Walker登录界面的实现
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Walker登录界面的实现相关的知识,希望对你有一定的参考价值。
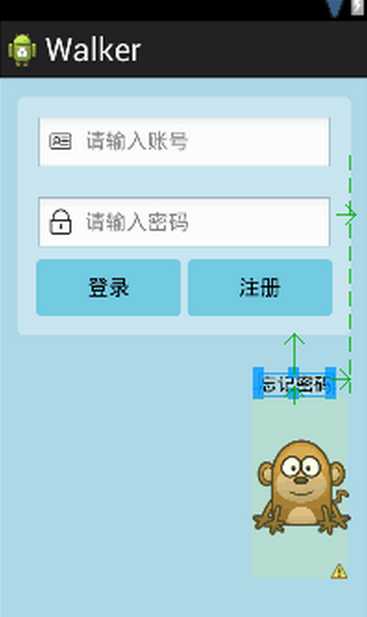
登录页面基本由两部分组成,一部分为有点发白的登录框,一部分淡蓝色的背景。这其实是一个布局包裹一个布局所呈现出来的效果。即一个activity_login.xml文件包裹一个login_top.xml文件所呈现出来的(使用<include/>标签)。
页面如下图:

login_top.xml
1 <?xml version="1.0" encoding="utf-8"?> 2 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="wrap_content" 5 android:paddingBottom="@dimen/activity_vertical_margin" 6 android:paddingLeft="@dimen/activity_horizontal_margin" 7 android:paddingRight="@dimen/activity_horizontal_margin" 8 android:paddingTop="@dimen/activity_vertical_margin" 9 android:background="@drawable/logintopbg_roundcorner" 10 > 11 12 <EditText 13 android:id="@+id/etName" 14 android:layout_width="match_parent" 15 android:layout_height="wrap_content" 16 android:layout_alignParentLeft="true" 17 android:layout_alignParentTop="true" 18 android:background="@android:drawable/edit_text" 19 android:drawableLeft="@drawable/etname" 20 android:drawablePadding="10dp" 21 android:ems="10" 22 android:hint="@string/etName" > 23 </EditText> 24 25 <EditText 26 android:id="@+id/etPassword" 27 android:layout_width="match_parent" 28 android:layout_height="wrap_content" 29 android:layout_alignLeft="@+id/etName" 30 android:layout_below="@+id/etName" 31 android:background="@android:drawable/edit_text" 32 android:drawableLeft="@drawable/etpassword" 33 android:drawablePadding="10dp" 34 android:layout_marginTop="20dp" 35 android:ems="10" 36 android:hint="@string/etPassword" 37 android:inputType="textPassword" 38 /> 39 40 <LinearLayout 41 android:layout_width="match_parent" 42 android:layout_height="wrap_content" 43 android:layout_alignLeft="@+id/etPassword" 44 android:layout_below="@+id/etPassword" 45 android:layout_marginTop="5dp" 46 > 47 48 <Button 49 android:id="@+id/btnLogin" 50 android:layout_width="wrap_content" 51 android:layout_height="wrap_content" 52 android:text="@string/btnLogin" 53 android:background="@drawable/btn_select" 54 android:layout_weight="1" /> 55 56 <Button 57 android:id="@+id/btnRegist" 58 android:layout_width="wrap_content" 59 android:layout_height="wrap_content" 60 android:text="@string/btnRegist2" 61 android:background="@drawable/btn_select" 62 android:layout_weight="1" 63 android:layout_marginLeft="5dp" 64 /> 65 66 </LinearLayout> 67 68 <p style="font-size: 18px;"></RelativeLayout></p>
activity_login.xml
1 <span style="font-size:24px;"><RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 xmlns:tools="http://schemas.android.com/tools" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:background="@color/lightblue" 6 android:paddingBottom="@dimen/activity_vertical_margin" 7 android:paddingLeft="@dimen/activity_horizontal_margin" 8 android:paddingRight="@dimen/activity_horizontal_margin" 9 android:paddingTop="@dimen/activity_vertical_margin" 10 tools:context=".LoginActivity" > 11 <include android:id="@+id/ic1" 12 layout="@layout/login_top1"/> 13 14 15 16 <TextView 17 android:id="@+id/tvForgetPass" 18 android:layout_width="wrap_content" 19 android:layout_height="wrap_content" 20 android:layout_alignRight="@id/ic1" 21 android:layout_below="@+id/ic1" 22 android:layout_marginTop="32dp" 23 android:layout_marginRight="16dp" 24 android:text="@string/tvForgetPass" 25 android:textAppearance="?android:attr/textAppearanceButton" 26 /> 27 </span><span style="font-size:18px;"> 28 </span><span style="font-size: 18px;"><ImageView 29 android:id="@+id/iv" 30 android:layout_width="wrap_content" 31 android:layout_height="wrap_content" 32 android:layout_alignParentBottom="true" 33 android:layout_below="@+id/tvForgetPass" 34 android:layout_alignRight="@+id/ic1" 35 android:layout_marginBottom="20dp" 36 android:src="@drawable/monkey" /> 37 38 </RelativeLayout></span>
以上是关于Walker登录界面的实现的主要内容,如果未能解决你的问题,请参考以下文章
C++异常分析使用Process Explorer和Dependency Walker定位dll库动态启动失败的问题
Dependency Walker +Everything查找DLL文件加载不上的问题