2018-2019-2 20165219《网络对抗技术》Exp8 Web基础
Posted wyb-1998
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了2018-2019-2 20165219《网络对抗技术》Exp8 Web基础相关的知识,希望对你有一定的参考价值。
2018-2019-2 20165219《网络对抗技术》Exp8 Web基础
实验内容
Web前端html
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表
单的HTML
Web前端javascipt
理解javascript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则。
Web后端:mysql基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
Web后端:编写php网页,连接数据库,进行用户认证
最简单的SQL注入,XSS攻击测试
功能描述:用户能登陆,登陆用户名密码保存在数据库中,登陆成功显示欢迎页面。
基础问题
什么是表单
- 表单在网页中主要负责数据采集功能。一个表单有三个基本组成部分:
表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。
表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。
表单按钮:包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。
浏览器可以解析运行什么语言
- HTML(超文本标记语言)、XML(可扩展标记语言)以及Python、PHP、JavaScript、ASP等
WebServer支持哪些动态语言
- ASP(ActiveServerPages),JSP(JavaServerPages),PHP(HypertextPreprocessor)
实践过程记录
1.Web前端:HTML
service apache2 start命令打开Apache服务
浏览器输入127.0.0.1,如果可以打开Apache的默认网页,则开启成功

进入Apache目录下,新建一个简单的含有表单的html文件
1 <html>
2 <head>
3 <title>CryptoTeam</title>
4 <!-- Meta tag Keywords -->
5 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
6 <!-- Meta tag Keywords -->
7 </head>
8
9 <body>
10 <!-- main -->
11 <!--//header-->
12 <h2>Login Quick</h2>
13 <form action="login" method="post">
14 <input placeholder="E-mail" name="Name" class="user" type="text">
15 <br>
16 </br>
17 <input placeholder="Password" name="Password" class="pass" type="password">
18 <br>
19 </br>
20 <input type="submit" value="Login">
21 </form>
22 <!--//main-->
23 </body>
24 </html>打开网页

2.Web前端:javascipt
添加一段代码
1 <html>
2 <head>
3 <title>CryptoTeam</title>
4 <!-- Meta tag Keywords -->
5 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
6 <!-- Meta tag Keywords -->
7 </head>
8
9 <body>
10 <!-- main -->
11 <!--//header-->
12 <h2>Login Quick</h2>
13 <form action="login" method="post" name="form_login">
14 <input placeholder="E-mail" name="Email" class="user" type="text" onfocus="if (this.value=='Your email') this.value='';" />
15 <br>
16 </br>
17 <input placeholder="Password" name="Password" class="pass" type="password" onfocus="if (this.value=='Your password') this.value='';"/>
18 <br>
19 </br>
20 <input type="submit" value="Login" onClick="return validateLogin()"/>
21 </form>
22 <!--//main-->
23 <script language="javascript">
24 function validateLogin(){
25 var sUserName = document.form_login.Email.value ;
26 var sPassword = document.form_login.Password.value ;
27 if ((sUserName =="") || (sUserName=="Your email")){
28 alert("user email!");
29 return false ;
30 }
31
32 if ((sPassword =="") || (sPassword=="Your password")){
33 alert("password!");
34 return false ;
35 }
36
37 }
38 </script>
39
40 </body>
41 </html>在浏览器访问

3.Web后端:MySQL基础
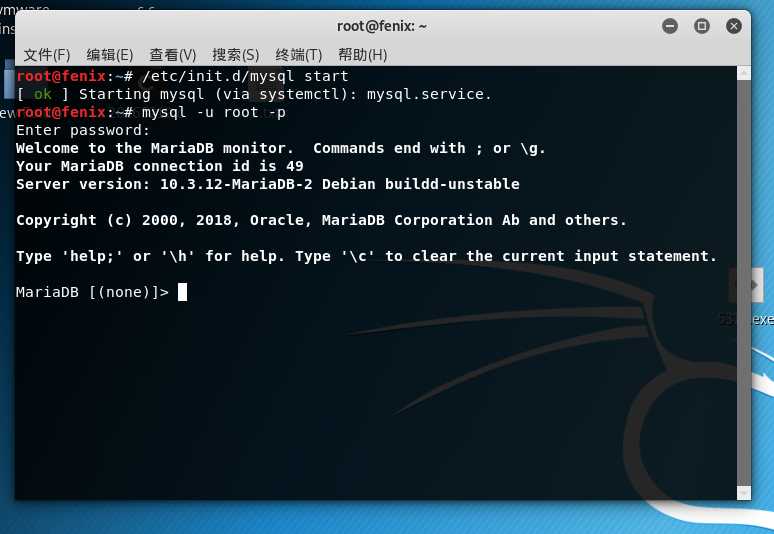
输入/etc/init.d/mysql start开启MySQL服务

输入mysql -u root -p使用root权限进入,默认的密码是password

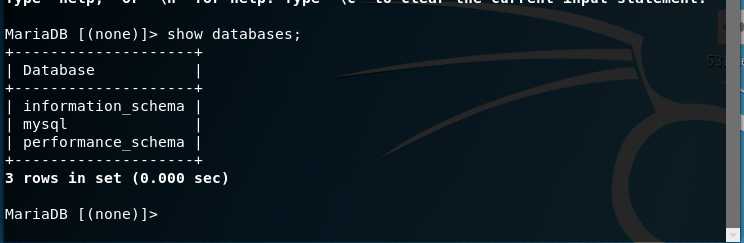
show databases;查看数据库基本信息

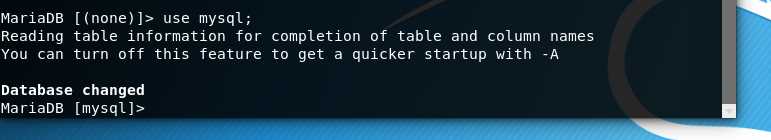
use mysql;选择使用mysql这个数据库

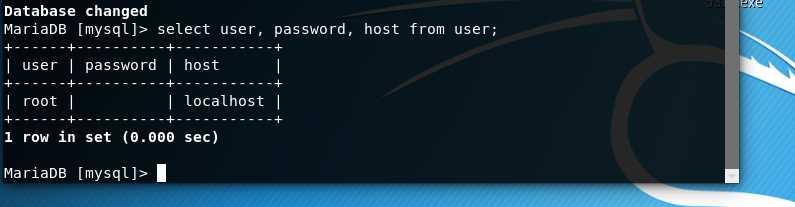
select user, password, host from user;查看当前用户信息

update user set password=PASSWORD("新密码") where user=‘root‘;修改密码

flush privileges;,更新权限

退出数据库,使用新的密码登录

create database 数据库名称;建立数据库

show databases;查看存在的数据库

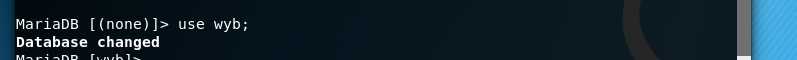
use 数据库名称;使用我们创建的数据库

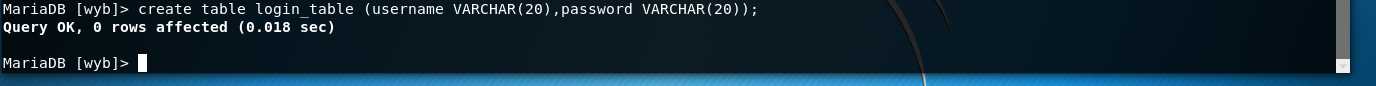
create table 表名 (字段设定列表);建立数据库表,并设置字段基本信息

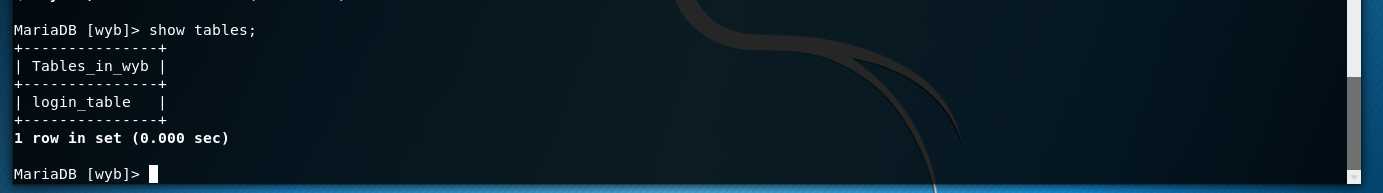
show tables;查看表信息

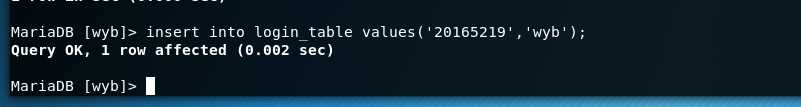
insert into 表名 values(‘值1‘,‘值2‘,‘值3‘...);插入数据

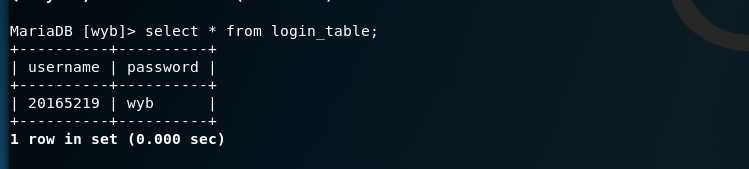
select * from 表名;查询表中的数据

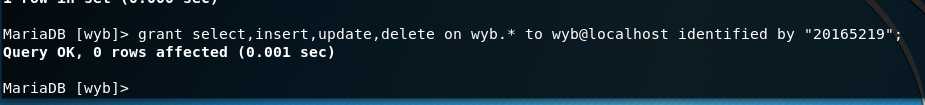
grant select,insert,update,delete on 数据库.* to 用户名@登录主机(可以是localhost,也可以是远程登录方式的IP) identified by "密码";

exit退出,然后使用新的用户名和密码进行登录

成功登陆
4.Web后端:编写PHP网页
在 /var/www/html目录下新建一个PHP测试文件phptest.php

<?php
echo ($_GET["a"]);
include($_GET["a"]);
echo "Hello word! This is my php test page!<br>";
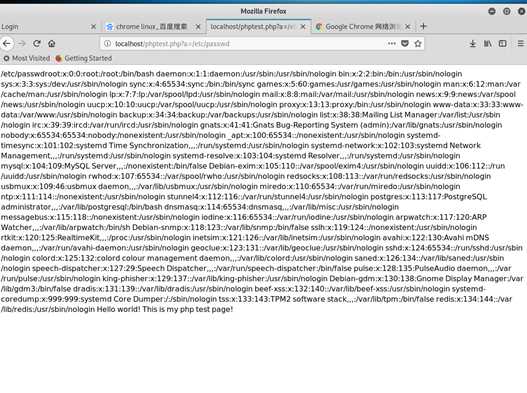
?>网址栏中输入localhost:80/phptest.php?a=/etc/passwd

浏览器中输入127.0.0.1/login.php

利用PHP和MySQL,,修改后的代码如下
<?php
$uname=$_POST["username"];
$pwd=$_POST["password"];
echo $uname;
$query_str="SELECT * FROM login_table where username='$uname' and password='$pwd';";
$mysqli = new mysqli("127.0.0.1", "wyb", "20165219", "wyb");
/* check connection */
if ($mysqli->connect_errno) {
printf("Connect failed: %s\\n", $mysqli->connect_error);
exit();
}
echo " connection ok!";
/* Select queries return a resultset */
if ($result = $mysqli->query($query_str)) {
if ($result->num_rows > 0 ){
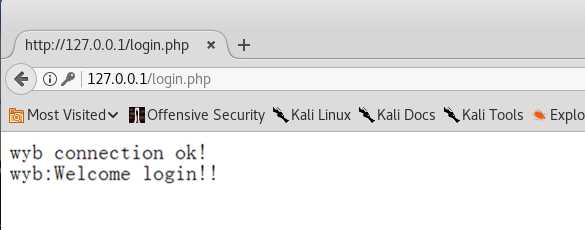
echo "<br> {$uname}:Welcome login!! <br> ";
}
else {
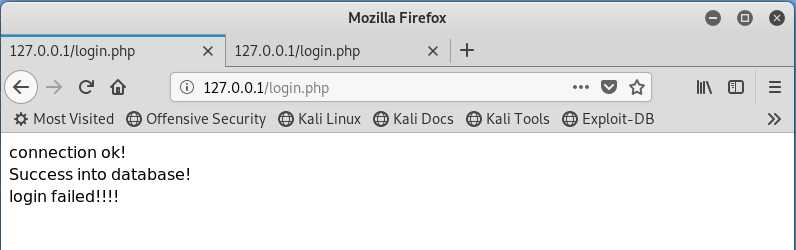
echo "<br> login failed!!!! <br> " ; }
/* free result set */
$result->close();
}
$mysqli->close();
?>浏览器输入127.0.0.1/login.html

最简单的SQL注入,XSS攻击测试
SQL注入
在浏览器输入127.0.0.1/login.html访问自己的登录界面

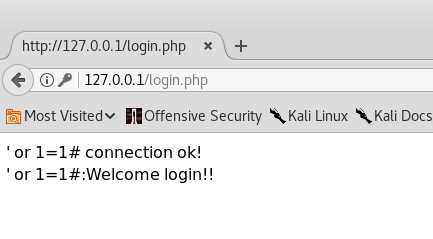
在用户名输入框输入‘ or 1=1#,密码任意输入,可登陆成功
XSS攻击
图片放在/var/www/html目录下
浏览器输入127.0.0.1/login.html
用户名输入框中输入

实验总结与体会
了解HTML、PHP、MySQL的基本语法,有些内容在上学期web编程的课程中学习过,复习了前面的知识
以上是关于2018-2019-2 20165219《网络对抗技术》Exp8 Web基础的主要内容,如果未能解决你的问题,请参考以下文章
2018-2019-2 网络对抗技术 20165324 网络对抗技术 Exp4:恶意代码分析
2018-2019-2 20165209 《网络对抗技术》 Kali安装
2018-2019-2 网络对抗技术 20165212 Exp7 网络欺诈防范
2018-2019-2 20165217《网络对抗技术》Exp7 网络欺诈防范