axios跨域问题
Posted carriezhao
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了axios跨域问题相关的知识,希望对你有一定的参考价值。
项目开发过程中遇到了使用axios请求后台接口跨域的问题,网上搜了几种方案都没有解决,最后通过配代理的方式解决了,代码如下:
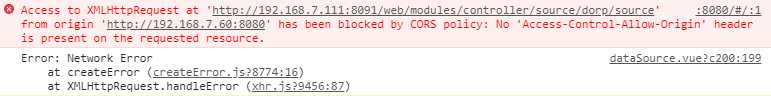
报错:

(因为项目打包后,使用时需要多次修改接口ip,所以我把ip单独定义到了一个文件中)
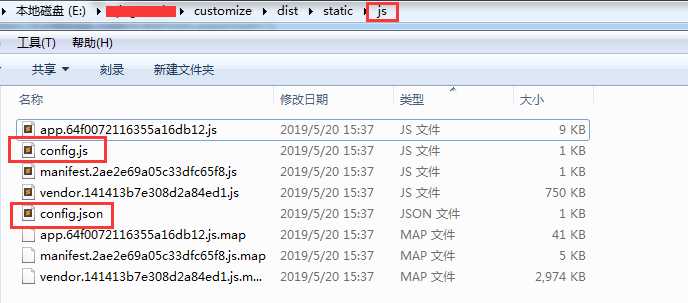
1、定义ip接口,在/static/下新建文件夹js,新建文件config.js,即:/static/js/config.js,(static文件夹下的文件打包后是原样输出的)
// config.js
// 这段代码是我从网上找到的,其中我用到的字段只有baseURL,其它字段大家任意,有需要的话就定义
window.g = {
baseURL: ‘http://192.168.7.111:8091‘, // 配置服务器地址
mqtt_ip: "39.106.58.252",
mqtt_port: "61623",
mqt_user: "bin",
mqtt_password: "123456"
}
2、定义config.json,同样是在static文件夹下定义,即:/static/js/config.json,(只要是static文件夹下就行,不一定非要在js下)
{
"baseURL": "http://192.168.7.111:8091"
}
注:定义这个文件的原因是,我们要做跨域请求代理,需要修改/config/index.js,修改方式如下:
// 在index.js中引入config.json
const configJSON = require(‘../static/js/config.json‘);
const baseURL = configJSON.baseURL;
// 在index.js下找到proxyTable:{},在这进行编辑
proxyTable: {
‘/api‘: {
target: baseURL,
changeOrigin: true,
pathRewrite: {
‘^/api‘ : ‘‘
}
}
}
3、axios请求
enableDisableEvent(data) {
let postData = {
id: data.id,
sourceStatic: data.sourceState
}
axios.post(‘/api/web/modules/controller/source/dorp/source‘, {
params: {
...postData,
}
})
.then(res => {
console.log(res)
})
.catch(err => {
console.log(err)
})
}
注:其中的/api是不能省略的
参考网址:
https://www.cnblogs.com/momozjm/p/7993236.html
https://blog.csdn.net/aliven1/article/details/89927910
打包完后:

以上是关于axios跨域问题的主要内容,如果未能解决你的问题,请参考以下文章