vue
Posted steakliu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue相关的知识,希望对你有一定的参考价值。
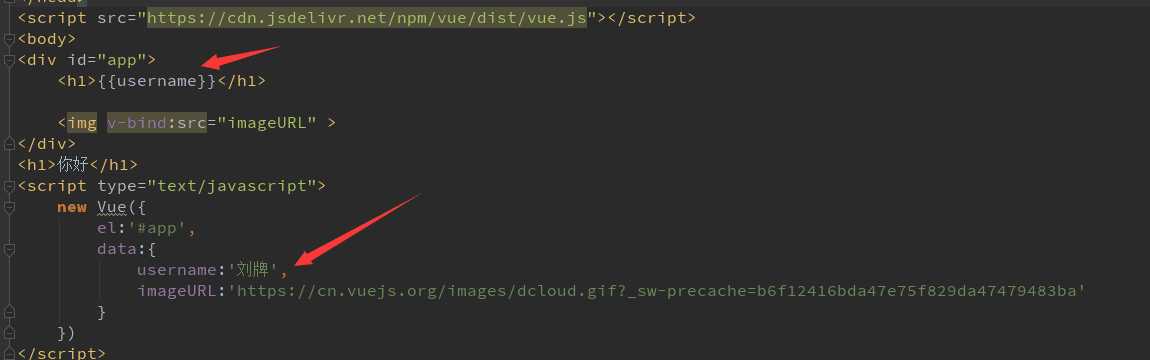
1.双大括号表达式(用双括号获取值)

指令:
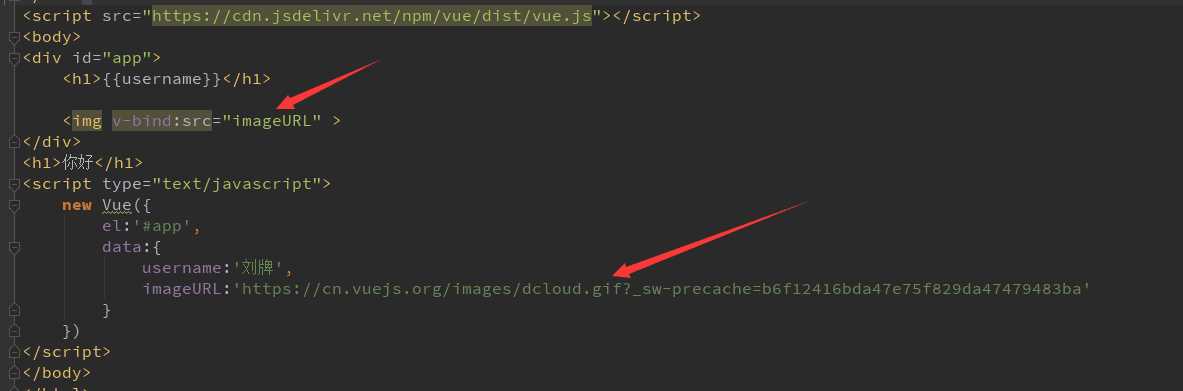
1:强制数据绑定
<img v-bind:src="imageURL" > 也等于 <img :src="imageURL" >

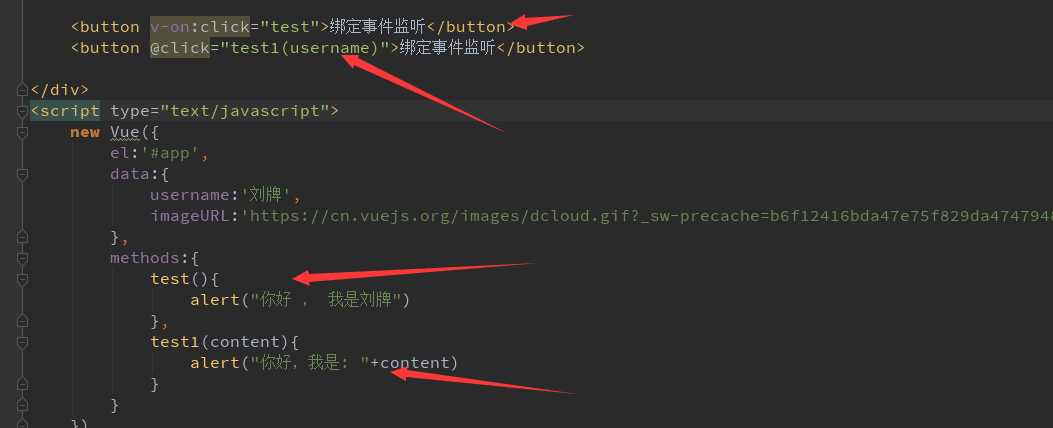
2.绑定事件监听
<button v-on:click="test">绑定事件监听</button>等价于<button @click="test">绑定事件监听</button>
传递参数的方式直接在监听的函数后面括号里加入参数

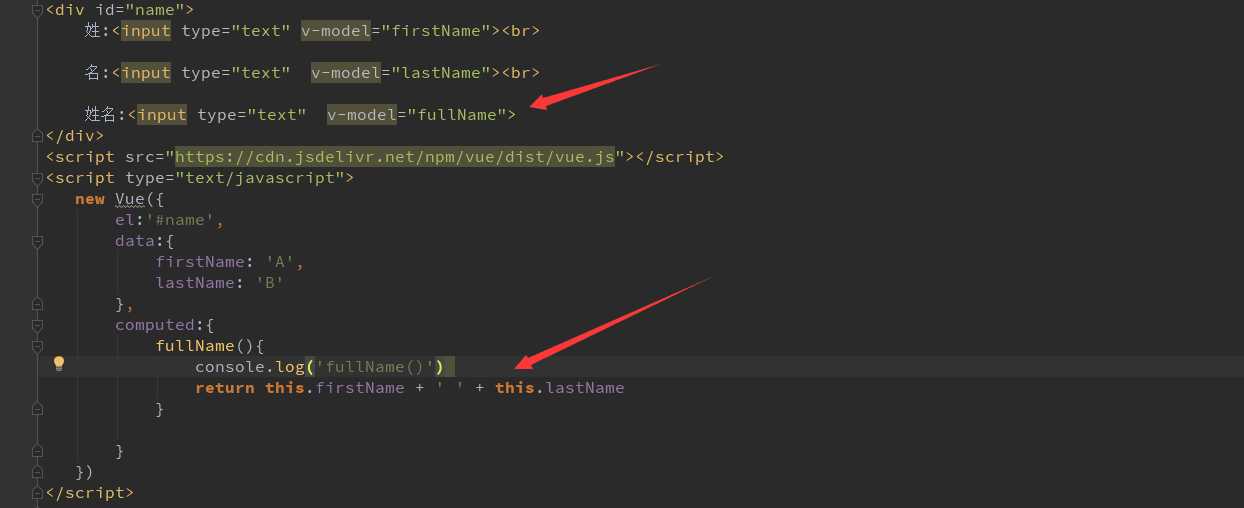
Vue计算属性
在使用计算属性的时候,有表单一定要有v-model
数据每发生一次变化,fullName()就执行一次


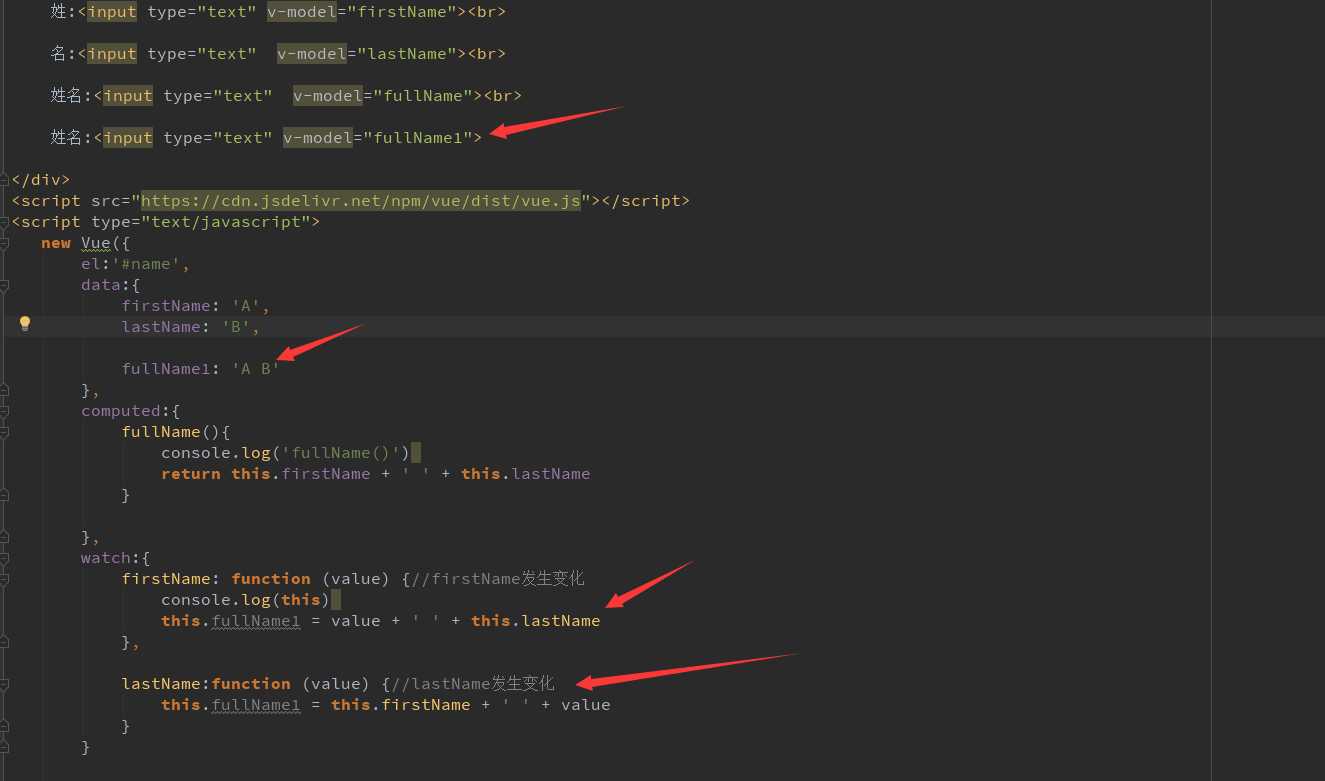
用监视也能实现计算,但是没有计算属性简单,但是它也有很多用处
vue监视(watch)


Vue计算属性之set get
以上是关于vue的主要内容,如果未能解决你的问题,请参考以下文章