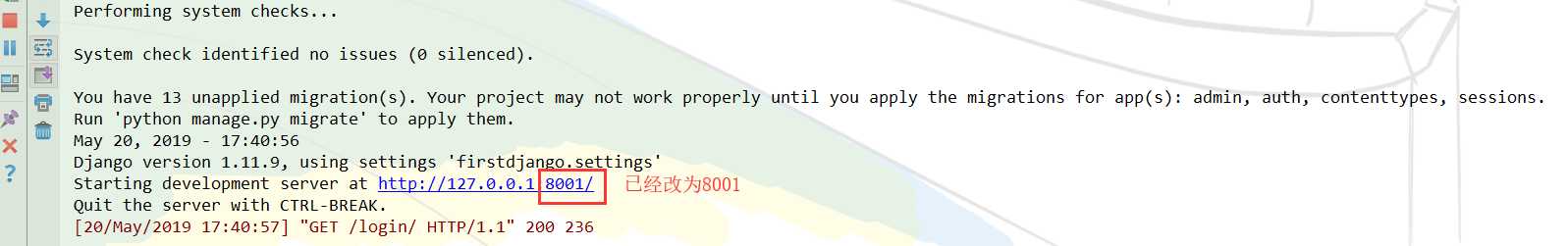
python manage.py runserver 8001 # python manage.py runserver 127.0.0.1:8001,本机就不用写ip地址了 如果连端口都没写,默认是本机的8000端口


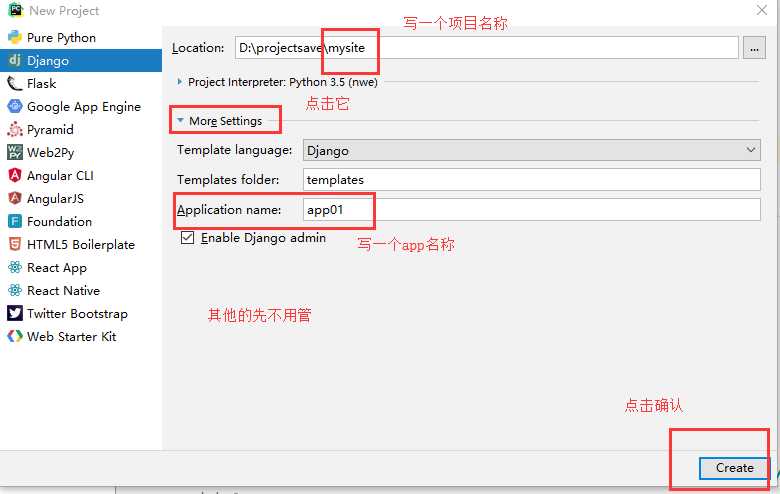
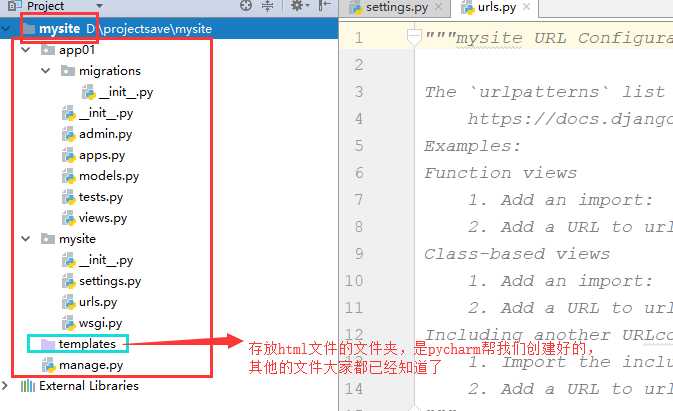
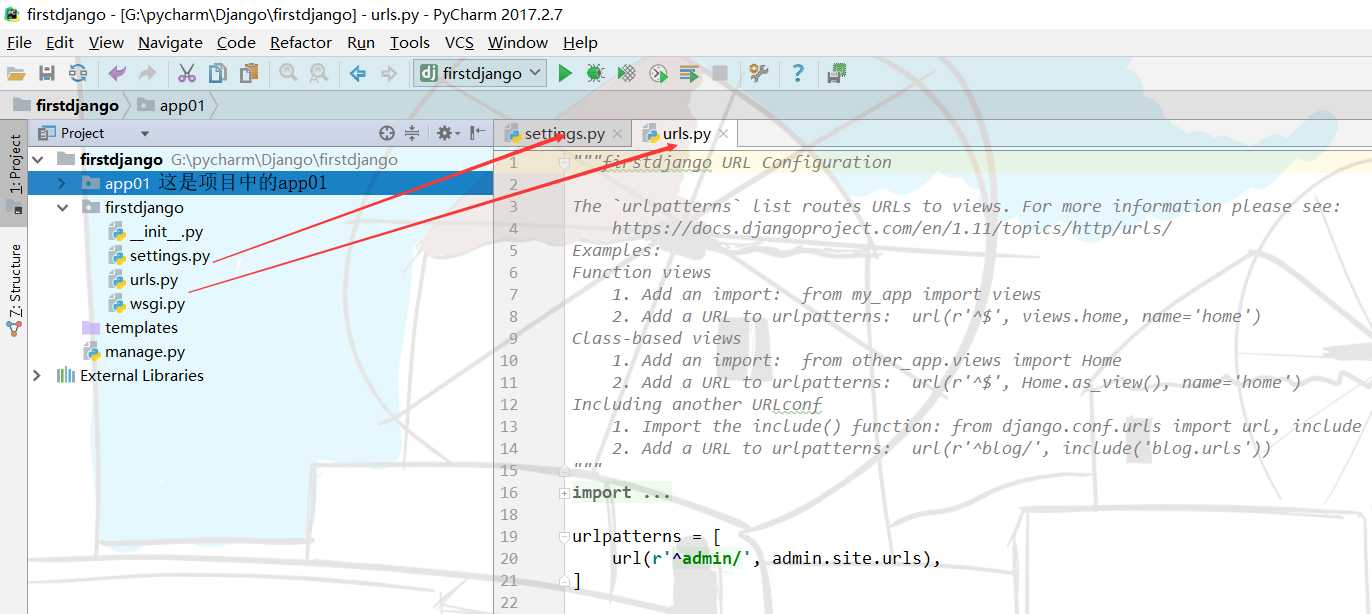
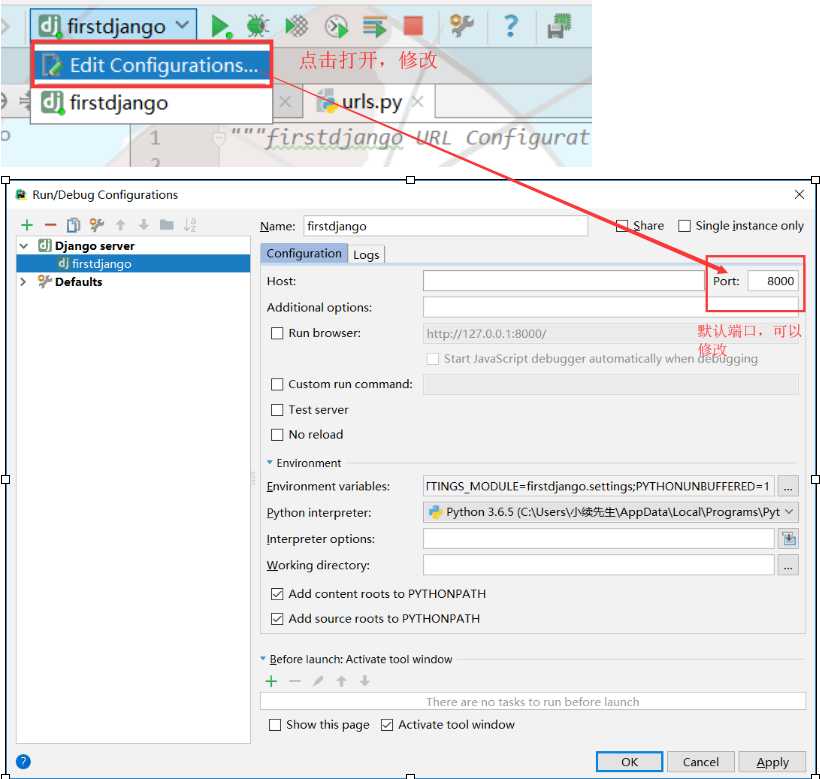
用pycharm来创建django项目:



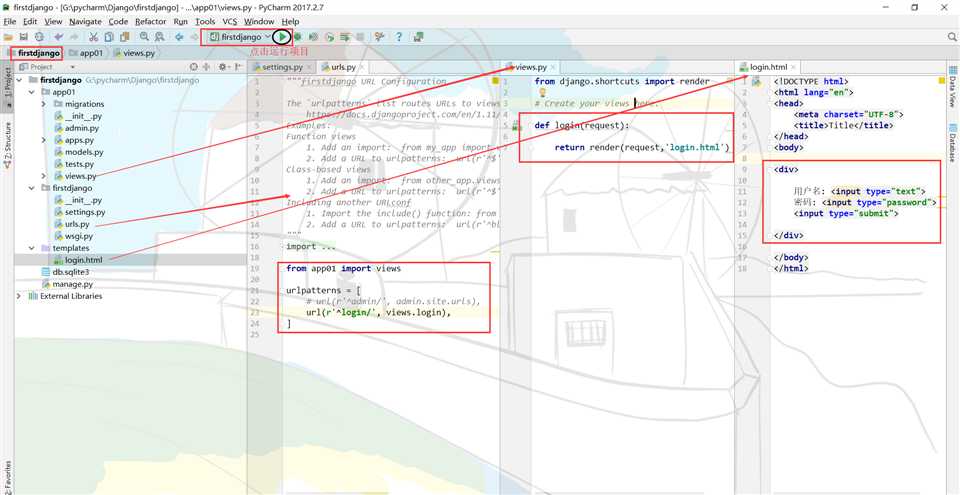
基于Django实现一个简单的示例






修改login.html文件内容:


示例:用户登陆,登陆成功跳转index.html 页面,失败显示文字:
urls.py:
from django.conf.urls import url from django.contrib import admin from app01 import views urlpatterns = [ # url(r‘^admin/‘, admin.site.urls), url(r‘^login/‘, views.login), ]
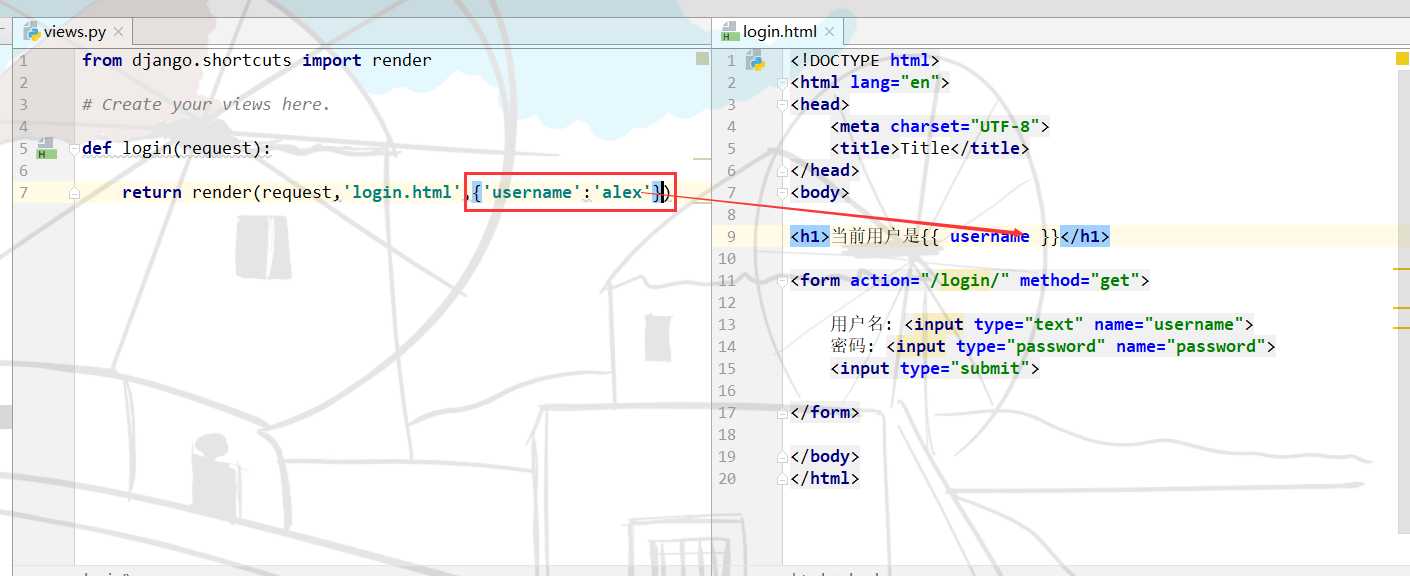
views.py:
from django.shortcuts import render,HttpResponse # Create your views here. def login(request): if request.method ==‘GET‘: return render(request,‘login.html‘,{‘username‘:‘alex‘}) else: username = request.POST.get(‘username‘) password = request.POST.get(‘password‘) if username == ‘xu‘ and password == ‘123‘: return render(request,‘index.html‘) else: return HttpResponse(‘登陆失败!‘)
login.html:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h1>当前用户是{{ username }}</h1> <form action="/login/" method="post"> 用户名: <input type="text" name="username"> 密码: <input type="password" name="password"> <input type="submit"> </form> </body> </html>
index.html:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h1>登陆成功!</h1> </body> </html>
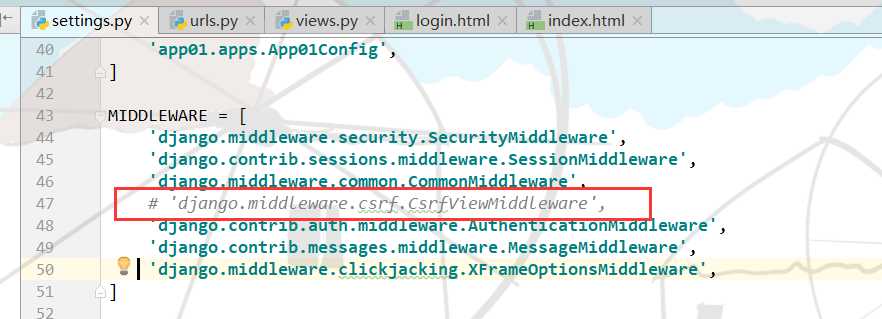
注意:需要将settings中
‘django.middleware.csrf.CsrfViewMiddleware‘,
注释掉

以上是关于Django的主要内容,如果未能解决你的问题,请参考以下文章