Vue调试神器vue-devtools 的安装
Posted java-studyer
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue调试神器vue-devtools 的安装相关的知识,希望对你有一定的参考价值。
Vue调试神器vue-devtools 的安装
问题:为什么要安装该插件:
答案 :因为vue是进行数据驱动的,仅仅从chrome浏览器的控制台进行element查看,是看不到数据的动向的。
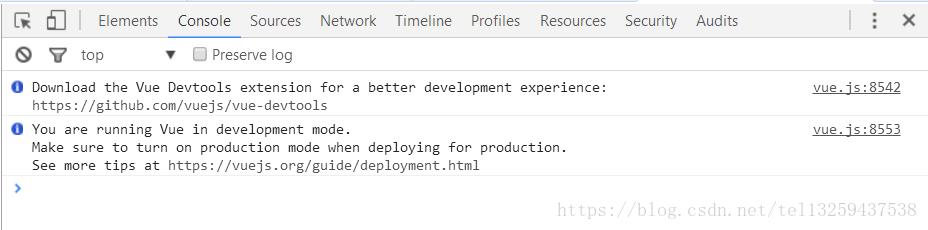
未安装的情形:

浏览器的控制台会提示你:
- 下载
vue DevTools扩展以获得更好的开发体验;(插件的GitHub地址:https://github.com/vuejs/vue-devtools) - 您正在以开发模式运行
Vue。当为生产部署时,一定要打开生产模式。
更多提示见 https://vuejs.org/Guide/ployment.html。
安装前的准备
- 因为安装依赖需要
Node.js环境。所以,第一件事就是安装Node.js。 - 安装完成之后,从
github的下载地址将该插件下载下来:https://github.com/vuejs/vue-devtools
安装步骤
- 下载之后,解压文件,然后复制粘贴解压的文件,放在某个盘的某个文件夹下面。我的(D:\\vue-devtools-dev)
- 然后通过
Windows+R这个快捷键打开“运行”对话框,输入cmd,进入命令行。 - 在命令行内,进入到
vue-devtools-master目录下。 - 先执行
npm install命令;(执行过程比较长,请耐心等待...) - 执行成功后,再执行
npm run build命令; - 这两个命令都执行成功,就可以关闭命令行了。
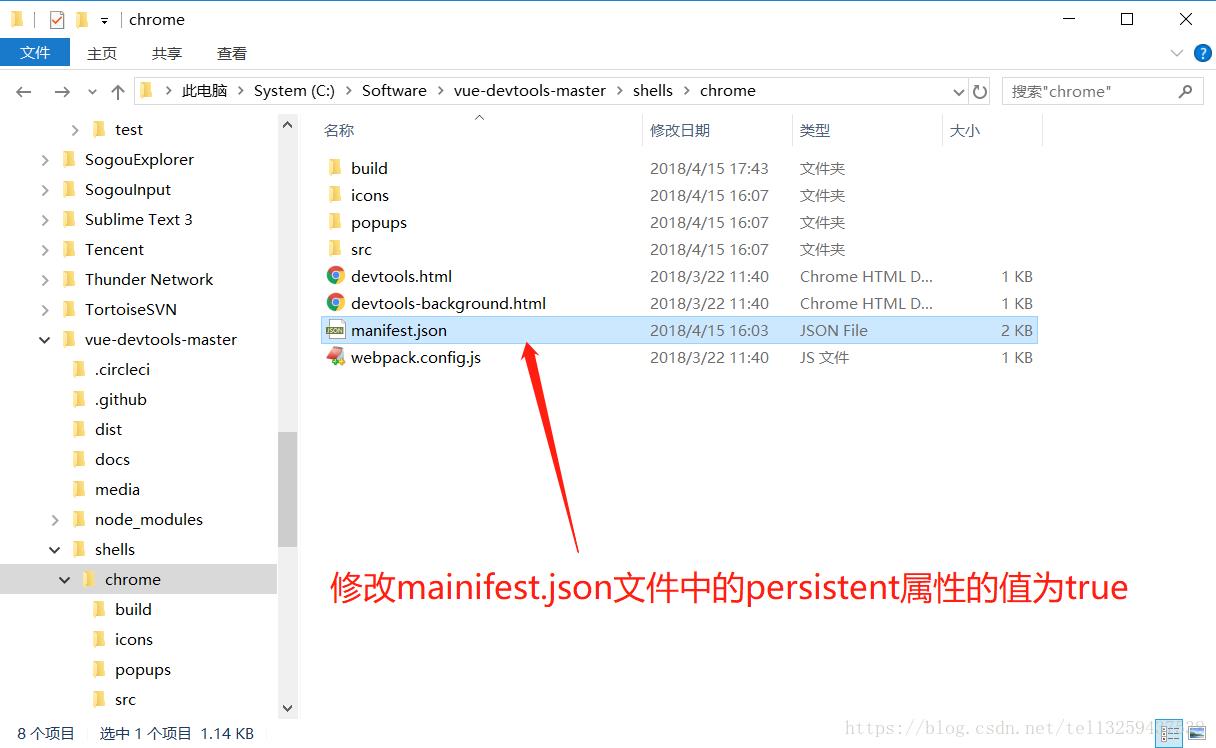
- 然后进入
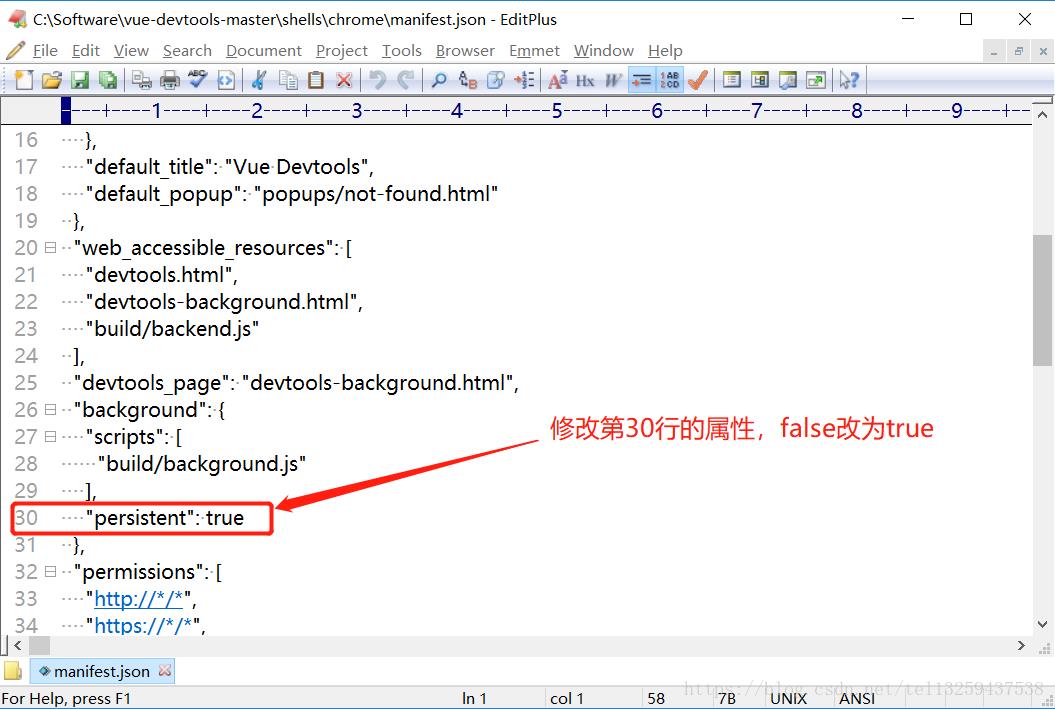
C:\\Software\\vue-devtools-master\\shells\\chrome目录下,修改mainifest.json文件中的persistent属性的值为true。(根据自己安装的目录去找mainifest.json文件) - 打开谷歌浏览器 —— 点击右上角
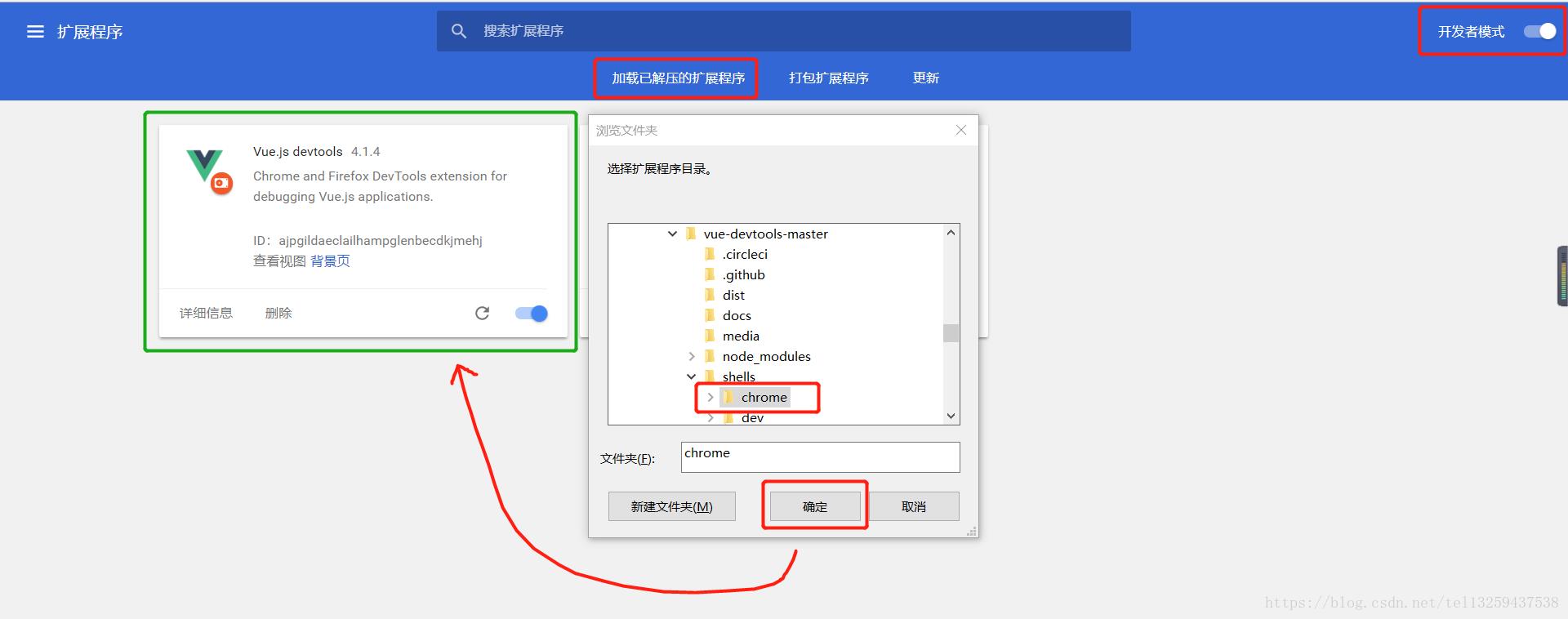
纵向排列的三个点选项 —— 更多工具 —— 右上角勾选开发者模式(有的已默认勾选了)—— 加载已解压的扩展程序 —— 找到本地磁盘中vue-devtools-master目录下的chrome文件夹 —— 选择该文件夹并点击确定按钮。
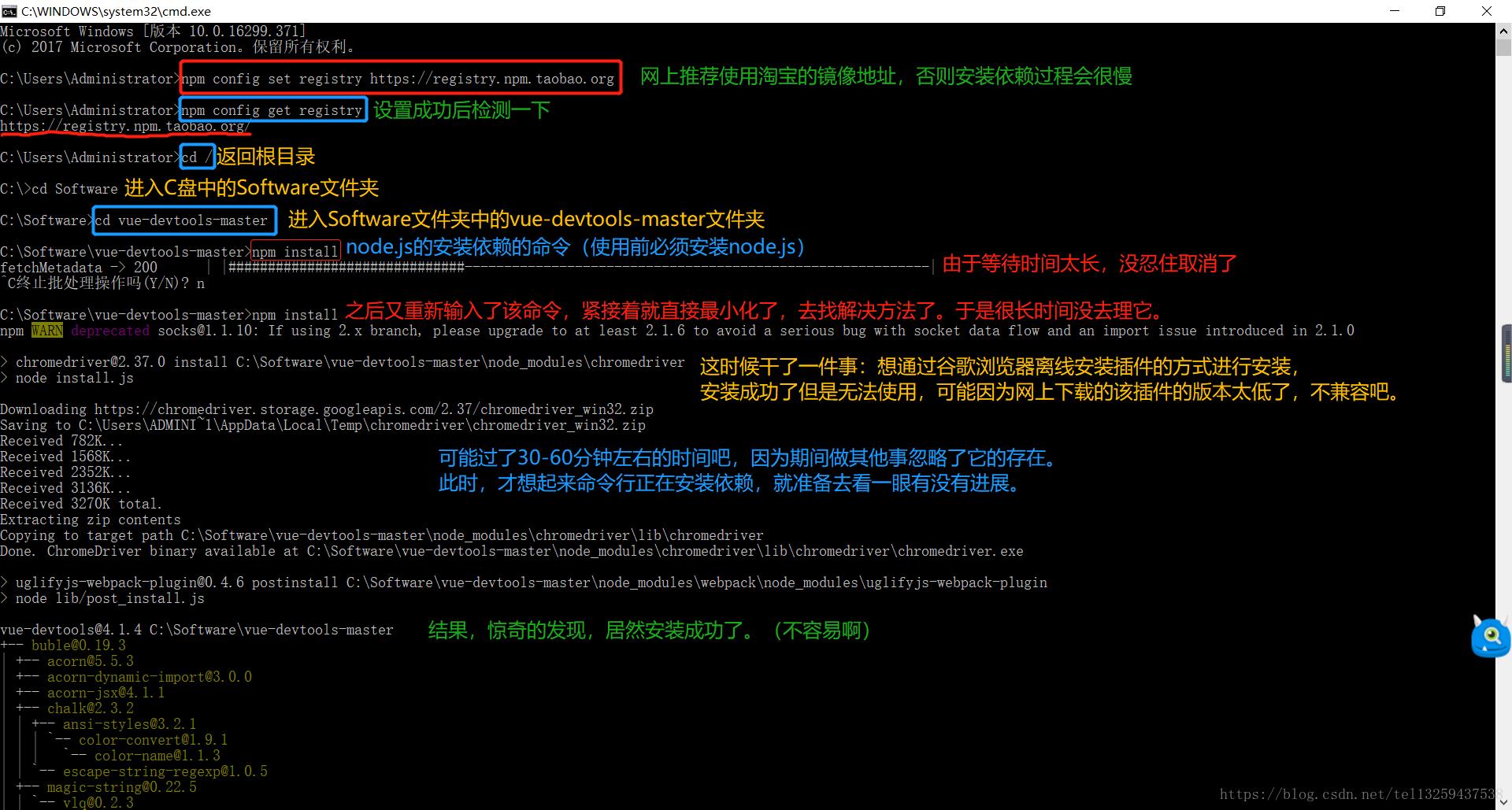
后来才发现,其实安装过程存在进度条的,进度条其实就是图中的#号。(如下图所示)
1.执行npm install命令

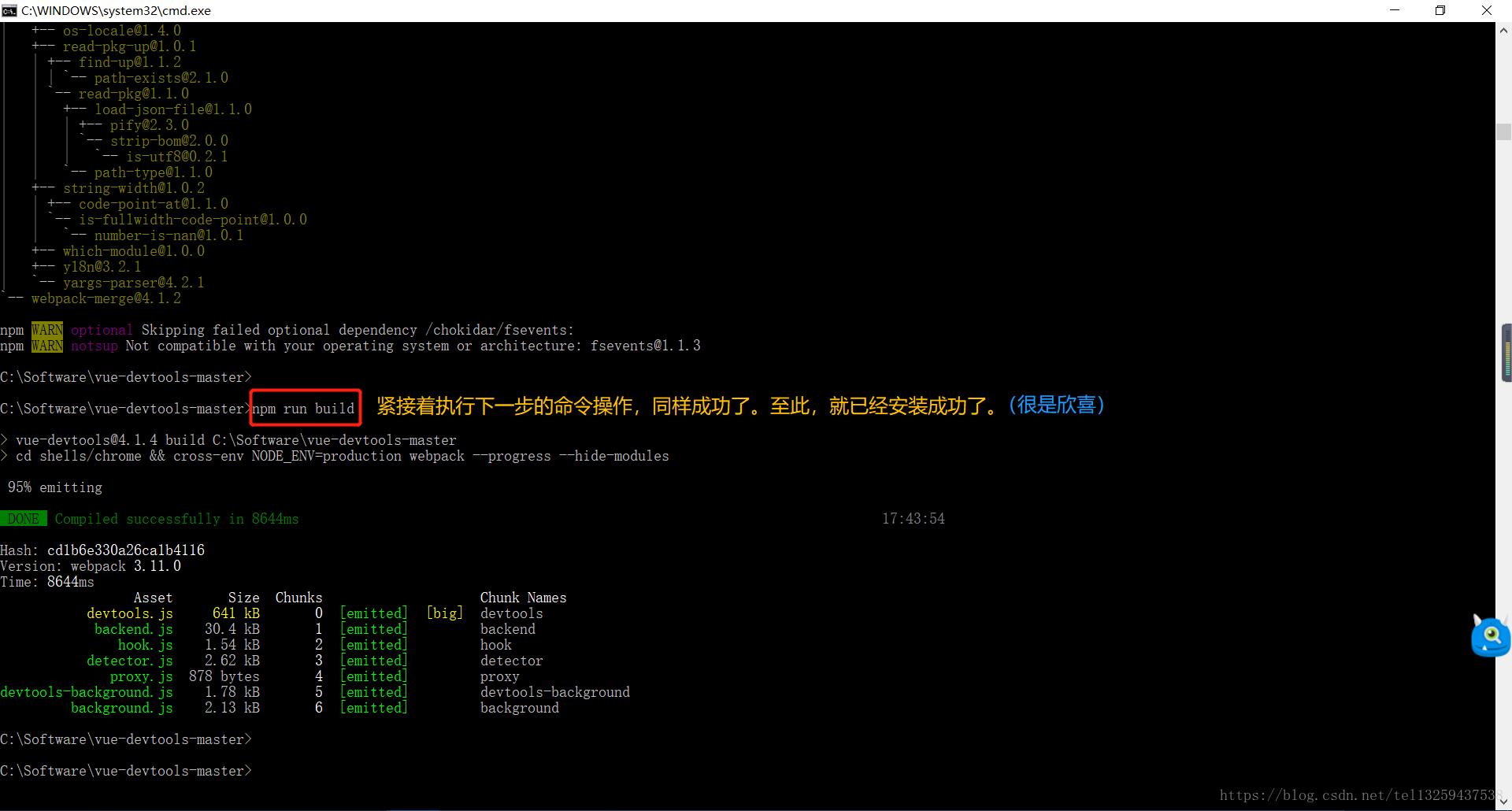
2.执行npm run build命令

3.修改mainifest.json 文件


4.打开谷歌浏览器,设置开发者模式,添加扩展程序文件

至此,恭喜vue devtools插件已经安装成功!!
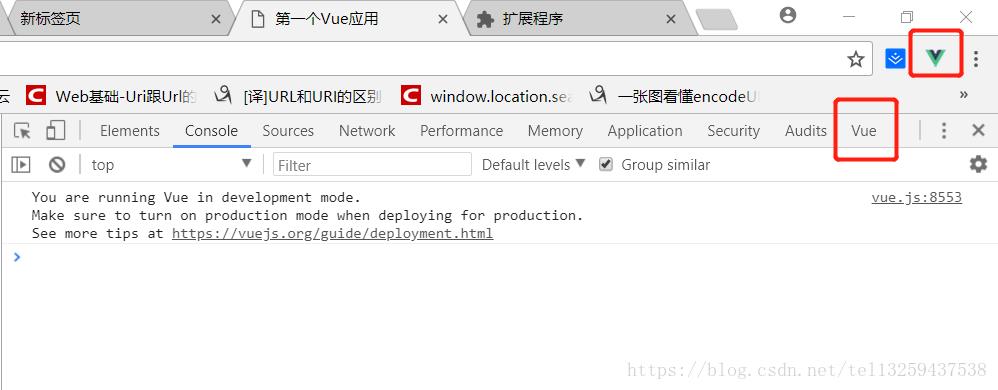
注:Vue.js devtools插件在chrome浏览器安装成功后,在浏览器的右上角会存在一个插件图标。
5.启动vue devtools插件
6.打开vue项目,在控制台选择vue:

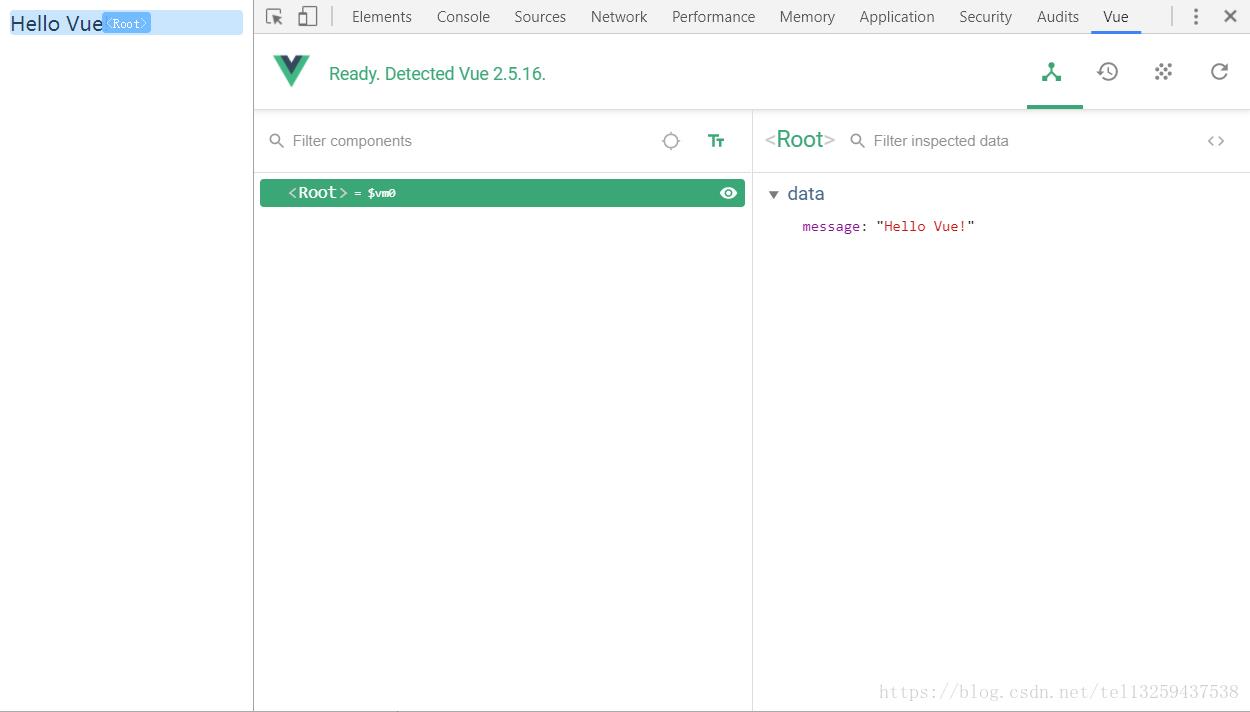
7.点击vue,查看数据

可能会遇到的问题
1.在命令行执行npm install时,会长时间停留在fetchMetadata
转自: https://blog.csdn.net/tom0915/article/details/80431335
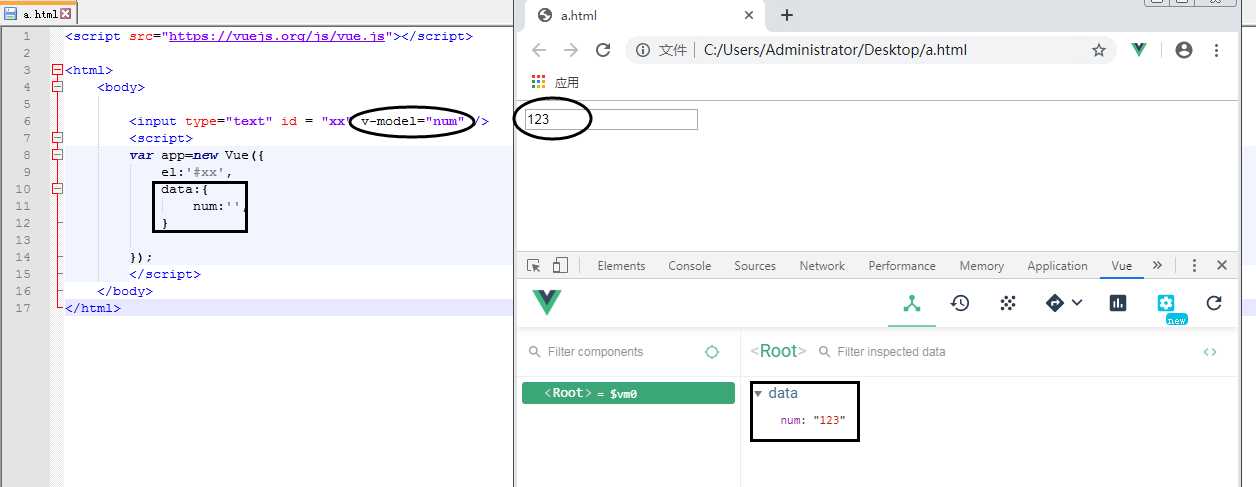
验证:vue-devtools插件是否按照成功:


以上是关于Vue调试神器vue-devtools 的安装的主要内容,如果未能解决你的问题,请参考以下文章