移动端可视化框架antv f2出现两个legend选项
Posted fozero
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了移动端可视化框架antv f2出现两个legend选项相关的知识,希望对你有一定的参考价值。
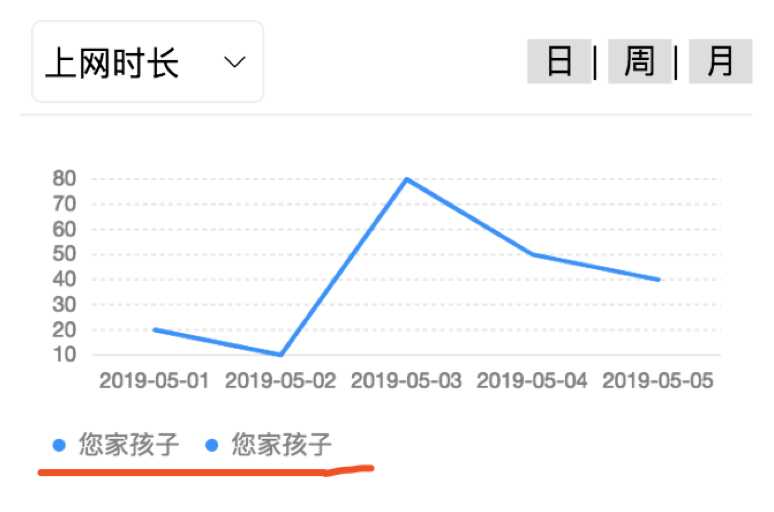
前天遇到个坑,把我给坑死了 ,在帮朋友做一个微信公众号的项目,使用的vue全家桶,有个模块需要用到数据可视化展现,之前做项目的时候用过antv,比较熟悉,因为是移动端的项目,所以用的是antv f2这个可视化框架,按照之前写的方式都做完之后,最后发现下面出现了两个相同的legend,找了半天也没发现问题出在哪,百思不得其解

watch:{
statisticsList: {
handler(newValue, oldValue) {
// 更新数据
this.lineChart.changeData(newValue);
// 修改图表配置重新渲染
this.lineChart.scale('time', {
tickCount: 5, // 定义坐标轴刻度线的条数,默认为 5
type: 'timeCat',
mask: this.chartsDateType
});
this.lineChart.render();
},
deep: true
}
},后来,又仔细的查看了下f2的文档,发现问题出在这个地方
this.lineChart.render();
重新渲染了一次,就出现了两个lenged
解决方法 :
使用 repaint重新绘制图表
this.lineChart.repaint();
以上是关于移动端可视化框架antv f2出现两个legend选项的主要内容,如果未能解决你的问题,请参考以下文章