006.MFC_对话框_复选框_单选钮
Posted malphite
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了006.MFC_对话框_复选框_单选钮相关的知识,希望对你有一定的参考价值。
对话框和控件
复选框
单选框
分组框
示例:三原色画图
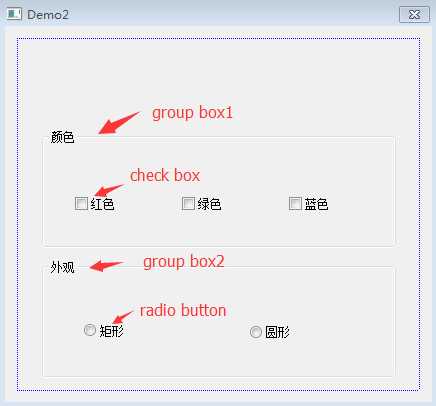
一、建立名为Demo2的MFC工程,按照下图添加控件
并修改2个Group Box Caption属性分别为颜色、外观
修改3个Check Box Caption和ID属性分别为(红色,IDC_CHK_RED)、(绿色,IDC_CHK_GREEN)、(蓝色,IDC_CHK_BLUE)
修改2个Radio Box Caption和ID属性分别为(矩形,IDC_RD_RECT)、(圆形,IDC_RD_ROUND)
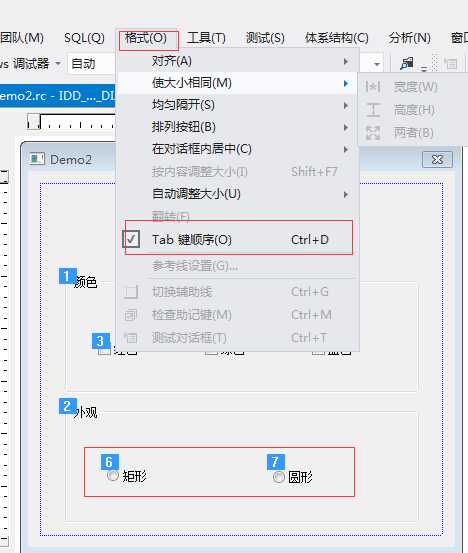
注意:radio box 必须是连续的table键顺序

radio 控件tab键顺序查看方法

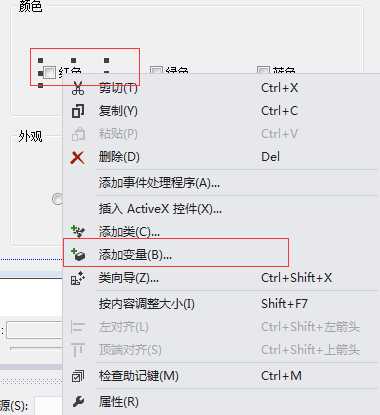
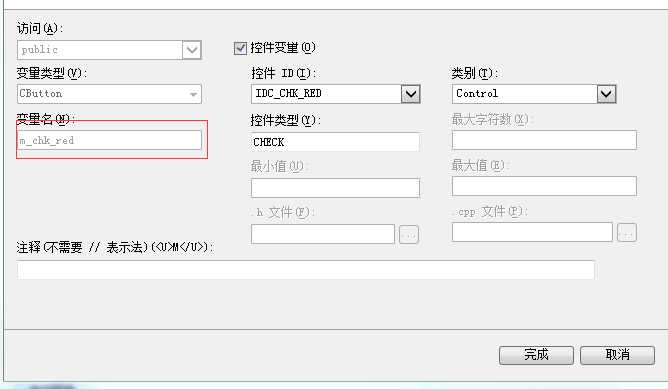
二、为check box 组件红色、绿色、蓝色添加变量关联,分别为m_chk_red、m_chk_green、m_chk_blue


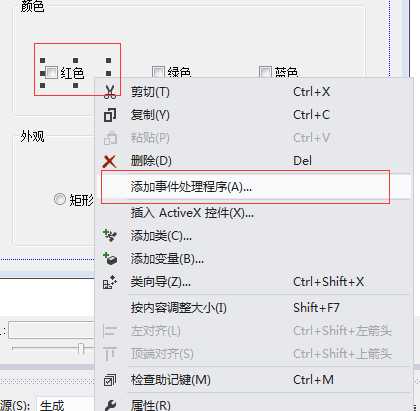
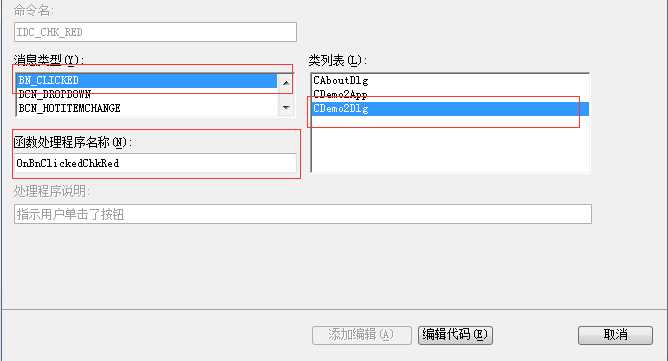
2、分别为3个check box 和2个 radio box 添加事件处理,方法如下(请注意函数处理名称要对应):


3、进入Demo2Dlg.cpp添加
void CDemo2Dlg::OnBnClickedChkBlue() { // TODO: 在此添加控件通知处理程序代码 Invalidate(); } void CDemo2Dlg::OnBnClickedChkGreen() { // TODO: 在此添加控件通知处理程序代码 OnBnClickedChkBlue(); } void CDemo2Dlg::OnBnClickedChkRed() { // TODO: 在此添加控件通知处理程序代码 OnBnClickedChkBlue(); } void CDemo2Dlg::OnBnClickedRdRound() { // TODO: 在此添加控件通知处理程序代码 OnBnClickedChkBlue(); } void CDemo2Dlg::OnBnClickedRdRect() { // TODO: 在此添加控件通知处理程序代码 OnBnClickedChkBlue(); }
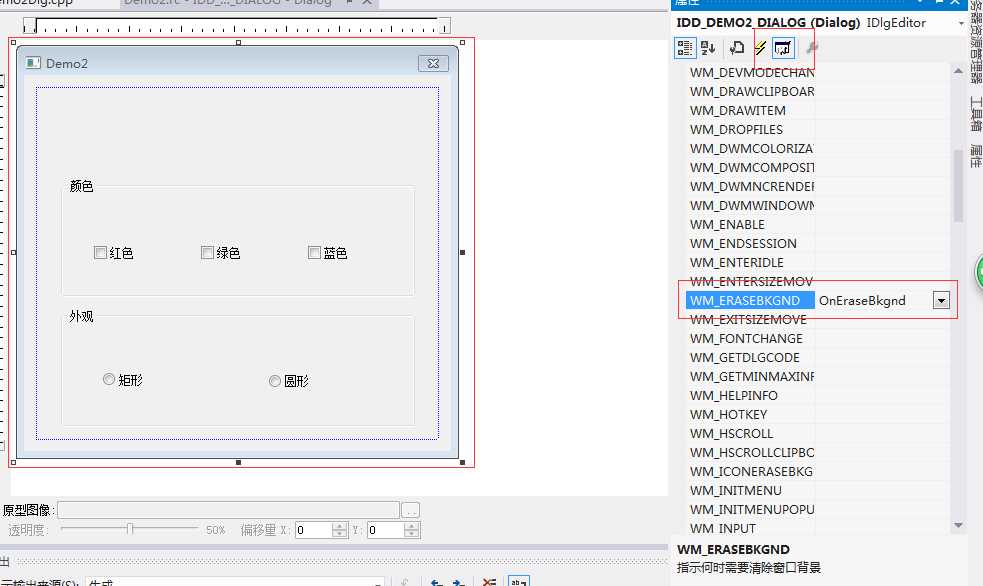
4、为Demo2对话框添加消息处理函数,进入Demo2Dlg.cpp添加:

BOOL CDemo2Dlg::OnEraseBkgnd(CDC* pDC) { // TODO: 在此添加消息处理程序代码和/或调用默认值 BOOL bRet = CDialogEx::OnEraseBkgnd(pDC); int nRed, nGreen, nBlue; nRed = m_chk_red.GetCheck() ? 255 : 0; //红色复选框被选中,设置值为255,否则为0 nGreen = m_chk_green.GetCheck() ? 255 : 0; //同上 nBlue = m_chk_blue.GetCheck() ? 255 : 0; //同上 COLORREF crFore = RGB(nRed,nGreen,nBlue); //使用rgb组合新的颜色 CBrush brush; //创建刷子 brush.CreateSolidBrush(crFore); //实心,颜色为crFore CBrush *pOldBrush = pDC->SelectObject(&brush);//保留旧的刷子 RECT rc = {70,50,120,120}; if(m_rd_rect.GetCheck()) { pDC->Rectangle(&rc); //画框 } else { pDC->Ellipse(&rc); //画圆 } pDC->SelectObject(&pOldBrush); //还原旧的画刷 return bRet; }
同时在BOOL CDemo2Dlg::OnInitDialog() 函数中添加:
// TODO: 在此添加额外的初始化代码
CheckRadioButton(IDC_RD_RECT,IDC_RD_ROUND,IDC_RD_ROUND);//从IDC_RD_RECT,IDC_RD_ROUND范围内选择一个作为默认值
Demo2Dlg.cpp源码:
// Demo2Dlg.cpp : 实现文件 // #include "stdafx.h" #include "Demo2.h" #include "Demo2Dlg.h" #include "afxdialogex.h" #ifdef _DEBUG #define new DEBUG_NEW #endif // 用于应用程序“关于”菜单项的 CAboutDlg 对话框 class CAboutDlg : public CDialogEx { public: CAboutDlg(); // 对话框数据 enum { IDD = IDD_ABOUTBOX }; protected: virtual void DoDataExchange(CDataExchange* pDX); // DDX/DDV 支持 // 实现 protected: DECLARE_MESSAGE_MAP() }; CAboutDlg::CAboutDlg() : CDialogEx(CAboutDlg::IDD) { } void CAboutDlg::DoDataExchange(CDataExchange* pDX) { CDialogEx::DoDataExchange(pDX); } BEGIN_MESSAGE_MAP(CAboutDlg, CDialogEx) END_MESSAGE_MAP() // CDemo2Dlg 对话框 CDemo2Dlg::CDemo2Dlg(CWnd* pParent /*=NULL*/) : CDialogEx(CDemo2Dlg::IDD, pParent) , m_rd_round(0) { m_hIcon = AfxGetApp()->LoadIcon(IDR_MAINFRAME); } void CDemo2Dlg::DoDataExchange(CDataExchange* pDX) { CDialogEx::DoDataExchange(pDX); DDX_Control(pDX, IDC_CHK_RED, m_chk_red); DDX_Control(pDX, IDC_CHK_GREEN, m_chk_green); DDX_Control(pDX, IDC_CHK_BLUE, m_chk_blue); DDX_Control(pDX, IDC_RD_RECT, m_rd_rect); } BEGIN_MESSAGE_MAP(CDemo2Dlg, CDialogEx) ON_WM_SYSCOMMAND() ON_WM_PAINT() ON_WM_QUERYDRAGICON() //ON_BN_CLICKED(IDC_CHECK2, &CDemo2Dlg::OnBnClickedCheck2) ON_BN_CLICKED(IDC_CHK_BLUE, &CDemo2Dlg::OnBnClickedChkBlue) ON_WM_ERASEBKGND() ON_BN_CLICKED(IDC_CHK_GREEN, &CDemo2Dlg::OnBnClickedChkGreen) ON_BN_CLICKED(IDC_CHK_RED, &CDemo2Dlg::OnBnClickedChkRed) ON_BN_CLICKED(IDC_RD_ROUND, &CDemo2Dlg::OnBnClickedRdRound) ON_BN_CLICKED(IDC_RD_RECT, &CDemo2Dlg::OnBnClickedRdRect) END_MESSAGE_MAP() // CDemo2Dlg 消息处理程序 BOOL CDemo2Dlg::OnInitDialog() { CDialogEx::OnInitDialog(); // 将“关于...”菜单项添加到系统菜单中。 // IDM_ABOUTBOX 必须在系统命令范围内。 ASSERT((IDM_ABOUTBOX & 0xFFF0) == IDM_ABOUTBOX); ASSERT(IDM_ABOUTBOX < 0xF000); CMenu* pSysMenu = GetSystemMenu(FALSE); if (pSysMenu != NULL) { BOOL bNameValid; CString strAboutMenu; bNameValid = strAboutMenu.LoadString(IDS_ABOUTBOX); ASSERT(bNameValid); if (!strAboutMenu.IsEmpty()) { pSysMenu->AppendMenu(MF_SEPARATOR); pSysMenu->AppendMenu(MF_STRING, IDM_ABOUTBOX, strAboutMenu); } } // 设置此对话框的图标。当应用程序主窗口不是对话框时,框架将自动 // 执行此操作 SetIcon(m_hIcon, TRUE); // 设置大图标 SetIcon(m_hIcon, FALSE); // 设置小图标 // TODO: 在此添加额外的初始化代码 CheckRadioButton(IDC_RD_RECT,IDC_RD_ROUND,IDC_RD_ROUND);//从IDC_RD_RECT,IDC_RD_ROUND范围内选择一个作为默认值 return TRUE; // 除非将焦点设置到控件,否则返回 TRUE } void CDemo2Dlg::OnSysCommand(UINT nID, LPARAM lParam) { if ((nID & 0xFFF0) == IDM_ABOUTBOX) { CAboutDlg dlgAbout; dlgAbout.DoModal(); } else { CDialogEx::OnSysCommand(nID, lParam); } } // 如果向对话框添加最小化按钮,则需要下面的代码 // 来绘制该图标。对于使用文档/视图模型的 MFC 应用程序, // 这将由框架自动完成。 void CDemo2Dlg::OnPaint() { if (IsIconic()) { CPaintDC dc(this); // 用于绘制的设备上下文 SendMessage(WM_ICONERASEBKGND, reinterpret_cast<WPARAM>(dc.GetSafeHdc()), 0); // 使图标在工作区矩形中居中 int cxIcon = GetSystemMetrics(SM_CXICON); int cyIcon = GetSystemMetrics(SM_CYICON); CRect rect; GetClientRect(&rect); int x = (rect.Width() - cxIcon + 1) / 2; int y = (rect.Height() - cyIcon + 1) / 2; // 绘制图标 dc.DrawIcon(x, y, m_hIcon); } else { CDialogEx::OnPaint(); } } //当用户拖动最小化窗口时系统调用此函数取得光标 //显示。 HCURSOR CDemo2Dlg::OnQueryDragIcon() { return static_cast<HCURSOR>(m_hIcon); } void CDemo2Dlg::OnBnClickedCheck2() { // TODO: 在此添加控件通知处理程序代码 } void CDemo2Dlg::OnBnClickedChkBlue() { // TODO: 在此添加控件通知处理程序代码 Invalidate(); } BOOL CDemo2Dlg::OnEraseBkgnd(CDC* pDC) { // TODO: 在此添加消息处理程序代码和/或调用默认值 BOOL bRet = CDialogEx::OnEraseBkgnd(pDC); int nRed, nGreen, nBlue; nRed = m_chk_red.GetCheck() ? 255 : 0; //红色复选框被选中,设置值为255,否则为0 nGreen = m_chk_green.GetCheck() ? 255 : 0; //同上 nBlue = m_chk_blue.GetCheck() ? 255 : 0; //同上 COLORREF crFore = RGB(nRed,nGreen,nBlue); //使用rgb组合新的颜色 CBrush brush; //创建刷子 brush.CreateSolidBrush(crFore); //实心,颜色为crFore CBrush *pOldBrush = pDC->SelectObject(&brush);//保留旧的刷子 RECT rc = {70,50,120,120}; if(m_rd_rect.GetCheck()) { pDC->Rectangle(&rc); //画框 } else { pDC->Ellipse(&rc); //画圆 } pDC->SelectObject(&pOldBrush); //还原旧的画刷 return bRet; } void CDemo2Dlg::OnBnClickedChkGreen() { // TODO: 在此添加控件通知处理程序代码 OnBnClickedChkBlue(); } void CDemo2Dlg::OnBnClickedChkRed() { // TODO: 在此添加控件通知处理程序代码 OnBnClickedChkBlue(); } void CDemo2Dlg::OnBnClickedRdRound() { // TODO: 在此添加控件通知处理程序代码 OnBnClickedChkBlue(); } void CDemo2Dlg::OnBnClickedRdRect() { // TODO: 在此添加控件通知处理程序代码 OnBnClickedChkBlue(); }
以上是关于006.MFC_对话框_复选框_单选钮的主要内容,如果未能解决你的问题,请参考以下文章