es6 知识点总结
Posted xiaozhumaopao
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了es6 知识点总结相关的知识,希望对你有一定的参考价值。
1 ES6 模块化如何使用,开发环境如何打包?
1.1 模块化的基本语法
(1) export 语法
/* util1.js*/ export default { a:100 } /* util2.js*/ export function fn1() { alert(‘fn1‘); } export function fn2() { alert(‘fn2‘); }
(2)引用方法: import 语法
/* index.js */ import util1 from ‘./util1.js‘ import {fn1, fn2} from ‘./util1.js‘ console.log(util1); fn1(); fn2();
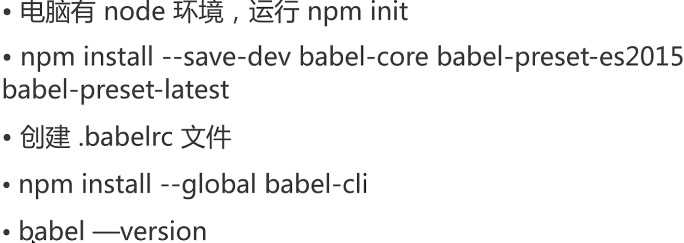
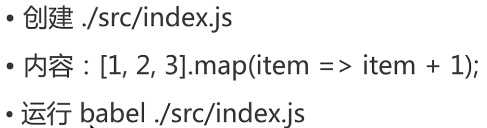
1.2 开发环境配置


1.3 关于JS众多模块化标准
Class和普通构造函数有何区别?
Promise 的基本使用和原理?
ES6 的其他常用功能
以上是关于es6 知识点总结的主要内容,如果未能解决你的问题,请参考以下文章