Vue接口日常学习
Posted gongliying
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue接口日常学习相关的知识,希望对你有一定的参考价值。
最近使用uni.app 进行app的开发 页面搭完之后,发现不会调节,今天特意学习了下
各个程序运行时,都会发起网络请求,网络相关的API在使用之前都会在使用前配置域名白名单
首先 现在中间件上一个promise封装uni-app的reque方法,定义一个基础地址,然后可以在API中链接地址的时候进行一个拼接,基础地址就是大家公用的一个地址,然后可以用不同的api router去拼接这个基础地址,在通过获取方法method,请求的参数data去访问不同服务器地址里面的内容,发起网络请求成功后会返回一个success,返回一个参数data,他里面就是服务器返回的数据,其中最后发送给服务器的会是一个String类型,如果传入的data不是string类型,会被转换成一个string类型,method的获取方法有比较常见的‘get’ ,‘post’还有put delete等,最常见的就是get post 但是一定要记住post要传参数
其次在API的文件夹中创建一个你要用来使用的API 包含你的需要欧新接的地址 参数 方法
最后在中间件在创建一个中间件,使用API中的方法,参数,然后return 其中若是参加了参数拼接的话 可以采用一个二次命名把,例如 api.secondDetailTop.router = "/house/second/headInfo/" api.secondDetailTop.router =`${api.secondDetailTop.router}${data}`
说起传参就不得不说这些方法了
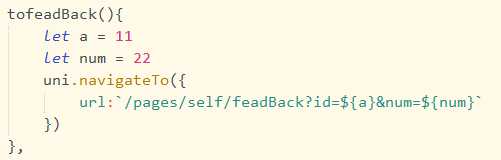
1.uni-app本身的uni.navigation 例如我想跳到反馈的页面 一个点击事件 然后 tofeadBack(){ uni.navigateTo({ url:‘ /pages/self/feadBack’}) }, 这样就可以正常跳转到反馈的页面了,但是如果需要传参数的话 就需要我们经常使用的那个拼接了
 拼接参数id num
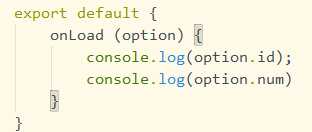
拼接参数id num  跳转到的页面打印获取参数的内容
跳转到的页面打印获取参数的内容
 成功获取到参数并且拼接成功
成功获取到参数并且拼接成功 打印出传参内容
打印出传参内容
2. uni.getStorage uni.setStorage
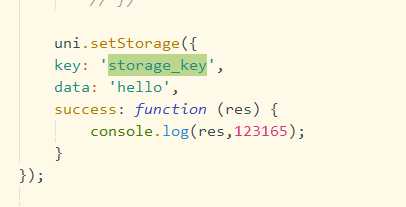
uni.setStorage 将数据存储在本地缓存中指定的 key 中,会覆盖掉原来该 key 对应的内容,这是一个异步接口。 key 本地缓存中指定的key data 需要存储的内容 success 接口调用成功的回调函数 fail 接口调用失败的回调函数
uni.getStorage 从本地缓存中异步获取指定key对应的内容
个人理解就说来说 通过setStorage将数据存储在指定的key中 然后就在通过getStorage 用key来获取他 就相当于将物品放到一个密码为123的密码箱中,想要获取他就必须输入密码为123一样 例如



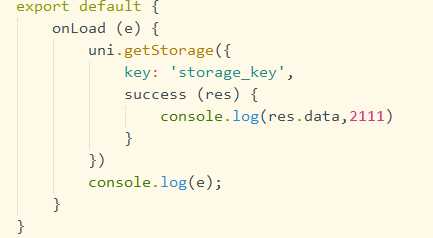
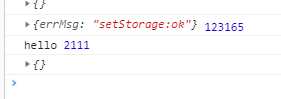
将data里的hello缓存在key为storage_key中 获取key为storage中的data 应拿到hello 测试结果
接触到这种获取方法之后我看了一遍uni-app文档 还发现了不仅仅有这个异步的还发现了同步的uni.setStorageSync(key,data)将 data 存储在本地缓存中指定的 key 中,会覆盖掉原来该 key 对应的内容,这是一个同步接口 =====>>uni.setStorageSync(‘storage_key‘, ‘hello‘);
and
uni.getStorageSync(key)从本地缓存中同步获取指定key对应的内容=========>> const value = uni.getStorageSync(‘storage_key‘); console.log(value);
3.通过vue获取 在vue文件中引入vue
以上是关于Vue接口日常学习的主要内容,如果未能解决你的问题,请参考以下文章