D3.js 弧生成器 (V3版本)
Posted littlespill
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了D3.js 弧生成器 (V3版本)相关的知识,希望对你有一定的参考价值。
弧生成器(Arc Generator)
弧生成器(Arc Generator)可凭借起始角度、终止角度、内半径、外半径等,生成弧线的路径,因此在制作饼状图、弦图等图表时很常用。
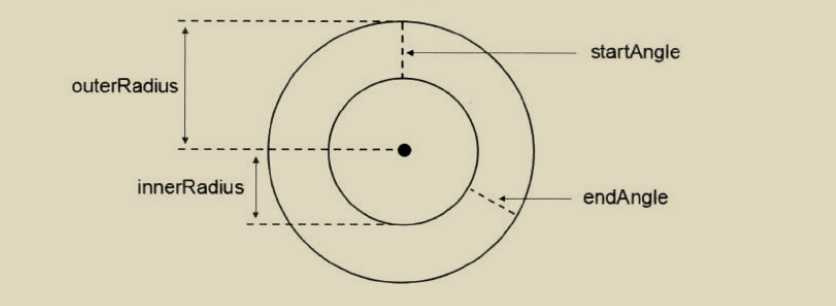
有四个访问器需要谨记:内半径访问器innerRadius()、外半径访问器outerRadius()、起始角度访问器startAngle()、终止角度访问器endAngle()。各参数的意义如图:

startAngle和endAngle的单位是弧度,即:0°要用0,180°要用3.1415926(π)。0°的位置在"时钟零点"处,终止角度是按照顺时针旋转的。outerRadius表示外弧半径,innerRadius表示内弧半径,内弧之内的部分不属于弧的一部分。看代码:
1 var width = 800;
2 var height = 600;
3
4 var svg = d3.select("#body")
5 .append("svg")
6 .attr("width",width)
7 .attr("height",height)
8
9 //定义一个对象
10 var dataList = {startAngle:0,endAngle:Math.PI * 0.75};
11
12 //创建一个弧生成器
13 var arcPath = d3.svg.arc()
14 .innerRadius(50)
15 .outerRadius(100)
16 //添加路径
17 svg.append("path")
18 .attr("d",arcPath(dataList))
19 .attr("transform","translate(250,200)")
20 .attr("stroke","black")
21 .attr("stroke-width","3px")
22 .attr("fill","yellow")
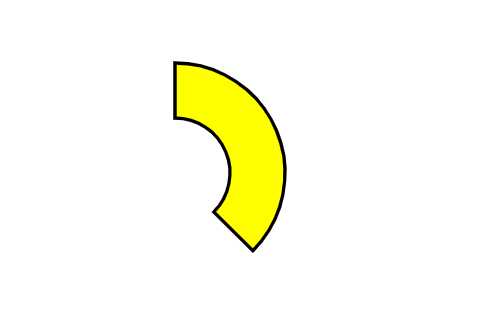
dataList是一个对象,成员变量有两个:startAngle和endAngle。然后,创建一个弧生成器arcPath,设置其内半径和外半径访问器,分别为常量50和100.没有设置startAngle和endAngle的访问器。默认使用目标对象中名称为startAngle和endAngle的变量。最后,添加一个路径元素,将弧生成器计算所得到的路径作为属性d的值。结果如图:

看见效果图,有人可能会联想到这是饼状图的一部分。不错,饼状图正是用弧生成器绘制的。只需在数据中多添加几段弧,令其startAngle和endAngle成首尾相连的形式,合计360°即可。定义饼状图的代码:
1 //定义一个对象
2 var dataList = [
3 {startAngle : 0 , endAngle : Math.PI * 0.6},
4 {startAngle : Math.PI * 0.6 , endAngle : Math.PI},
5 {startAngle : Math.PI , endAngle : Math.PI * 1.7},
6 {startAngle : Math.PI * 1.7 , endAngle : Math.PI * 2}
7 ]
有四段弧,首尾相连,从0到2π。然后,插入足够数量的路径元素<path>,分别用弧生成器计算路径:
1 //创建一个弧生成器
2 var arcPath = d3.svg.arc()
3 .innerRadius(0)
4 .outerRadius(100)
5
6 //定义颜色
7 var color = d3.scale.category10();
8
9
10 //插入足够数量的路径元素<path>,分别用弧生成器计算路径
11 svg.selectAll("path")
12 .data(dataList)
13 .enter()
14 .append("path")
15 .attr("d",function(d){return arcPath(d)})
16 .attr("transform","translate(250,250)")
17 .attr("stroke","black")
18 .attr("stroke-width","3px")
19 .attr("fill",function(d,i){return color(i)})
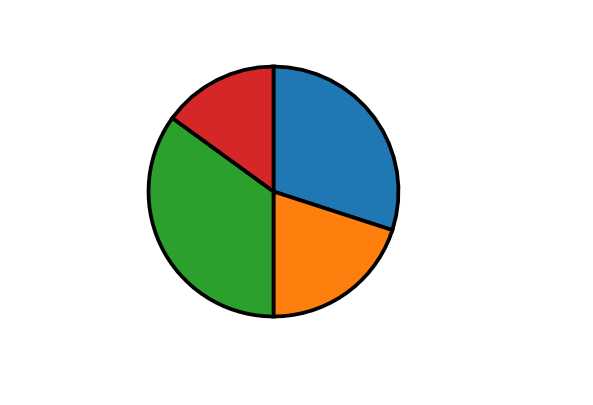
color是一个序数比例尺,按序列返回颜色。此处是为了给饼状图的每段弧上不同的颜色。弧生成器的内半径被设置为0,表示这是一个中间没有孔的饼状图,如图:

还需要给每一段弧添加一个标签文字,先确定文字的位置:arc.centroid()可计算弧的中心位置:
1 svg.selectAll("text")
2 .data(dataList)
3 .enter()
4 .append("text")
5 .attr("transform",function(d){
6 return "translate(250,250)"+"translate("+arcPath.centroid(d)+")" //计算弧的中心位置
7 })
8 .attr("text-anchor","middle")
9 .attr("fill","white")
10 .attr("font-size","18px")
11 .text(function(d){
12 return Math.floor((d.endAngle - d.startAngle)*180/Math.PI)+"°"
13 })
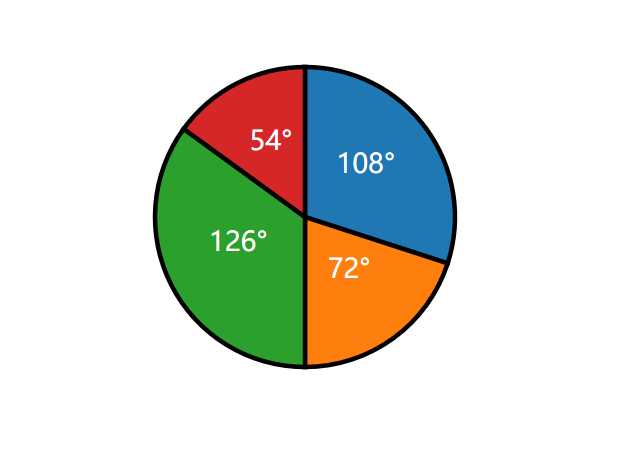
注意粗体字的部分,centroid()的参数是弧对象,返回值是一个二维坐标,其位置是相对于圆心而言的。添加文字之后,效果图如下, 添加的文字是每段弧对应的角度。

如果知道startAngle和endAngle,可以按以上方法作图。但是一般不会知道,只会知道更加原始的数据,如:10,20,35.要将其转换成startAngle和endAngle。才能使用弧生成器来绘制。
D3提供了用于进行这种数据转换的方法,称为布局。这在以后会给大家进行介绍。
以上是关于D3.js 弧生成器 (V3版本)的主要内容,如果未能解决你的问题,请参考以下文章