2018-2019-2 网络对抗技术 20165227 Exp8 Web基础
Posted zhuyue-study
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了2018-2019-2 网络对抗技术 20165227 Exp8 Web基础相关的知识,希望对你有一定的参考价值。
2018-2019-2 网络对抗技术 20165227 Exp8 Web基础
问题
- 什么是表单
在网页中主要负责数据采集功能。一个表单有三个基本组成部分: 表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。 表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。 表单按钮:包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。 浏览器可以解析运行什么语言。
超文本标记语言:html
可扩展标记语言:XML
脚本语言:ASP、php、Script、javascript、VBScript、Perl、Python、ColdFusion、Java、JSP等。WebServer支持哪些动态语言
PHP、JSP。
实验步骤
实验一:Web前端HTML
1、安装Apache(已安装)
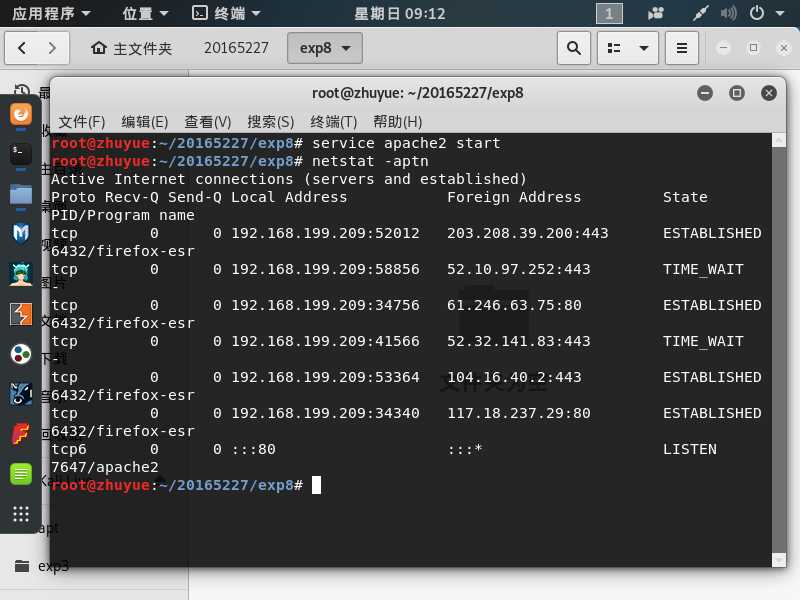
2、Apache
- 命令
service apache2 start启动服务 - 如果失败,可以用
netstat -tupln | grep 80查询80端口是否被占用 - 命令
service apache2 stop停止服务

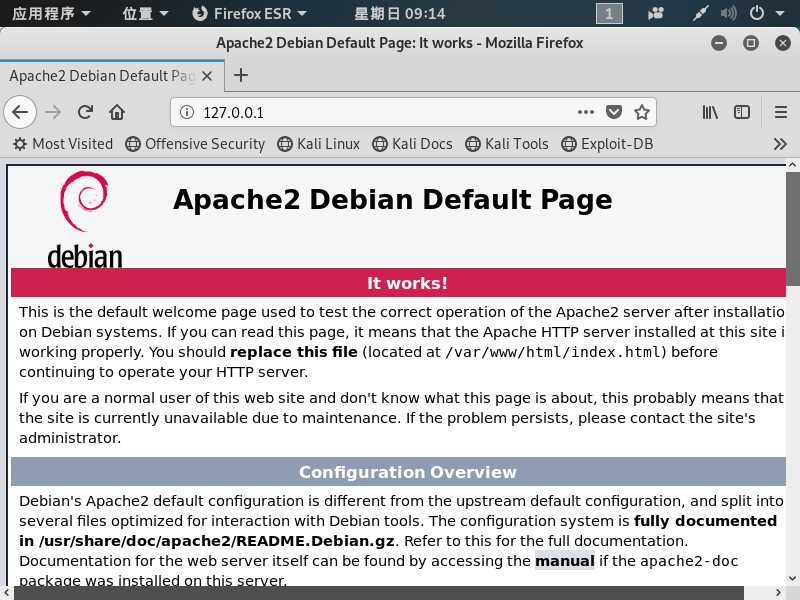
3、测试
浏览器输入
127.0.0.1:80

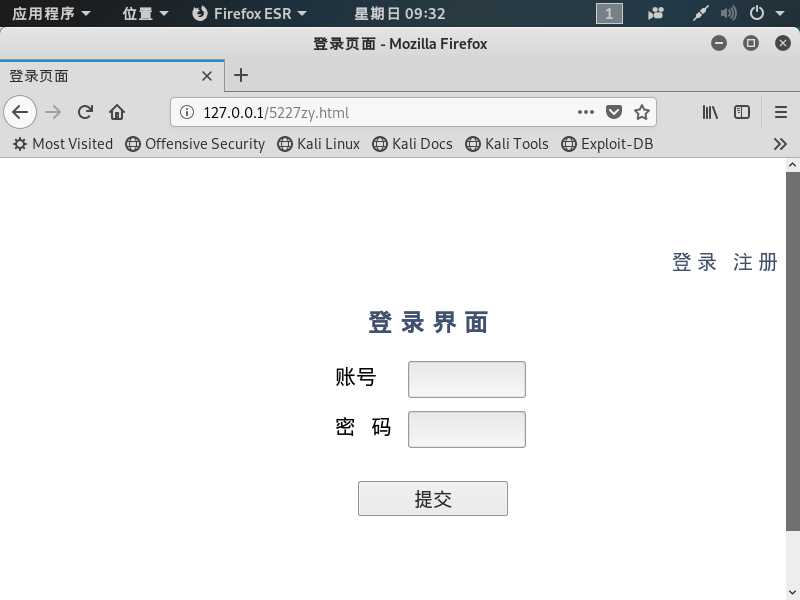
浏览器输入
127.0.0.1:80/5227zy.html

<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>登录页面</title>
<script language="javascript">
var movingID=null;
var scrolling=false;
function startMove()
{
var left=eval(bear.style.left.replace("px",""));
if(left <document.body.scrollWidth-400)
bear.style.left=left+1;
else
bear.style.left=1;
movingID=setTimeout("startMove()",0.1);
}
function mysubmit()
{
if(document.form1.password.value=="" || document.form1.username.value=="")
{
alert("账号、密码不能为空!");
window.location.href="login.html"
}
else
form1.submit();
}
</script>
<style type="text/css">
a:link{color:#41506D;font-size:125%;text-decoration:none}
a:visited{color:#41506D;font-size:125%;text-decoration:none}
a:hover{color:#FFF200;font-size:125%;text-decoration:none}
</style>
</head>
<body onload="startMove()" style="background-image: url(./login.png);background-repeat:no-repeat;topmargin:60;leftmargin:12 ;overflow-x:hidden;overflow-y:scroll;" >
<br><br><br>
<p align="right">
<a target=_parent href="index.jsp" >登 录</a> <a target=_parent href="addone.jsp" >注 册</a>
</p>
<form action="login.php" method="POST" name="form1">
<table style="background: url(./登录.png);background-repeat:no-repeat;position:relative;left:300px;top:0px;border-collapse:collapse;">
<tr><th style="border:5px solid white;height:50px;width:230px;padding:0px;text-align:center;vertical-align:center;color:#41506D;font-size:150%;font-family:Microsoft YaHei UI;">
登 录 界 面
</th></tr>
<tr>
<td style="border:5px solid white;height:180px;width:230px;padding:0px;text-align:center;vertical-align:center;color:#41506D;">
<p style="position:absolute;left:27px;top:50px;font-size:130%;color:black;font-family:Microsoft YaHei UI;">用户名 </p>
<input align="center" type="text" name = "username" style="position:absolute;left:100px;top:70px;height:35px;width:100px;font-size:130%;"/> <br><br>
<p style="position:absolute;left:27px;top:100px;font-size:130%;color:black;font-family:Microsoft YaHei UI;">密 码 </p>
<input align="center" type="password" name = "password" style="position:absolute;left:100px;top:120px;height:35px;width:100px;font-size:130%;"> <br>
<input type = "button" value = "提交" onClick="mysubmit()" style="position:absolute;left:50px;top:190px;height:35px;width:150px;font-size:120%;">
</td>
</tr>
</table></form>
<div id="bear" style="visibility:visible;position:absolute;left:1px;top:330px;z-index:1;width:400px;height:170px;overflow-x:hidden;overflow-y:hidden;">
</div>
</body>
</html>
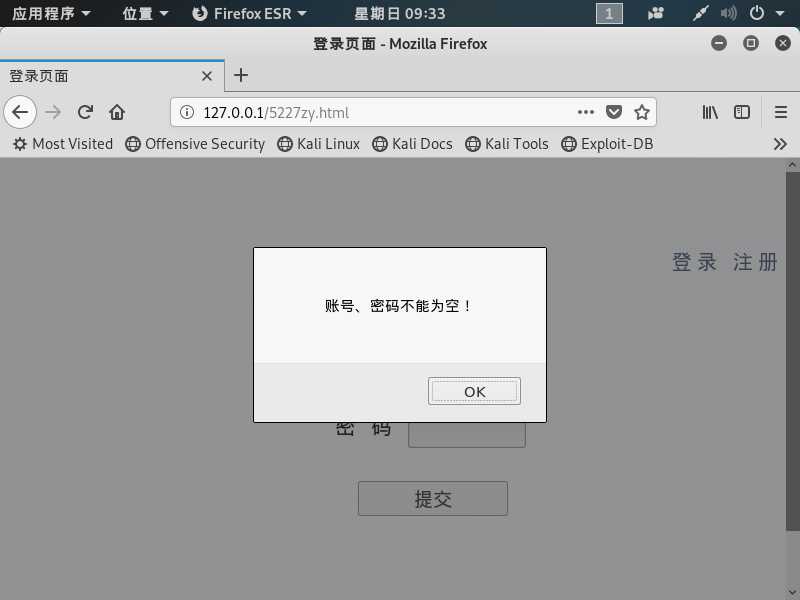
实验二:Web前端javascipt
- 规则:限制用户必须输入用户名和密码

实验三:Web后端
1、mysql安装(自带)
2、启动
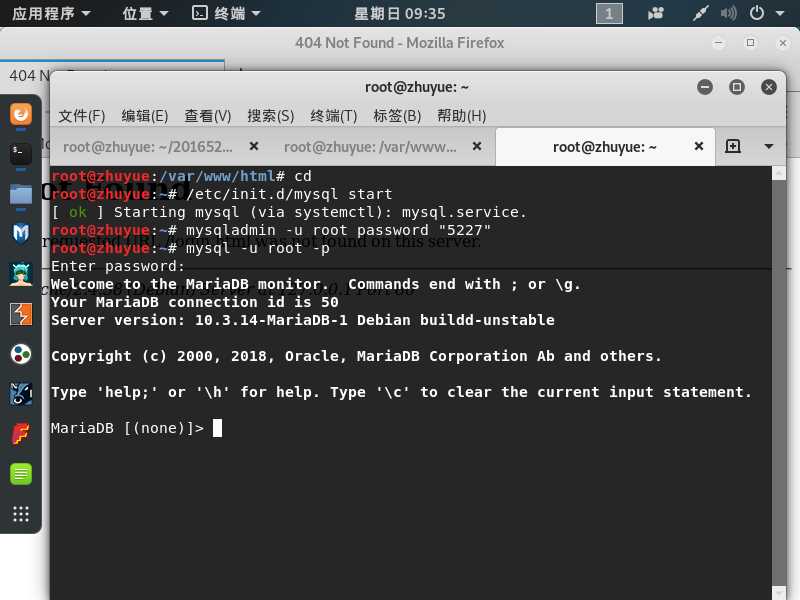
- 命令
/etc/init.d/mysql start开启服务
3、数据库操作 - 命令
mysqladmin -u root password "5227",将root的密码修改为5227 执行
mysql -u root -p以root身份登录MySQL

命令
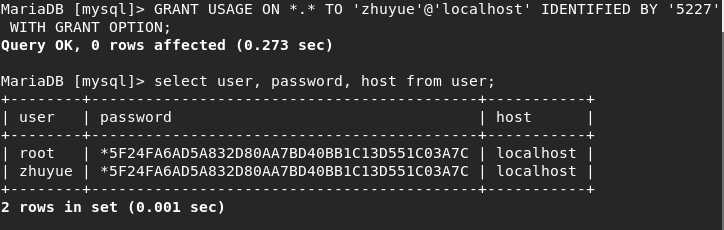
GRANT USAGE ON *.* TO ‘zhuyue‘@‘localhost‘ IDENTIFIED BY ‘5227‘ WITH GRANT OPTION;建立新用户

- 命令
use mysql使用数据库;select user, password from user;查询用户 - 命令
grant all privileges on *.* to ‘szk‘ identified by ‘20165228‘ with grant option;FLUSH PRIVILEGES;给新用户赋予权限 - 命令
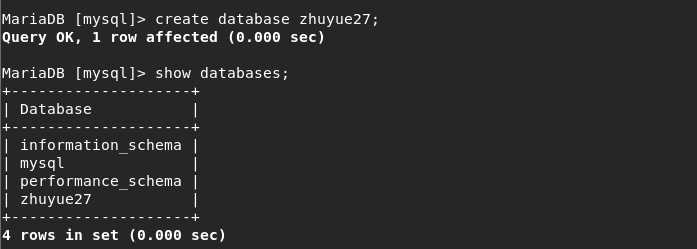
create database zhuyue27;创建zhuyue27数据库 drop database zhuyue27;可以删除数据库

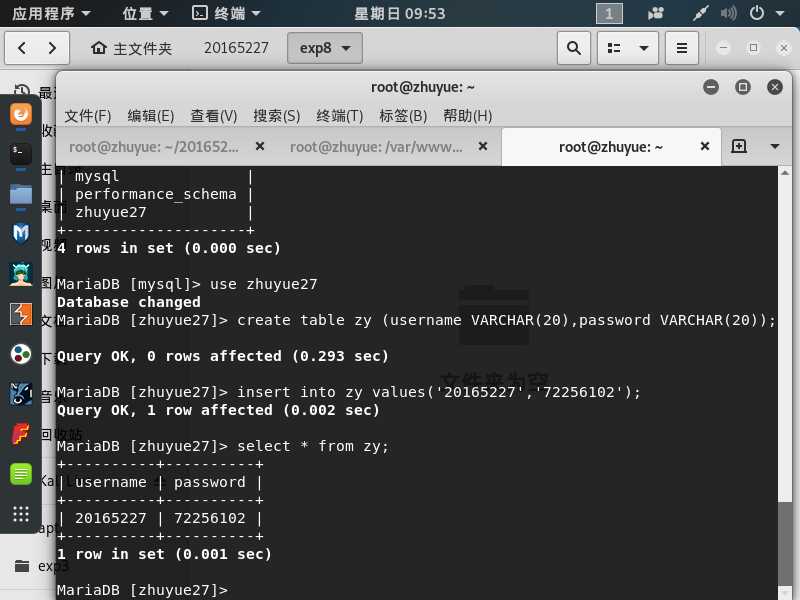
- 使用
zhuyue27数据库,执行create table zy (username VARCHAR(20),password VARCHAR(20));新建表 向表中插入数据
insert into zy values(‘20165227‘,‘72256102‘);

命令
grant select,insert,update,delete on zhuyue27.* to [email protected] identified by "5227";将对某数据库的所有表select,insert,update,delete权限授予当前主机localhost用户zhuyue,其密码是5227编写PHP网页,进行用户认证
login.php
<?php
$uname=($_POST["username"]);
$pwd=($_POST["password"]);
echo $uname;
$query_str="SELECT * FROM zy where username='{$uname}' and password='{$pwd}';";
/* echo "<br> {$query_str} <br>";*/
$mysqli = new mysqli("127.0.0.1", "zhuyue", "5227", "zhuyue27");
/* check connection */
if ($mysqli->connect_errno) {
printf("Connect failed: %s\\n", $mysqli->connect_error);
exit();
}
echo "connection ok!";
/* Select queries return a resultset */
if ($result = $mysqli->query($query_str)) {
if ($result->num_rows > 0 ){
echo "<br> Wellcome login Mr/Mrs:{$uname} <br> ";
}
else {
echo "<br> login failed!!!! <br> " ;
}
/* free result set */
$result->close();
}
$mysqli->close();
?>登陆成功

登陆失败

实验四:SQL注入
- 原理:
SQL注入攻击指的是通过构建特殊的输入作为参数传入Web应用程序,而这些输入大都是SQL语法里的一些组合,通过执行SQL语句进而执行攻击者所要的操作,其主要原因是程序没有细致地过滤用户输入的数据,致使非法数据侵入系统。 - 攻击:
当应用程序使用输入内容来构造动态sql语句以访问数据库时,会发生sql注入攻击。如果代码使用存储过程,而这些存储过程作为包含未筛选的用户输入的字符串来传递,也会发生sql注入。sql注入可能导致攻击者使用应用程序登陆在数据库中执行命令。相关的SQL注入可以通过测试工具pangolin进行。如果应用程序使用特权过高的帐户连接到数据库,这种问题会变得很严重。在某些表单中,用户输入的内容直接用来构造动态sql命令,或者作为存储过程的输入参数,这些表单特别容易受到sql注入的攻击。而许多网站程序在编写时,没有对用户输入的合法性进行判断或者程序中本身的变量处理不当,使应用程序存在安全隐患。这样,用户就可以提交一段数据库查询的代码,根据程序返回的结果,获得一些敏感的信息或者控制整个服务器,于是sql注入就发生了。 - 在网页登录的用户名中填写
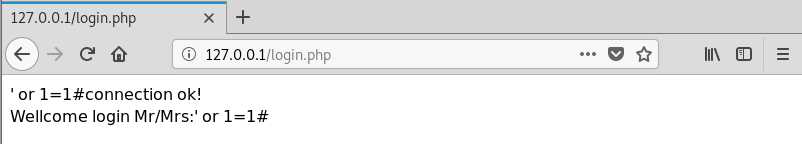
‘ or 1=1#,密码随意,成功登陆:

(这时候的合成后的SQL查询语句为select * from users where username=‘‘ or 1=1#‘ and password=md5(‘‘),#相当于注释符,会把后面的内容都注释掉,而1=1是永真式,所以这个条件肯定恒成立)
实验五:XSS攻击测试
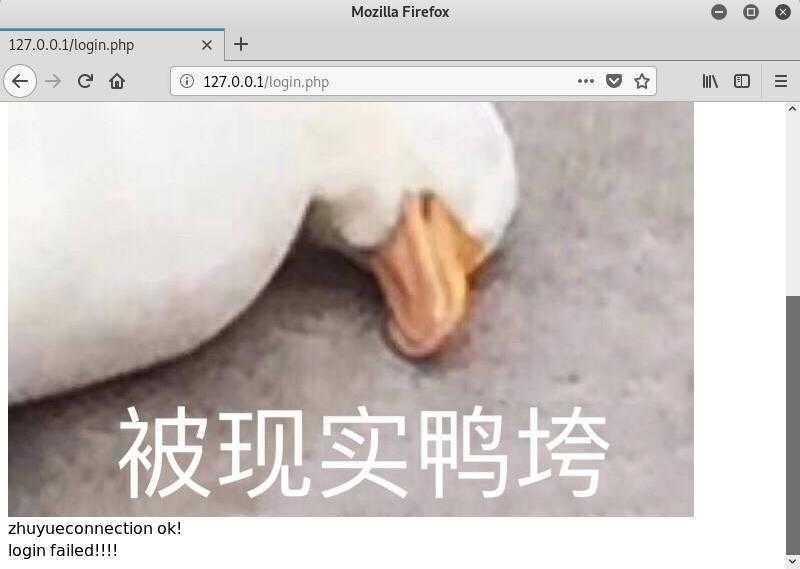
- 在登录的用户名中输入:
< img src="zy.jpg" />zhuyue</ a>,读取/var/www/html目录下的图片:

实验感想
- 此次实验用到了许多上学期学的知识,为了完成实验还去复习了一下,果然学过的知识不复习就会忘得很快啊。。。还是挺有趣的一个实验~
以上是关于2018-2019-2 网络对抗技术 20165227 Exp8 Web基础的主要内容,如果未能解决你的问题,请参考以下文章