支付宝代签约当面付支付
Posted zyulike
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了支付宝代签约当面付支付相关的知识,希望对你有一定的参考价值。

?:官方文档
?:调用接口
alipay.trade.create(统一收单交易创建接口)
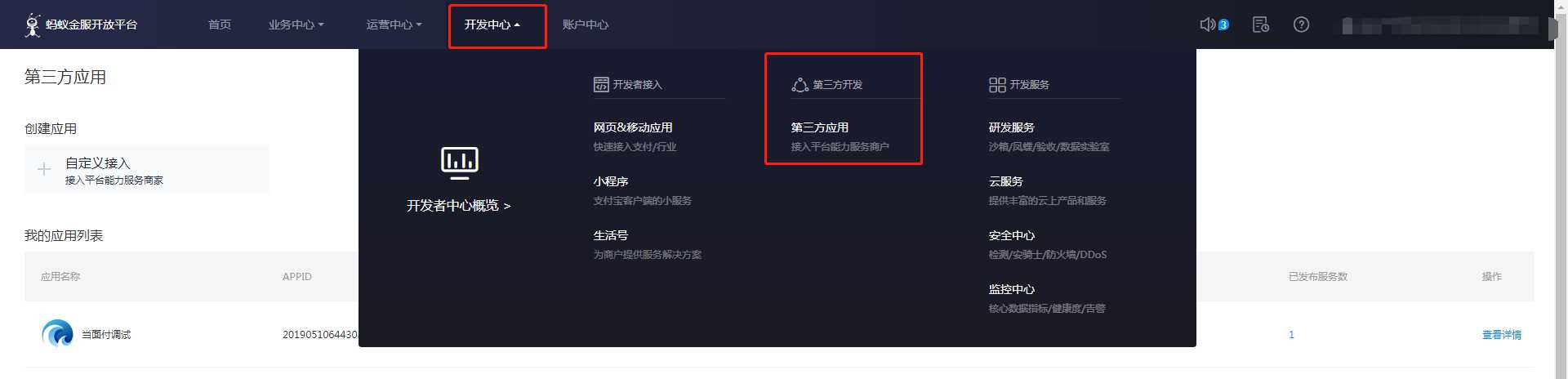
首先创建应用 步骤:蚂蚁金服开放平台-->开发中心-->第三方应用


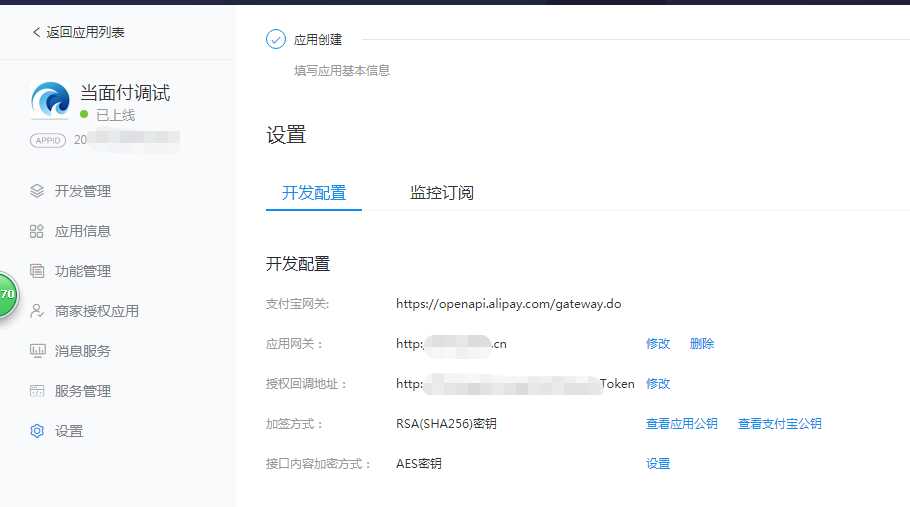
开发配置

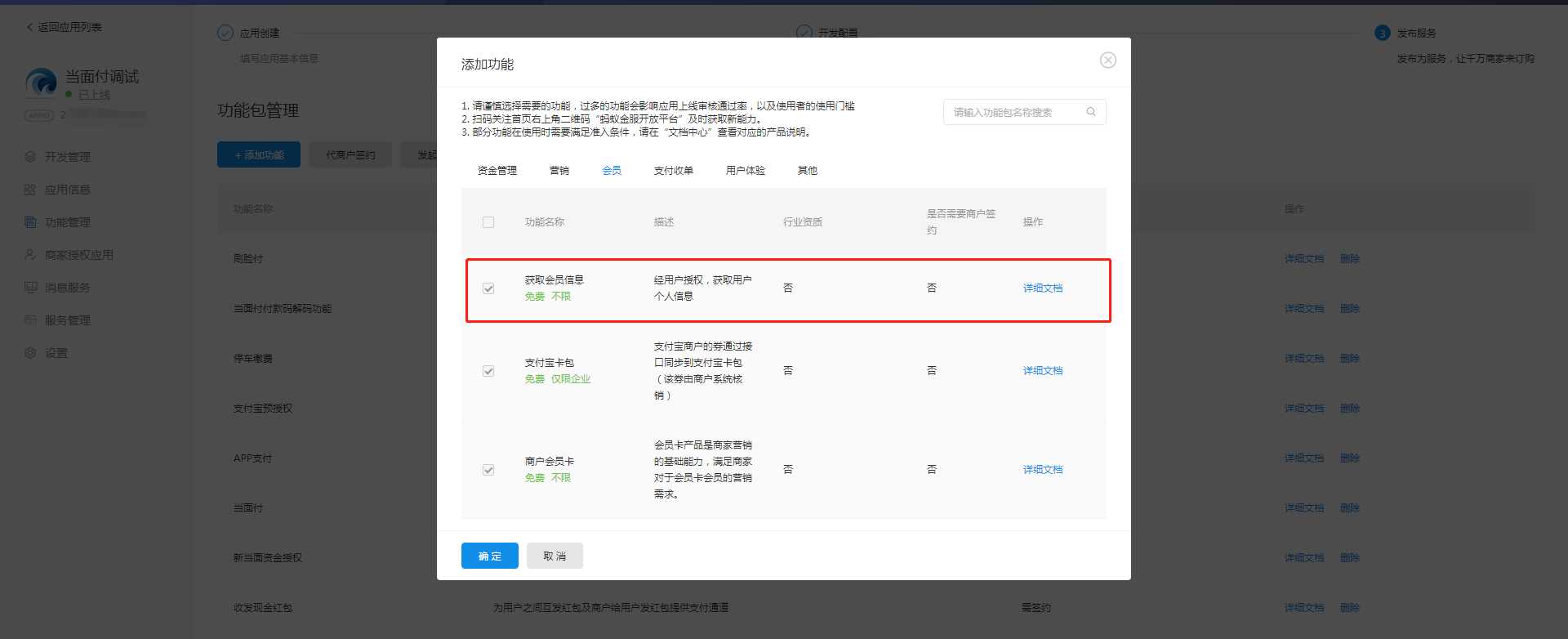
添加功能(当面付,获取会员信息,第三方应用授权)

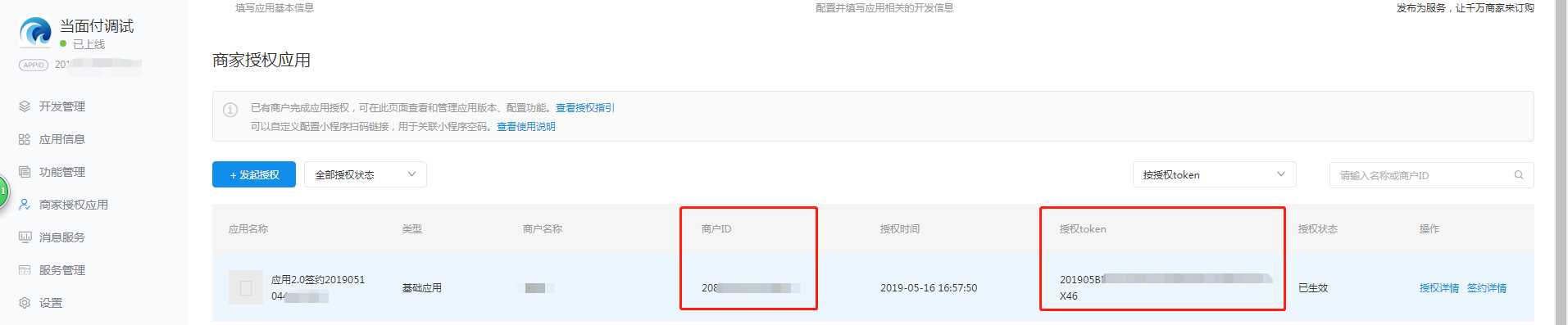
首先:让签约商户对第三方应用授权
API接口:https://docs.open.alipay.com/20160728150111277227/intro
授权成功之后拿到商户ID 和 授权token
也可以调用接口换取:https://docs.open.alipay.com/api_9/alipay.open.auth.token.app/

支付步骤:
1.获取支付宝用户的唯一userId
2.获取支付宝交易号
const AlipaySdk = require(‘alipay-sdk‘).default; const AlipayFormData = require(‘alipay-sdk/lib/form‘).default; // 支付宝支付 async aliPay(ctx) { let privateKey = path.join(this.config.baseDir, ‘app/alipayKey‘, ‘private.pem‘); let publicKey = path.join(this.config.baseDir, ‘app/alipayKey‘,‘public.pem‘); const alipaySdk = new AlipaySdk({ appId: zfbServiceAppId.par_content, privateKey: fs.readFileSync(privateKey, ‘ascii‘), // 私钥 alipayPublicKey: fs.readFileSync(publicKey, ‘ascii‘), // 支付宝公钥 signType: ‘RSA2‘, charset: ‘utf-8‘ }) const formData = new AlipayFormData(); formData.setMethod(‘get‘); formData.addField(‘notifyUrl‘, url+ ‘/api/h5/zfbPay/callBack‘); formData.addField(‘appAuthToken‘, shop.sho_zfb_authToken); // 商户授权token formData.addField(‘bizContent‘, { outTradeNo: out_trade_no, // 订单号 totalAmount: money, // 支付金额 subject: ‘支付到账‘, body: ‘rhmzf‘, buyerId: buyer_id, // 支付用户 userId extend_params: { sys_service_provider_id: shop.sho_zfb_pid // 商户ID } }); try { const result = await alipaySdk.exec( ‘alipay.trade.create‘, {}, { formData: formData, validateSign: true }, ); /** * 获取支付宝交易号 */ var oauth2Result = await ctx.curl(result, { method: ‘GET‘, dataType: ‘json‘, }); params = oauth2Result; } catch (err) { console.log(‘报错了 ‘ + JSON.stringify(err)) } }
3.引入支付宝jsAPI (支付宝H5开发文档)
通过支付宝交易号唤起支付
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <script src="https://gw.alipayobjects.com/as/g/h5-lib/alipayjsapi/3.1.1/alipayjsapi.min.js"></script> </head> <body> <h1>点击以下按钮唤起收银台支付</h1> <!-- 引入 --> <!-- 按钮 --> <button id="J_btn" class="btn btn-default">支付</button> <script> // 触发事件 var btn = document.querySelector(‘#J_btn‘); btn.addEventListener(‘click‘, function () { ap.tradePay({ tradeNO: "<%-tradeNO%>" // 支付宝交易号 }, function (res) { ap.alert(res.resultCode); // 你支付成功后要处理的逻辑 }); }); </script> </body> </html>
以上是关于支付宝代签约当面付支付的主要内容,如果未能解决你的问题,请参考以下文章