js 基础
Posted goodlucktinux
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js 基础相关的知识,希望对你有一定的参考价值。
JS基础
1.js位置
2.js 互动
1??document.write("输入内容"); //打印输出
2??alert 对话框
//点击会弹框 I love javascript
onClick="example()" 触发按钮时调用函数。
3?? confirm 消息对话框 确认
confirm(str); 返回值: Boolean值
4?? prompt 消息对话框 提问输入
prompt(str1, str2);
例如:
var myname=prompt("请输入你的姓名:");
if(myname!=null)
{ alert("你好"+myname); }
else
{ alert("你好 friend."); }
5??打开窗口
window.open([URL], [窗口名称], [参数字符串])
URL:可选参数,在窗口中要显示网页的网址或路径。如果省略这个参数,或者它的值是空字符串,那么窗口就不显示任何文档。
窗口名称:可选参数,被打开窗口的名称。
1.该名称由字母、数字和下划线字符组成。
2."_top"、"_blank"、"_self"具有特殊意义的名称。
_blank:在新窗口显示目标网页
_self:在当前窗口显示目标网页
_top:框架网页中在上部窗口中显示目标网页
3.相同 name 的窗口只能创建一个,要想创建多个窗口则 name 不能相同。
4.name 不能包含有空格。
参数字符串:可选参数,设置窗口参数,各参数用逗号隔开。
6??关闭窗口
window.close(); //关闭本窗口
<窗口对象>.close(); //关闭指定的窗口
例如:关闭新建的窗口。
注意:上面代码在打开新窗口的同时,关闭该窗口,看不到被打开的窗口。
3.DOM操作
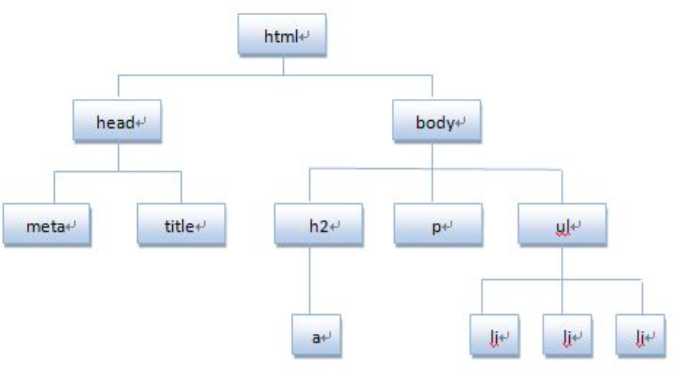
1??html代码分解为DOM节点层次图:

HTML文档可以说由节点构成的集合,三种常见的DOM节点:
元素节点:上图中、
、等都是元素节点,即标签。
文本节点:向用户展示的内容,如
- ... 中的JavaScript、DOM、CSS等文本。
属性节点:元素属性,如标签的链接属性href="http://www.。。。。。.com"。
2??通过ID获取元素
语法:document.getElementById(“id”)
例子:
JavaScript
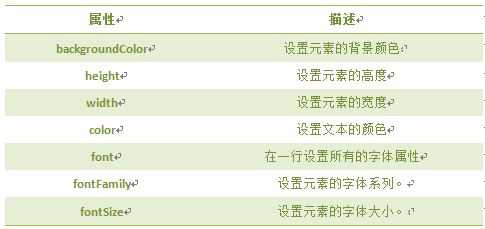
3??改变html样式
Object.style.property=new style;

4??显示和隐藏属性
网页中经常会看到显示和隐藏的效果,可通过display属性来设置。
语法:Object.style.display = value
value取值: none 隐藏 block 显示
5??控制类名
className 属性设置或返回元素的class 属性。
语法: object.className = classname
<p id="p1" > JavaScript使网页显示动态效果并实现与用户交互功能。</p>
<input type="button" value="添加样式" onclick="add()"/>
<p id="p2" class="one">JavaScript使网页显示动态效果并实现与用户交互功能。</p>
<input type="button" value="更改外观" onclick="modify()"/>
<script type="text/javascript">
function add(){
var p1 = document.getElementById("p1");
p1.className="one";
}
function modify(){
var p2 = document.getElementById("p2");
p2.className="two";
}
</script>以上是关于js 基础的主要内容,如果未能解决你的问题,请参考以下文章