angular 中的[ngClass][ngStyle]
Posted loaderman
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了angular 中的[ngClass][ngStyle]相关的知识,希望对你有一定的参考价值。
<div style="text-align:center">
<h1>
Welcome to {{ title }}!
</h1>
</div>
<div [ngClass]="{‘red‘: true, ‘blue‘: false}"> 这是一个 div</div>
<div [ngClass]="{‘red‘: flag, ‘blue‘: !flag}">这是一个 div </div>
<ul>
<li *ngFor="let item of arr, let i = index"> <span [ngClass]="{‘red‘: i==0}">{{item}}</span>
</li>
</ul>
<div [ngStyle]="{‘background-color‘:‘green‘}">你好 ngStyle</div>
<div [ngStyle]="{‘background-color‘:attr}">你好 ngStyle</div>
.red{ color: red } .blue{color: blue}
import { Component } from ‘@angular/core‘;
@Component({
selector: ‘app-root‘,
templateUrl: ‘./app.component.html‘,
styleUrls: [‘./app.component.scss‘]
})
export class AppComponent {
title = ‘angulardemo‘;
inputValue=‘0‘
attr=‘red‘
arr= [1, 3, 4, 5, 6]
public flag=false;
}
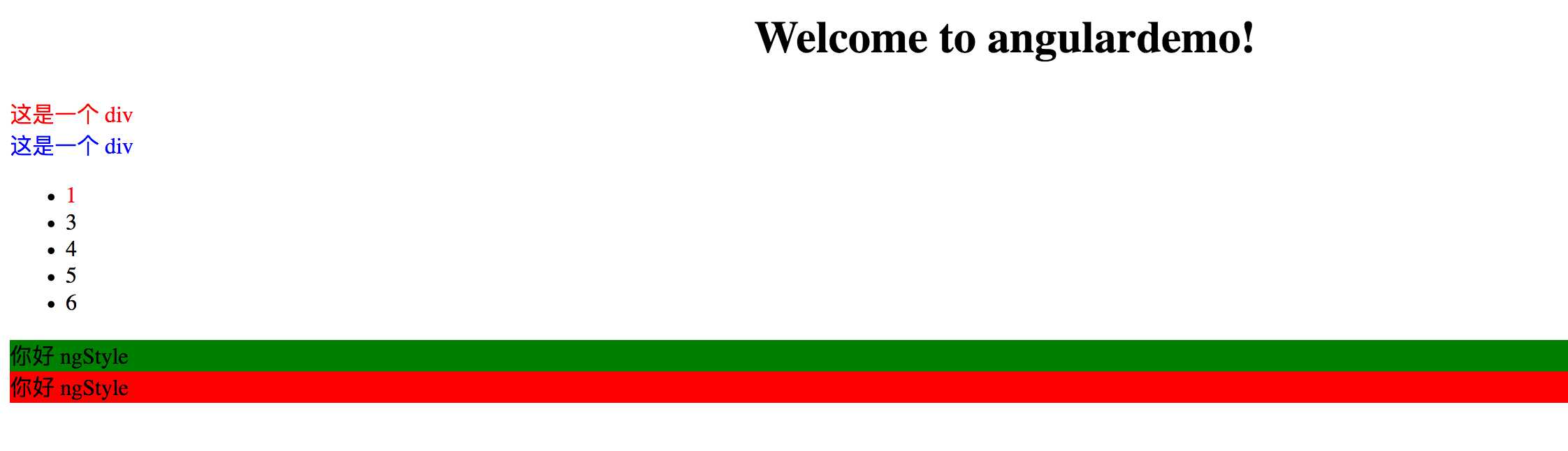
效果:

以上是关于angular 中的[ngClass][ngStyle]的主要内容,如果未能解决你的问题,请参考以下文章