vue + iview 怎样在vue项目下添加ESLint
Posted yingyigongzi
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue + iview 怎样在vue项目下添加ESLint相关的知识,希望对你有一定的参考价值。
参考:https://segmentfault.com/a/1190000012019019?utm_source=tag-newest
使用iview框架的MenuGroup标签,vscode报红,提示如下
[eslint-plugin-vue]
[vue/no-parsing-error]
Parsing error:x-invalid-end-tag
这个时候,把MenuGroup标签改成menu-item标签
还有问题,继续往下看
在vue的项目里新添加ESLint
有的时候,早期的时候,我们建立vue项目的时候,可能图简便,并没有初始化ESLint、单元测试等等模块,那么就需要后添加进去。
如果是现在新建一个项目,通过vue-cli的问答就可以轻松初始化ESLint的配置。
这里说一下怎样在老项目里新添加ESLint。
首先,我先用vue-cli创建了一个新项目,在初始化的时候,选择安装eslint,
选择standard规则,然后就生成了.eslintrc.js文件,把生成的这个文件拷贝到要加ESlint的老项目里。
// https://eslint.org/docs/user-guide/configuring
module.exports = {
//默认情况下,ESLint 会在所有父级目录里寻找配置文件,一直到根目录。如果你想要你所有项目都遵循一个特定的约定时,这将会很有用,但有时候会导致意想不到的结果。为了将 ESLint 限制到一个特定的项目,在你项目根目录下的 package.json 文件或者 .eslintrc.* 文件里的 eslintConfig 字段下设置 "root": true。ESLint 一旦发现配置文件中有 "root": true,它就会停止在父级目录中寻找。
root: true,
parser: ‘babel-eslint‘,
parserOptions: {
sourceType: ‘module‘
},
env: {
browser: true,
},
// https://github.com/standard/standard/blob/master/docs/RULES-en.md
extends: ‘standard‘,
// required to lint *.vue files
plugins: [
‘html‘
],
// add your custom rules here
‘rules‘: {
// allow paren-less arrow functions 要求箭头函数的参数使用圆括号
‘arrow-parens‘: 0,
// allow async-await 强制 generator 函数中 * 号周围使用一致的空格
‘generator-star-spacing‘: 0,
// allow debugger during development
‘no-debugger‘: process.env.NODE_ENV === ‘production‘ ? 2 : 0
}
}
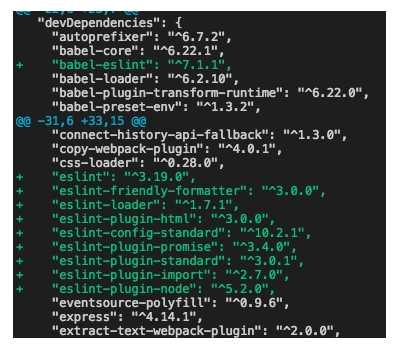
然后找到package.json,把ESLint相关的依赖加进去(也可以一个一个进行安装,或者有更好的办法。。)

"babel-eslint": "^7.1.1", "eslint": "^3.19.0",
"eslint-friendly-formatter": "^3.0.0",
"eslint-loader": "^1.7.1",
"eslint-plugin-html": "^3.0.0",
"eslint-config-standard": "^10.2.1",
"eslint-plugin-promise": "^3.4.0",
"eslint-plugin-standard": "^3.0.1",
"eslint-plugin-import": "^2.7.0",
"eslint-plugin-node": "^5.2.0",
然后在webpack.base.conf.js的rules里添加
{
test: /\\.(js|vue)$/,
loader: ‘eslint-loader‘,
enforce: ‘pre‘,
include: [resolve(‘src‘), resolve(‘test‘)],
options: {
formatter: require(‘eslint-friendly-formatter‘)
}
},
再npm install一下。
运行之后,如果你之前没有接触过ESLint,那么运行之后,会报很多语法格式的错
慢慢改格式
参考1:https://blog.csdn.net/qq940853667/article/details/77183961
参考2:https://www.cnblogs.com/my93/p/5681879.html
更好的办法是看cmd上面的提示,看到改哪里就该哪里
以上是关于vue + iview 怎样在vue项目下添加ESLint的主要内容,如果未能解决你的问题,请参考以下文章