Nuxt.js知识点
Posted bkxk
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Nuxt.js知识点相关的知识,希望对你有一定的参考价值。
起源
最主要的原因时使用vue-cli搭建的SPA(单页应用)不利于搜索引擎的SEO操作。搜索引擎对SPA的抓取并不好,特别是百度根本没法抓取到SPA的内容页面,所以我们必须把我们的应用在服务端渲染成适合搜索引擎抓取的页面,再下载到客户端。
Nuxt.js是Vue.js的通用框架,最常用的就是用来作SSR(服务器端渲染)。再直白点说,就是Vue.js原来是开发SPA(单页应用)的,但是随着技术的普及,很多人想用Vue开发多页应用,并在服务端完成渲染。这时候就出现了Nuxt.js这个框架,她简化了SSR的开发难度。还可以直接用命令把我们制作的vue项目生成为静态html。
首先说下 SSR,最近很热的词,意为 Server Side Rendering(服务端渲染),目的是为了解决单页面应用的 SEO 的问题,对于一般网站影响不大,但是对于论坛类,内容类网站来说是致命的,搜索引擎无法抓取页面相关内容,也就是用户搜不到此网站的相关信息。
既然说到 SSR 可以解决 SEO 的问题,不难想到原理就是将我们的 html 在服务端渲染,合成完整的 html 文件再输出到浏览器。
第一章 Nuxt.js介绍
Nuxt.js 是一个基于 Vue.js 的通用应用框架。
通过对客户端/服务端基础架构的抽象组织,Nuxt.js 主要关注的是应用的 UI渲染。
优点:
- 基于 Vue.js
- 自动代码分层
- 服务端渲染
- 强大的路由功能,支持异步数据
- 静态文件服务
- ES6/ES7 语法支持
- 打包和压缩 JS 和 CSS
- HTML头部标签管理
- 本地开发支持热加载
- 集成ESLint
- 支持各种样式预处理器: SASS、LESS、 Stylus等等
第二章 Nuxt.js环境搭建
Nuxt.js 团队提供了 vue-cli 的初始化模板。前提安装 vue-cli,安装过的忽略此步
首先,本机需要有node环境,这边不再阐述(均在命令行进行)。
1.安装vue-cli脚手架
npm install vue-cli -g
查看是否安装成功
vue -V
2.首先创建项目存放位置,即项目名称(盘符自选)
mkdir appName
3.进入项目目录,初始化Nuxt.js项目
cd appName
vue init nuxt/starter
会询问你项目的名称、作者之类的信息,自行填写。
4.安装依赖包
npm install
5.启动服务
npm run dev
6.此时,在浏览器输入localhost:3000,即可看到界面效果(如下图)。

现在,我们修改项目目录下的/pages/index.vue文件section里的内容为“HelloWorld”保存,浏览器中内容会热更新替换为“HelloWorld”。
第三章 Nuxt.js目录结构
|-- .nuxt // Nuxt自动生成,临时的用于编辑的文件,build |-- assets // 用于组织未编译的静态资源入LESS、SASS 或 javascript |-- components // 用于自己编写的Vue组件,比如滚动组件,日历组件,分页组件 |-- layouts // 布局目录,用于组织应用的布局组件,不可更改。 |-- middleware // 用于存放中间件 |-- pages // 用于存放写的页面,我们主要的工作区域 |-- plugins // 用于存放JavaScript插件的地方 |-- static // 用于存放静态资源文件,比如图片 |-- store // 用于组织应用的Vuex 状态管理。 |-- .editorconfig // 开发工具格式配置 |-- .eslintrc.js // ESLint的配置文件,用于检查代码格式 |-- .gitignore // 配置git不上传的文件 |-- nuxt.config.json // 用于组织Nuxt.js应用的个性化配置,已覆盖默认配置 |-- package-lock.json // npm自动生成,用于帮助package的统一性设置的,yarn也有相同的操作 |-- package-lock.json // npm自动生成,用于帮助package的统一性设置的,yarn也有相同的操作 |-- package.json // npm包管理配置文件
第四章 修改配置项
1.配置IP和端口号
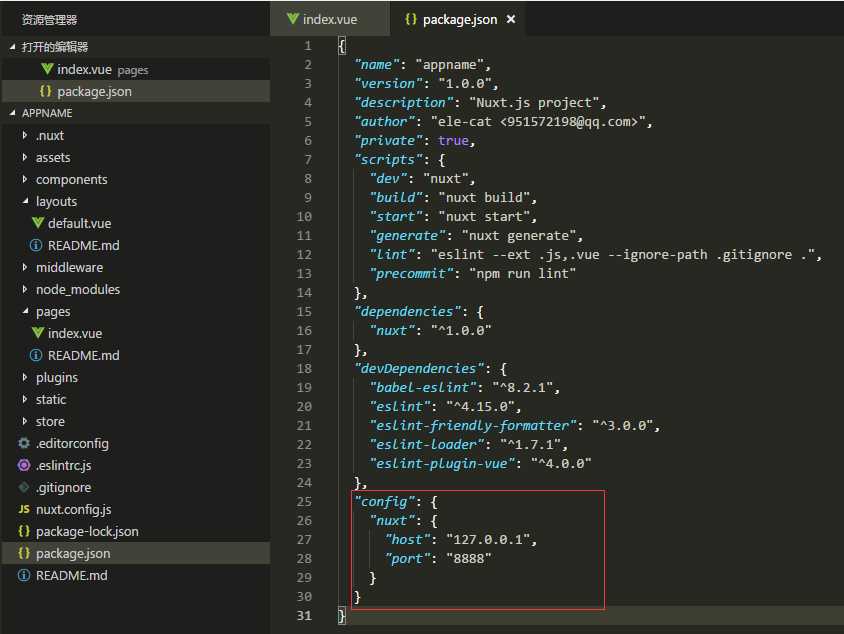
修改项目根目录package.json文件(如下图)

注意:修改配置文件、新增页面必须重启服务
此时,在浏览器地址栏输入http://127.0.0.1:8888,即可预览项目。
2.配置全局css
在目录/assets下新建css文件夹、在css文件夹下新建reset.css文件,写入
1 html {
2 padding: 0;
3 margin: 0;
4 color: red;
5 }
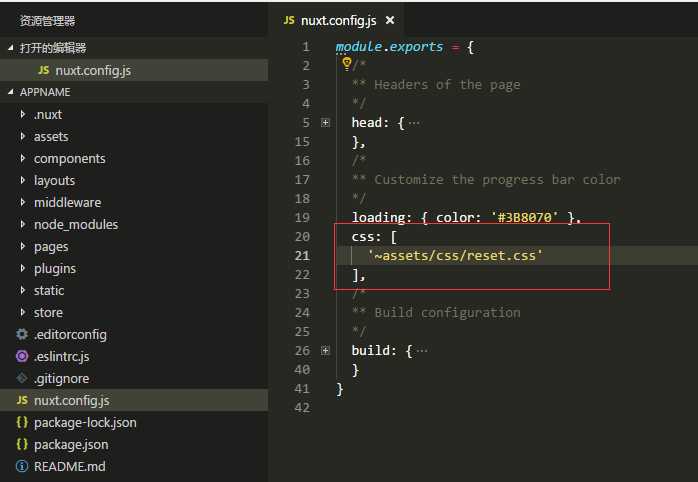
修改根目录下的nuxt.config.js文件(如图):

修改完以后,保存,页面效果会跟着变化。
这时候省查元素,head标签里就会正常引入reset.css文件样式了。
更多配置参考Nuxt官网配置。
第五章 Nuxt的路由与传参
Nuxt.js对路由进行了封装,无需像vue一样配置route/index.js,是自动生成的在目录/.nuxt/router.js。
1.创建一个简单的路由
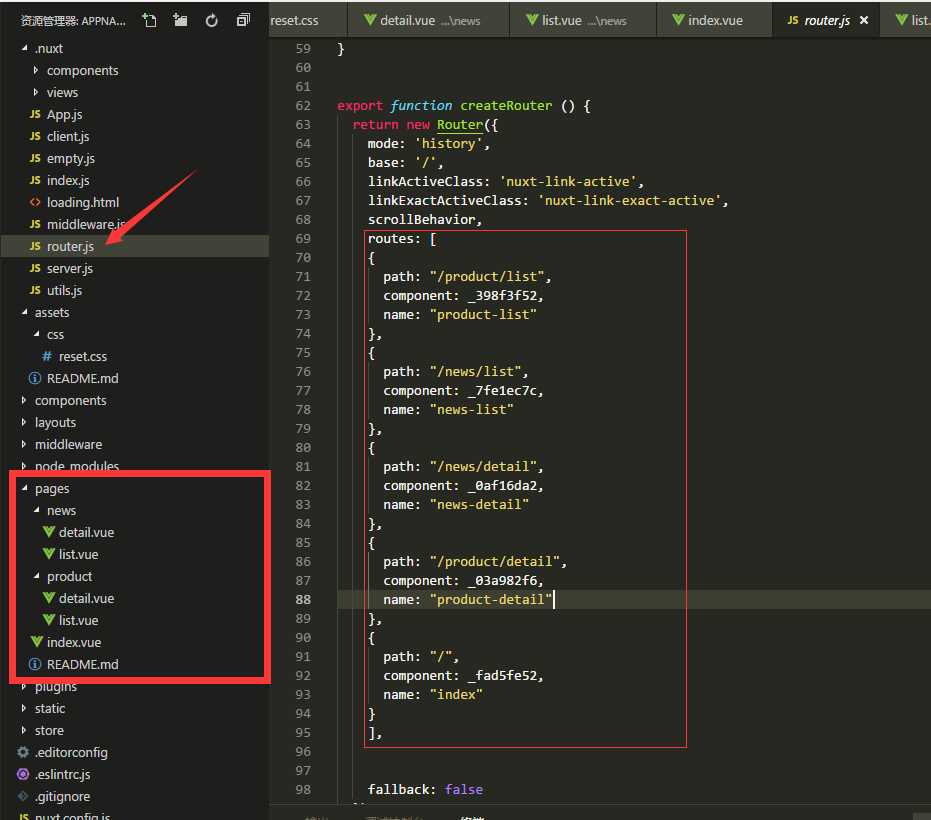
我们在/pages下创建两个文件夹news和product,在文件夹下分别创建两个页面list和detail(如图)。

当我们创建完页面,会发现目录/.nuxt/router.js文件已经自动生成路由。多级路由后面再说。
现在填充页面内容:
/pages/index页面:
1 <template> 2 <section> 3 <div> 4 Index 5 <nuxt-link to="/news/list">news</nuxt-link> 6 <nuxt-link to="/product/list">product</nuxt-link> 7 </div> 8 </section> 9 </template>
/pages/news/list页面:
1 <template> 2 <section> 3 <div> 4 News/List 5 <nuxt-link to="/">index</nuxt-link> 6 <nuxt-link to="/news/detail">news detail</nuxt-link> 7 </div> 8 </section> 9 </template>
/pages/news/detail页面:
1 <template> 2 <section> 3 <div> 4 News/Detail 5 <nuxt-link to="/">index</nuxt-link> 6 </div> 7 </section> 8 </template>
/pages/product/list页面:
1 <template> 2 <section> 3 <div> 4 Product/List 5 <nuxt-link to="/">index</nuxt-link> 6 <nuxt-link to="/product/detail">product detail</nuxt-link> 7 </div> 8 </section> 9 </template>
/pages/product/detail页面:
1 <template> 2 <section> 3 <div> 4 Product/Detail 5 <nuxt-link to="/">index</nuxt-link> 6 </div> 7 </section> 8 </template>
页面填充完毕,这边使用的“nuxt-link”类似于“router-link”。点击链接即可实现跳转。
2.页面跳转传参
未完待续、、、
以上是关于Nuxt.js知识点的主要内容,如果未能解决你的问题,请参考以下文章
