JS性能优化 个人总结
Posted xiaoyaoweb
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS性能优化 个人总结相关的知识,希望对你有一定的参考价值。
---恢复内容开始---
1.避免全局变量查找,局部变量比全局变量快很多
2.用定时器的时候尽量使用setInterval 因为setTimeout每一次都会初始化一个定时器,而setInterval只会在开始的时候初始化一个定时器。
3.如果要连接多个字符串,应该少使用+=,如:
x+=a; x+=b; x+=c; 应该写成 x+= a + b + c; 而如果是收集字符串,比如多次对同一个字符串进行+=操作的话,最好使用一个缓存,使用javascript数组来收集,最后使用join方法连接起来。
4 数字转换成字符串,一般最好用"" + 1来将数字转换成字符串,效率最高,性能上来说:("" +) > String() > .toString() > new String()
5.各种类型转换
如果定义了toString()方法来进行类型转换的话,推荐显式调用toString(),因为内部的操作在尝试所有可能性之后,会尝试对象的toString()方法尝试能否转化为String,所以直接调用这个方法效率会更高
6.定义变量组合成一个语句,这样就是组合在一起的语句,以减少整个脚本的执行时间
如果定义了toString()方法来进行类型转换的话,推荐显式调用toString(),因为内部的操作在尝试所有可能性之后,会尝试对象的toString()方法尝试能否转化为String,所以直接调用这个方法效率会更高
6.定义变量组合成一个语句,这样就是组合在一起的语句,以减少整个脚本的执行时间
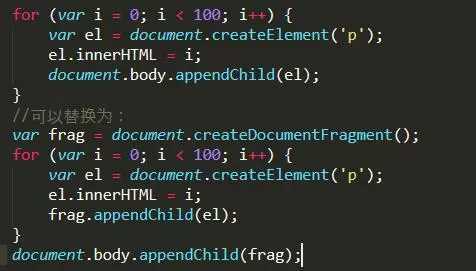
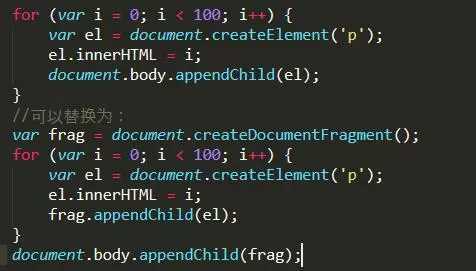
7.使用DocumentFragment来优化多次append
一旦需要更新dom,请考虑使用文档碎片来构建dom结构,然后再添加到现存文档中

一旦需要更新dom,请考虑使用文档碎片来构建dom结构,然后再添加到现存文档中

8
通过模板元素clone,替代createElement
---恢复内容结束---
以上是关于JS性能优化 个人总结的主要内容,如果未能解决你的问题,请参考以下文章