Thinkphp---练习:数据的增删改查
Posted 陌上薰初
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Thinkphp---练习:数据的增删改查相关的知识,希望对你有一定的参考价值。
利用Thinkphp连接数据库的增删改查的例题:用到的数据库表名Info表,Nation表
数据显示页面:MainController.class.php中的方法(增删改查全包括--function ShowInfo,ShanChu,TianJia,XiuGai)

1 <?php 2 namespace Home\\Controller; 3 use Think\\Controller; 4 class MainController extends Controller 5 { 6 7 //例题:数据的增删改 8 //显示所有数据: 9 function ShowInfo() 10 { 11 $model=D("Info"); 12 $attr=$model->field("info.code as infocode,info.name as infoname,info.sex,nation.name as nationname,info.birthday")->join("nation on info.nation=nation.code")->select(); 13 $this->assign("shuju",$attr); 14 $this->display(); 15 16 } 17 //删除数据: 18 function ShanChu($code) 19 { 20 $model=D("Info"); 21 $r=$model->delete($code); 22 if($r) 23 { 24 $this->success("删除成功",U("ShowInfo")); 25 } 26 else 27 { 28 $this->error("删除失败"); 29 } 30 31 } 32 //添加数据: 33 function TianJia() 34 { 35 if(empty($_POST)) 36 { 37 $model=D("Nation"); 38 $attr=$model->select(); 39 $this->assign("shuju",$attr); 40 $this->display(); 41 } 42 else 43 { 44 $model=D("Info"); 45 $model->create();//自动收集表单数据入库 46 $model->Sex=$_POST["Sex"]=="男"?true:false; 47 $r=$model->add(); 48 if($r) 49 { 50 $this->success("添加成功!","Tianjia",3); 51 } 52 else 53 { 54 $this->error("添加失败!","Tianjia",3); 55 } 56 } 57 } 58 //修改数据: 59 function XiuGai($code) 60 { 61 $model=D("info"); 62 $modeln=D("nation"); 63 if(empty($_POST)) 64 { 65 $attr=$model->find($code); 66 $attrn=$modeln->select(); 67 68 $this->assign("shuju",$attr); 69 $this->assign("shujun",$attrn); 70 $this->display(); 71 } 72 else 73 { 74 75 $model->create(); 76 $model->Sex=$_POST["Sex"]=="男"?true:false; 77 $r=$model->save(); 78 if($r) 79 { 80 $this->success("修改成功",U("Showinfo")); 81 } 82 else 83 { 84 $this->error("修改失败!"); 85 } 86 87 } 88 } 89 } 90
模板的数据显示:ShowInfo.html

1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>主页面</title> 6 </head> 7 8 <body> 9 <h2>主页面</h2> 10 <table width="70%" cellpadding="0" cellspacing="0" border="1"> 11 <tr> 12 <td>代号</td> 13 <td>姓名</td> 14 <td>性别</td> 15 <td>民族</td> 16 <td>生日</td> 17 <td>操作</td> 18 </tr> 19 20 <foreach name="shuju" item="v"> 21 <tr> 22 <td><{$v.infocode}></td> 23 <td><{$v.infoname}></td> 24 <td><{$v["sex"]?"男":"女"}></td> 25 <td><{$v.nationname}></td> 26 <td><{$v.birthday}></td> 27 <td><a href="__CONTROLLER__/XiuGai/code/<{$v.infocode}>">修改</a> <a href="__CONTROLLER__/ShanChu/code/<{$v.infocode}>">删除</a></td> 28 </tr> 29 </foreach> 30 </table> 31 <a href="__CONTROLLER__/TianJia">添加数据</a> 32 </body> 33 </html>
添加数据模板显示:Tianjia.html

1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>添加数据</title> 6 </head> 7 8 <body> 9 <h1>添加数据</h1> 10 <form action="__ACTION__" method="post"> 11 <div>代号:<input type="text" name="Code" /></div> 12 <div>姓名:<input type="text" name="Name" /></div> 13 <div>性别:<input type="radio" name="Sex" value="男" />男 14 <input type="radio" name="Sex" value="女" />女 15 </div> 16 <div>民族: 17 <select name="Nation"> 18 <foreach name="shuju" item="v"> 19 <option value="<{$v.code}>"><{$v.name}></option> 20 </foreach> 21 </select> 22 </div> 23 <div>生日:<input type="text" name="Birthday" /></div> 24 <input type="submit" value="添加" /> 25 </form> 26 <a href="__CONTROLLER__/ShowInfo">返回主页面</a> 27 </body> 28 </html>
修改模板数据显示:Xiugai.html

1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>修改数据</title> 6 </head> 7 8 <body> 9 <h1>修改数据</h1> 10 <form action="__ACTION__/code/<{$shuju.code}>" method="post"> 11 <input type="hidden" name="Code" value="<{$shuju.code}>" /> 12 <div>姓名:<input type="text" name="Name" value="<{$shuju.name}>"/></div> 13 <div>性别:<input type="radio" name="Sex" value="男" <{$shuju["sex"]?"checked=\'checked\'":""}>/>男 14 <input type="radio" name="Sex" value="女" <{$shuju["sex"]?"":"checked=\'checked\'"}> />女 15 </div> 16 <div>民族: 17 <select name="Nation"> 18 <foreach name="shujun" item="v"> 19 <if condition="$shuju[\'nation\']==$v[\'code\']"> 20 <option selected="selected" value="<{$v.code}>"><{$v.name}></option> 21 <else/> 22 <option value="<{$v.code}>"><{$v.name}></option> 23 </if> 24 </foreach> 25 </select> 26 </div> 27 <div>生日:<input type="text" name="Birthday" value="<{$shuju.birthday}>" /></div> 28 <input type="submit" value="修改" /> 29 </form> 30 <a href="__CONTROLLER__/ShowInfo">返回主页面</a> 31 </body> 32 </html>
运行显示:
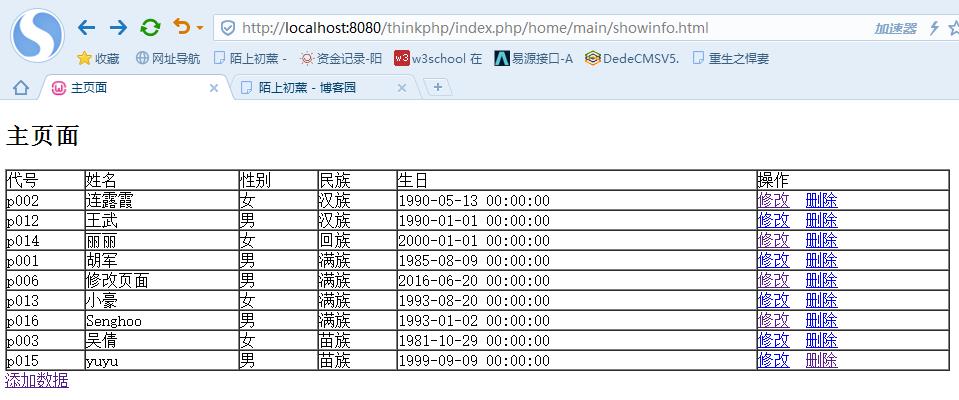
1.主页面:

2.添加数据


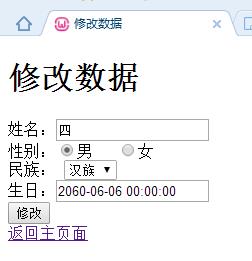
3.修改数据:


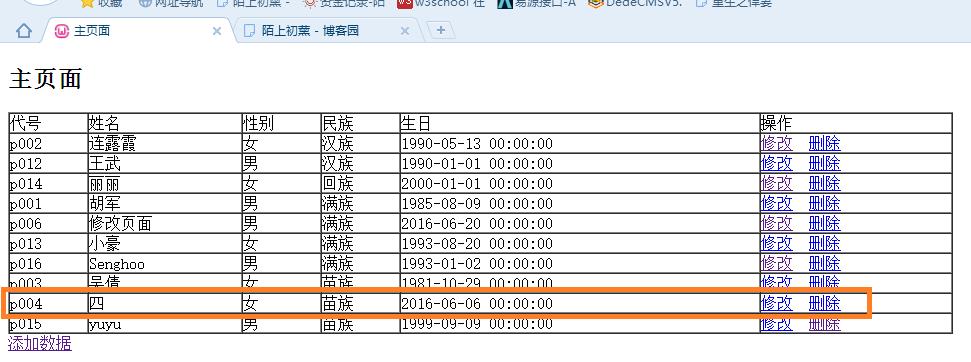
4.删除数据:显示删除后的数据列表

以上是关于Thinkphp---练习:数据的增删改查的主要内容,如果未能解决你的问题,请参考以下文章
