Vue 将一个组件嵌入到另一个组件中
Posted qianjinyan
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue 将一个组件嵌入到另一个组件中相关的知识,希望对你有一定的参考价值。
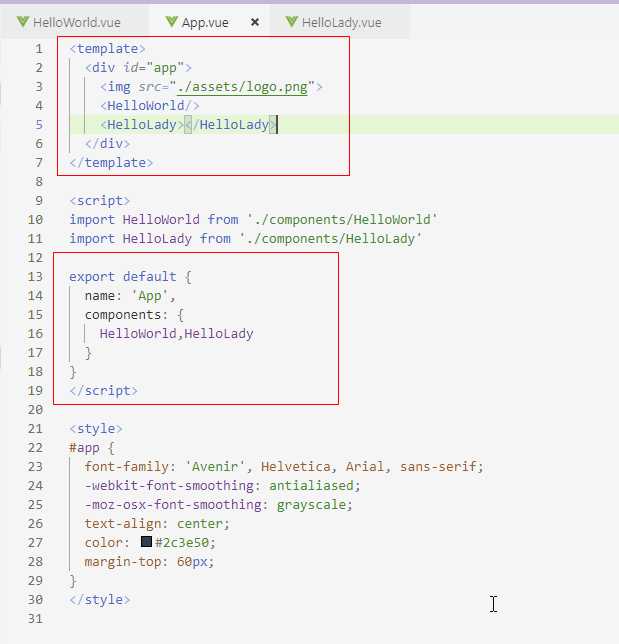
App.vue是所有组件的
要嵌入到App.vue组件中,
在script处导入
import xxx from ‘./components/Helloxxx‘
在export default中加入自己的组件
最后在template处,导入自己的组件即可
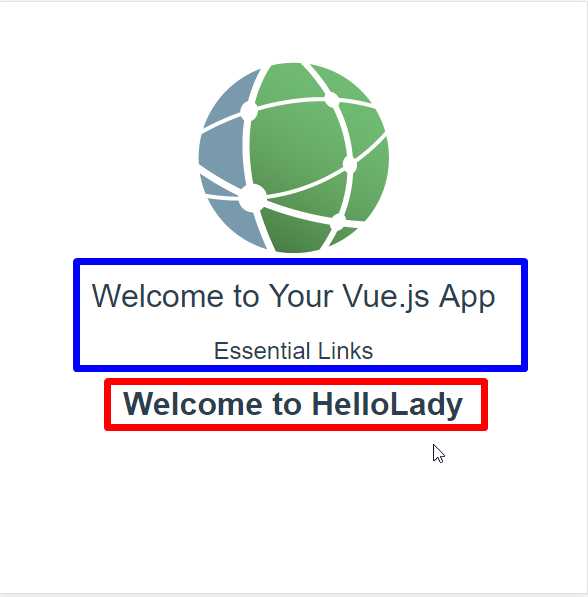
logo是在app.vue中添加的
篮框是在helloword中添加的,引入到app
红框是在helloLady中添加的,引入到app


以上是关于Vue 将一个组件嵌入到另一个组件中的主要内容,如果未能解决你的问题,请参考以下文章
如何将某个 HTML 中的 Vue 组件添加到另一个 Vue 组件?
如何使用 Vue draggable 将组件列表中的项目拖动到另一个组件中的列表?
如何在Vue中嵌入React组件?如何在React中嵌入Vue组件?