RookeyFrame在线新增模块
Posted rookey
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了RookeyFrame在线新增模块相关的知识,希望对你有一定的参考价值。
今天给大家演示下在线新增模块的功能,在线新增模块跟在vs中写model实体类区别不大,线上新增少了手动初始化的过程,新增后模块同样具备新增、修改、删除、查看、导入、导出、复制、批量编辑、回收站、草稿箱、权限配置、单据编码、附件 等通用功能
注意在启动解决方案的时候采用 Ctrl+F5(执行不调试)的方式,采用F5的时候会非常慢,中间如果要调试可以采用附加进程的方式
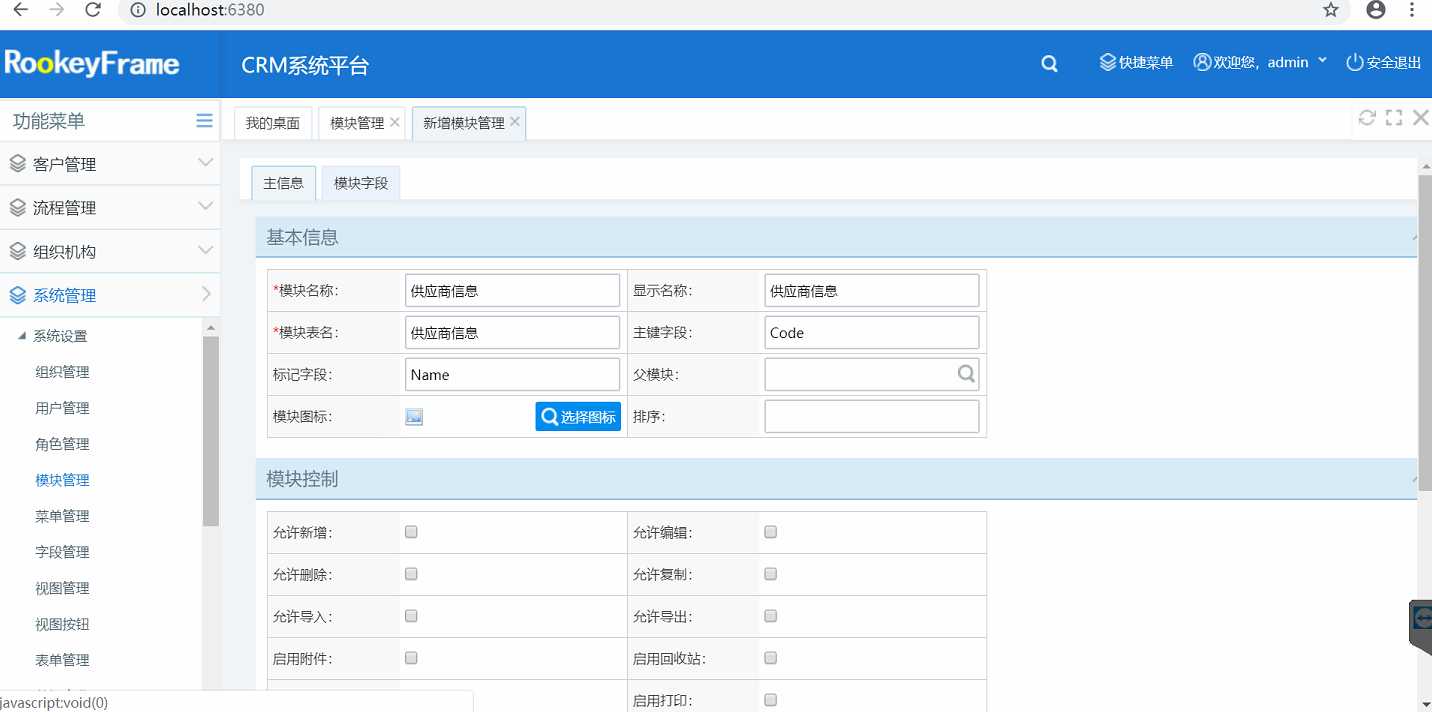
首先在模块管理列表中新增,以供应商信息模块为例,填写主信息,

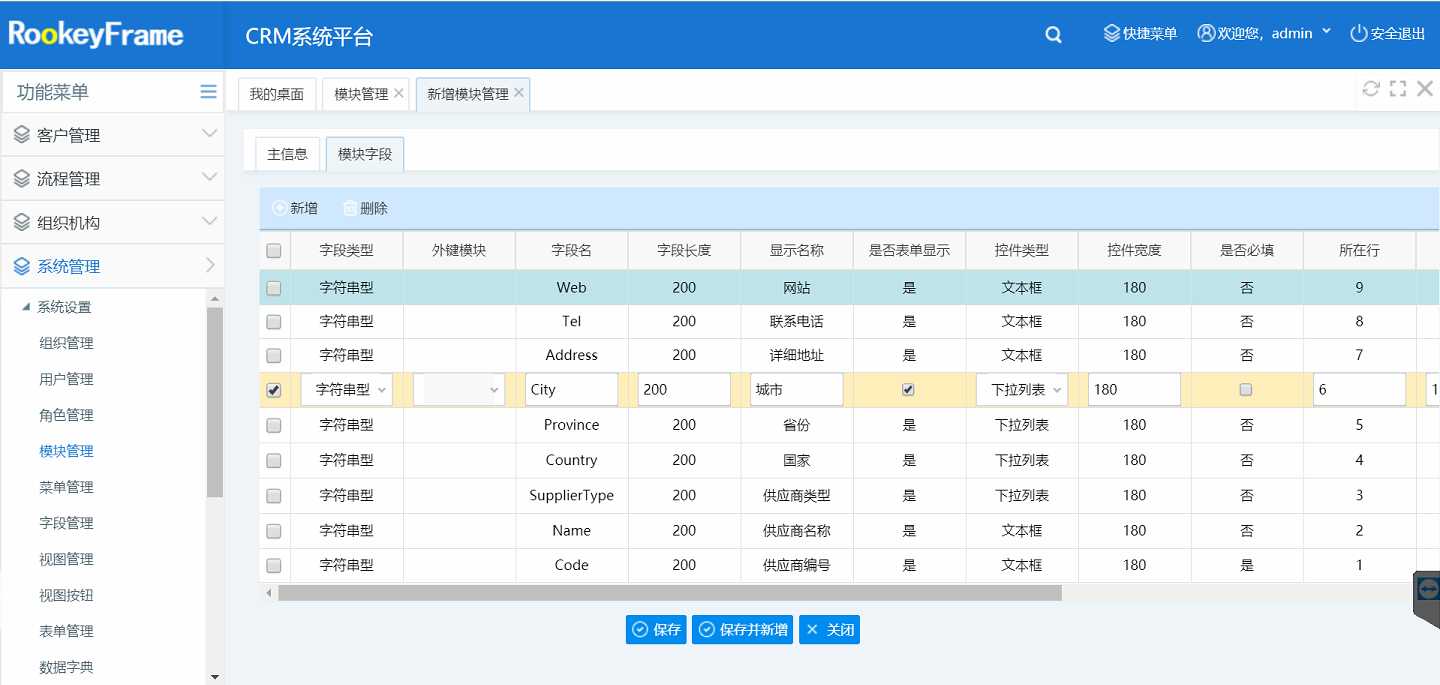
填写供应商字段信息

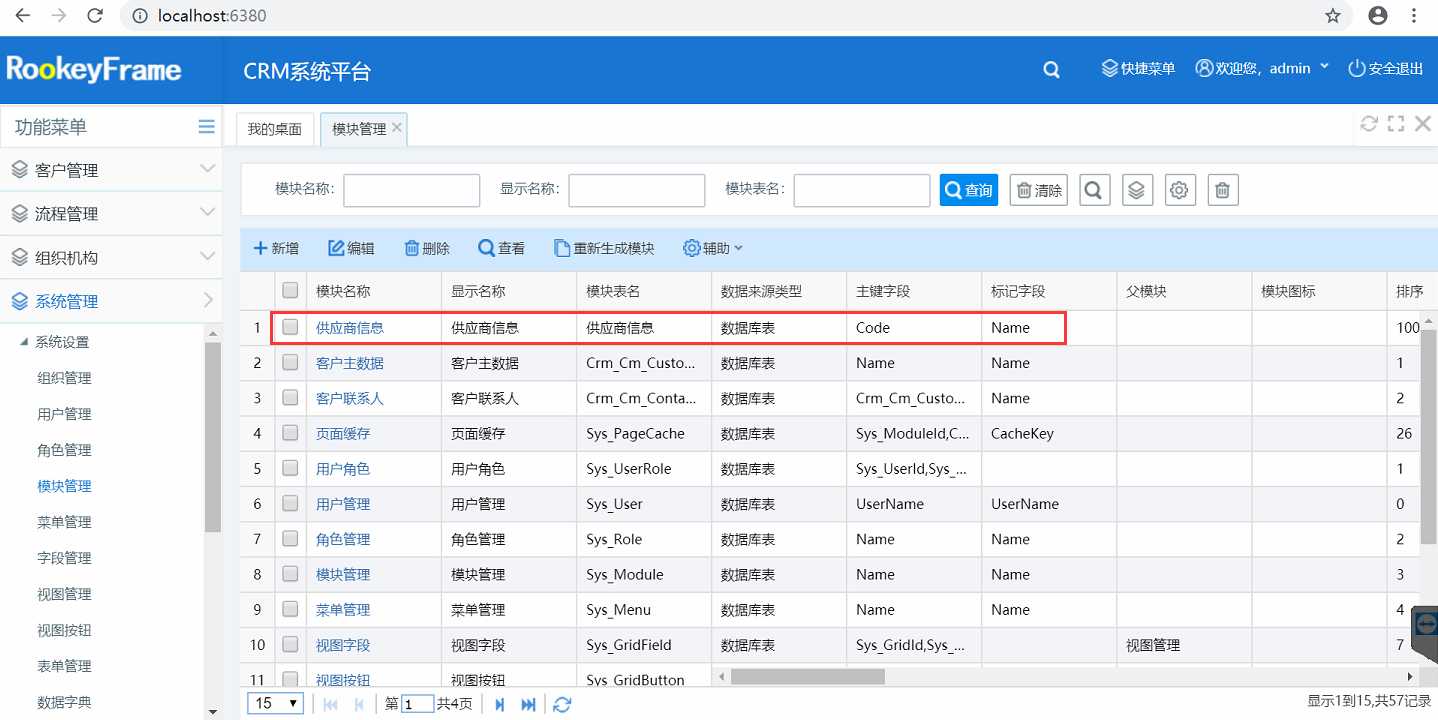
保存后可以在列表上看到刚刚新增的供应商信息模块

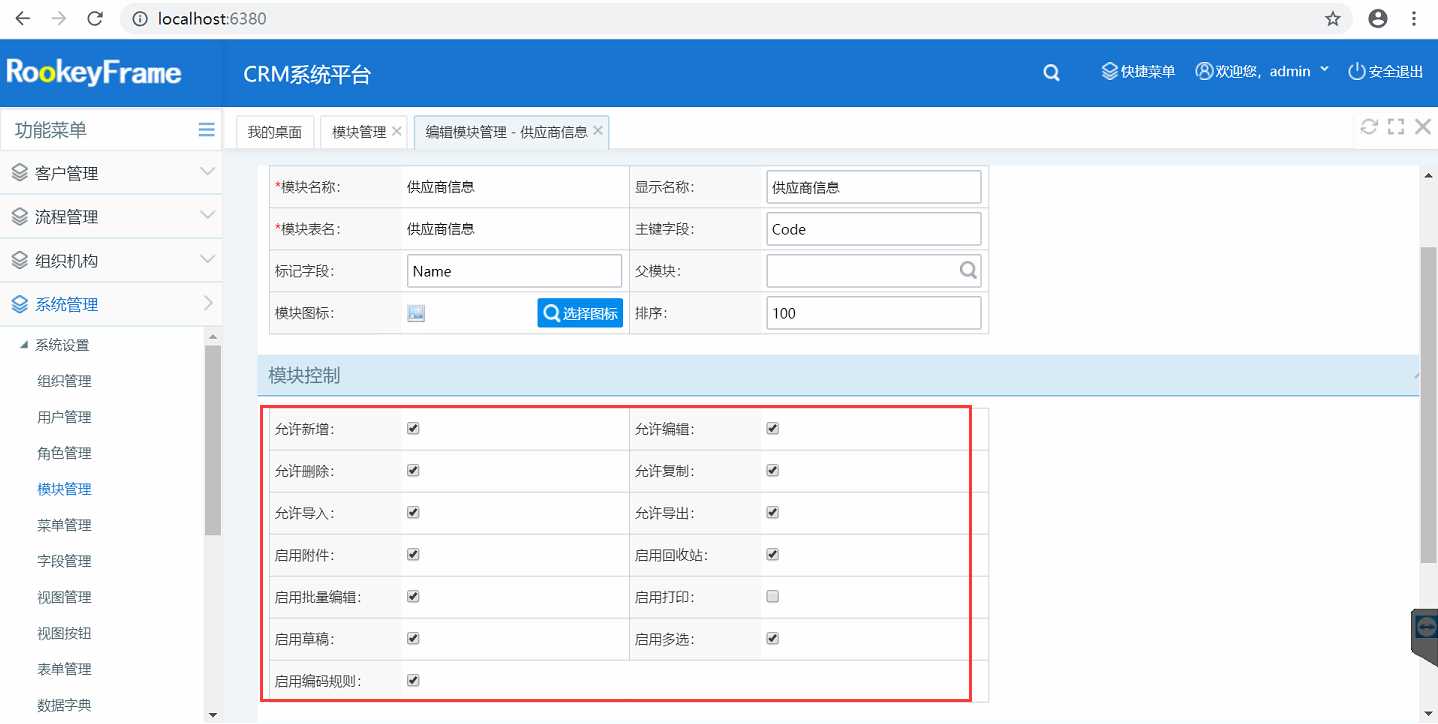
选中供应商信息这一行,点击编辑进入编辑界面,将所有控制开关打开

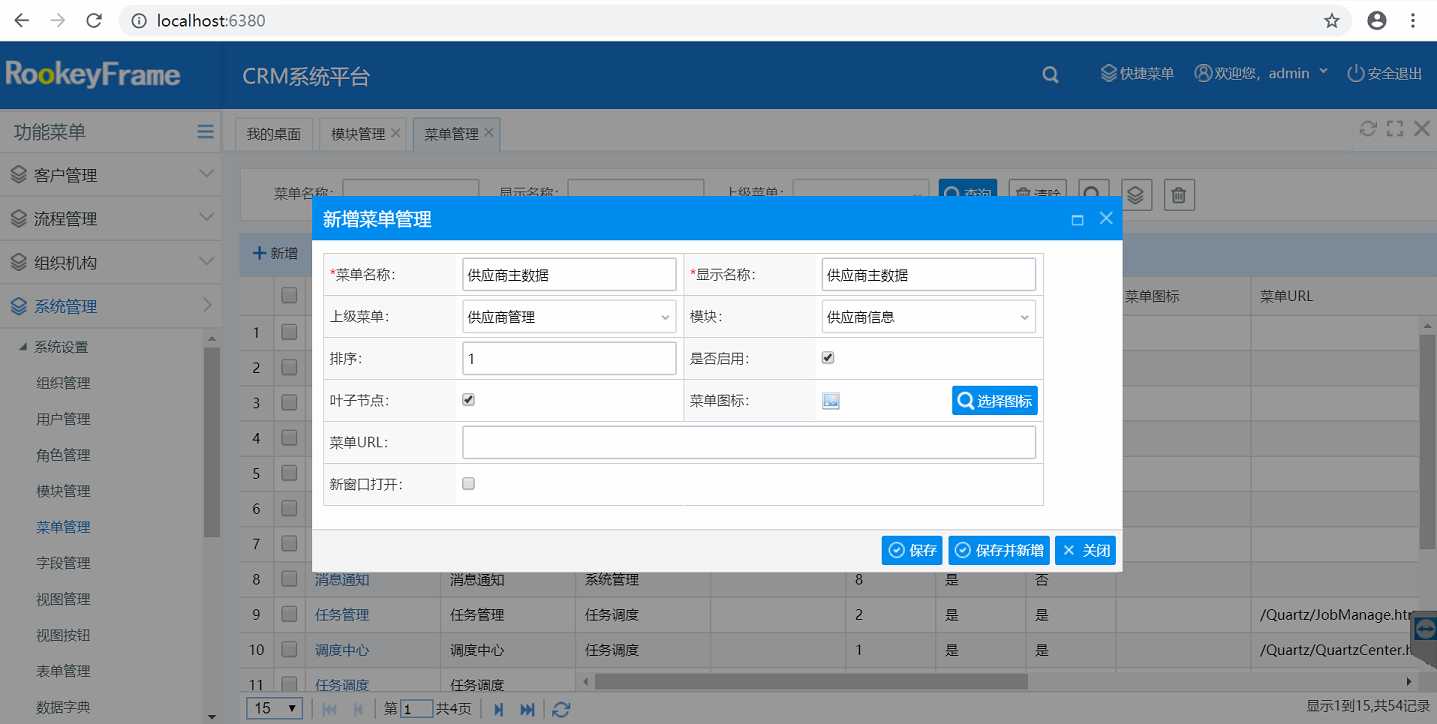
在菜单管理中新增刚刚在线增加的模块

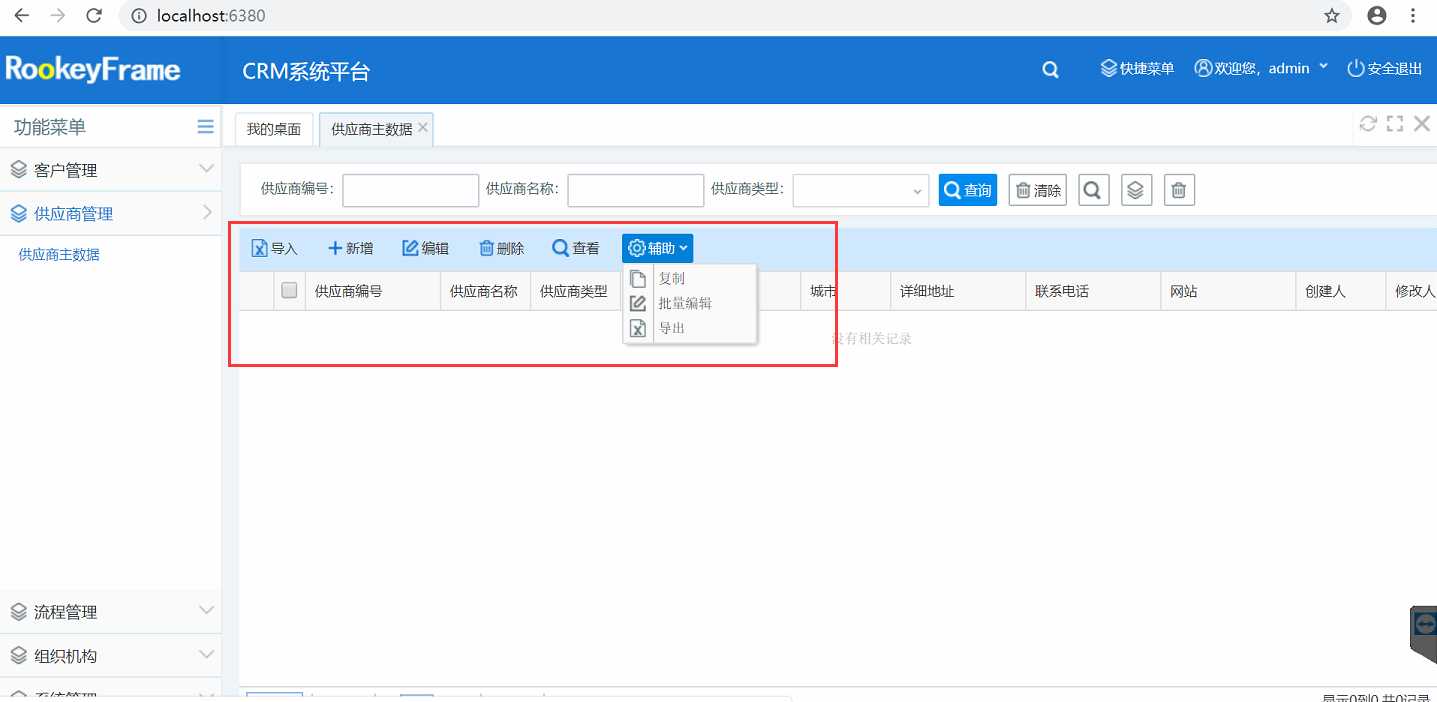
刷新下网站,在右边发现菜单已经ok,点击进入供应商主数据,可以看到相关功能都已生效

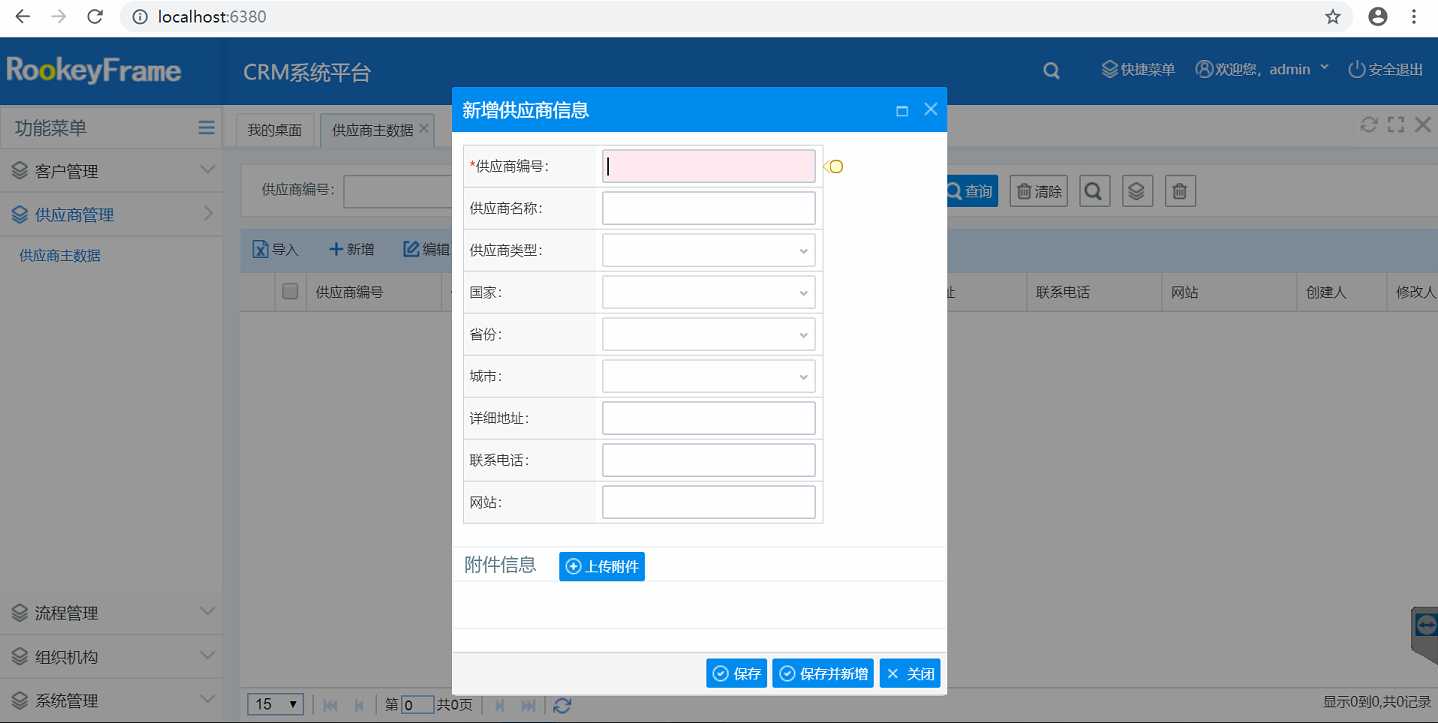
点击新增进入新增表单

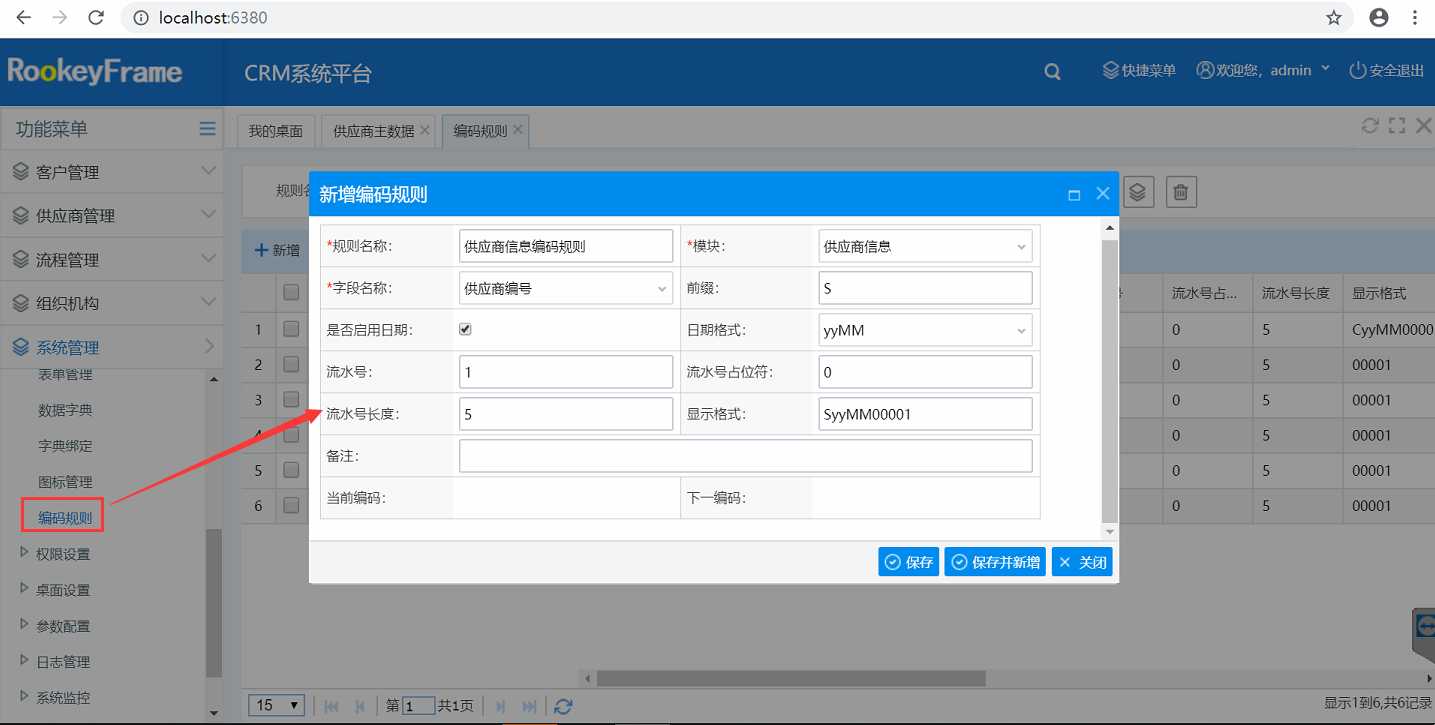
到新增表单发现编号没有设置编码规则定义,还有些字典也没有设置,先设置下单据编码生成定义

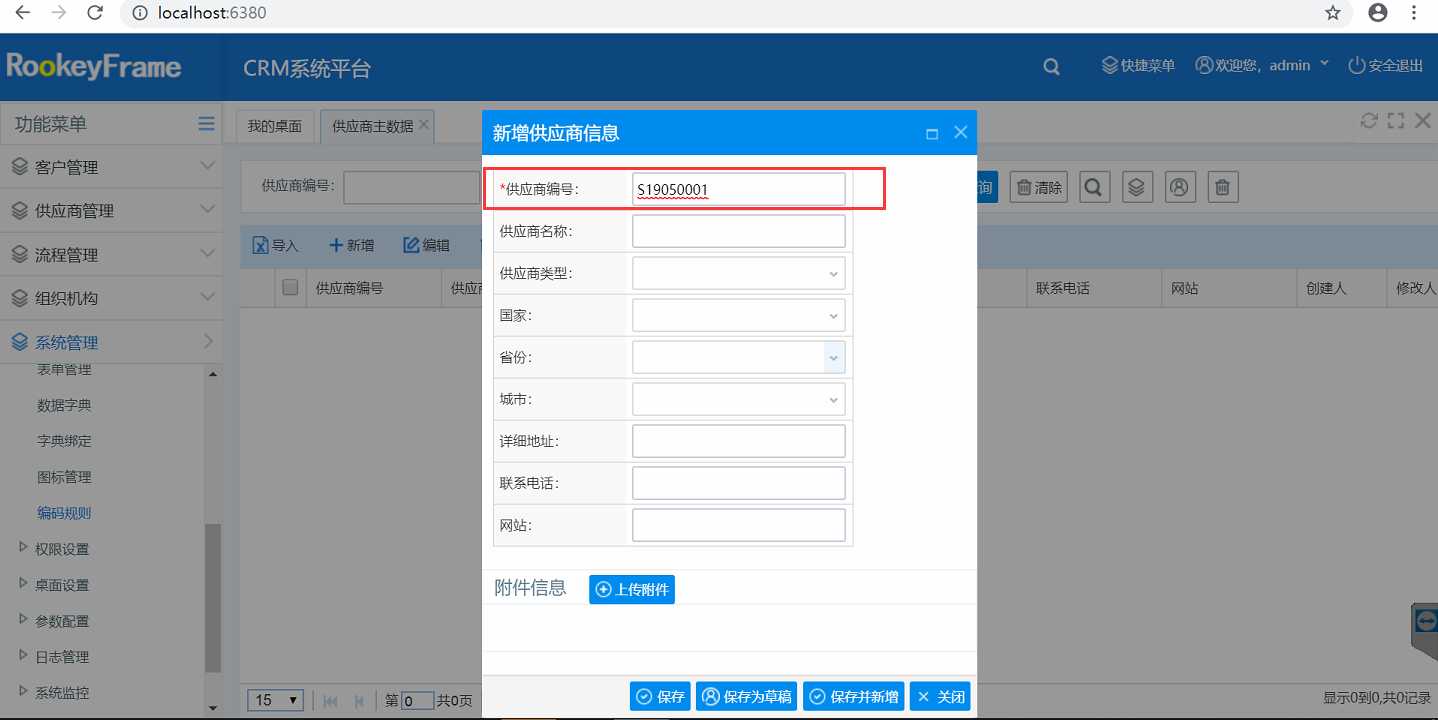
单据编号规则设置OK后,再进新增界面,可以看到单据编号已经自动生成,单据编号有编辑和不可编辑模式,如果将编码字段设置为不可编辑时,则为不可编辑模式

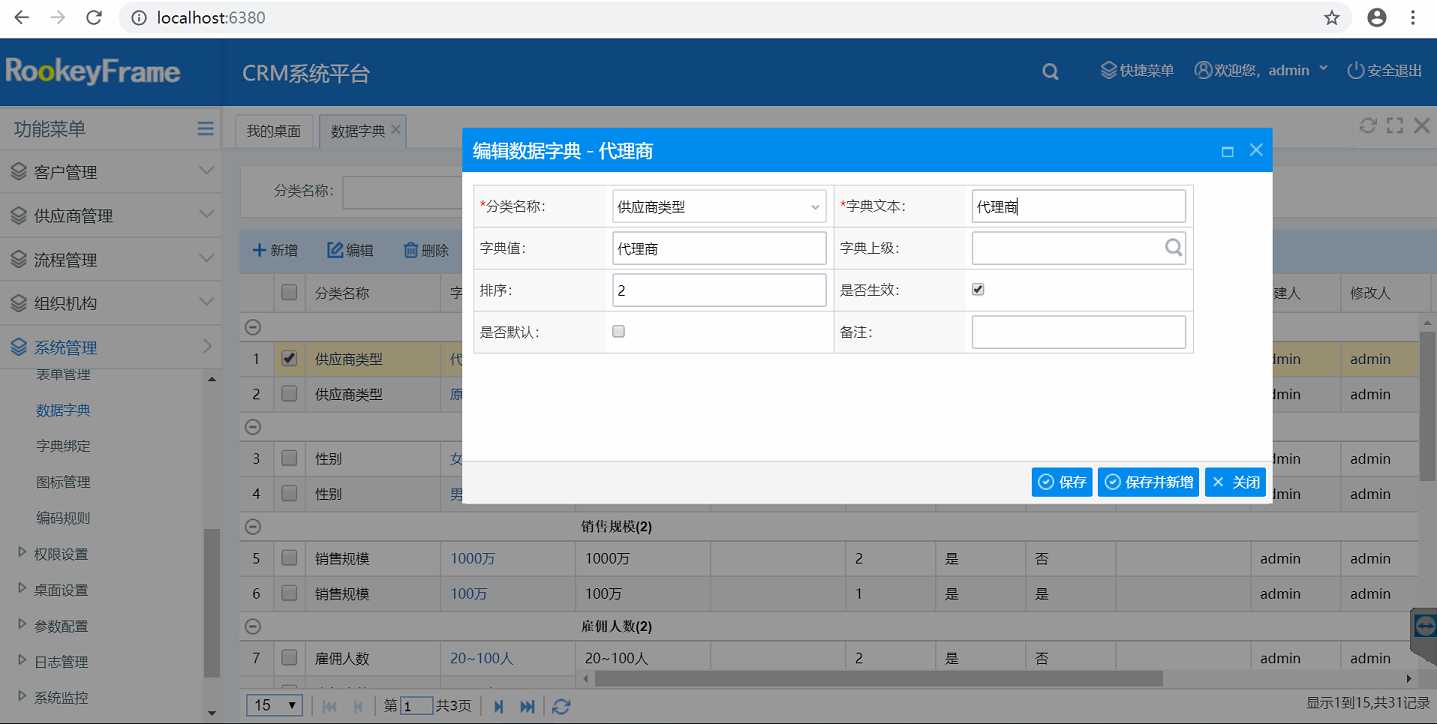
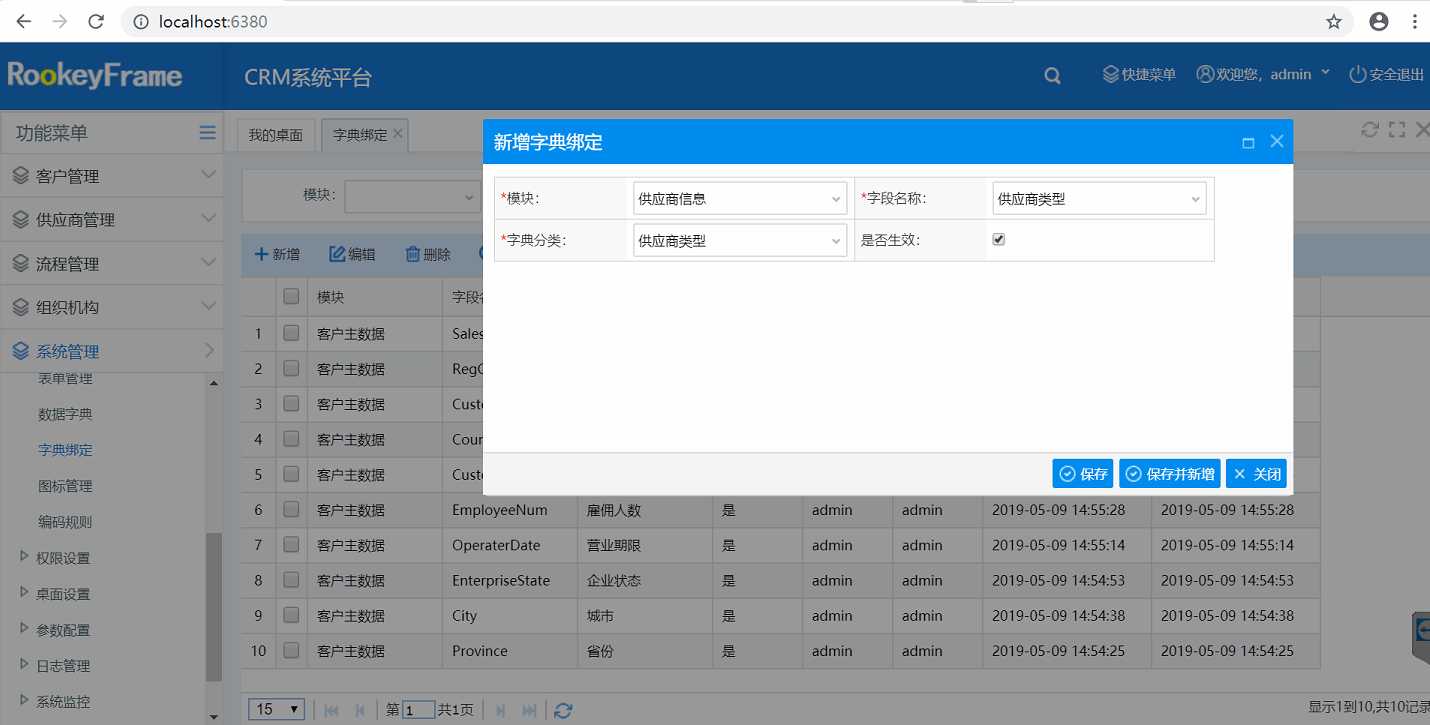
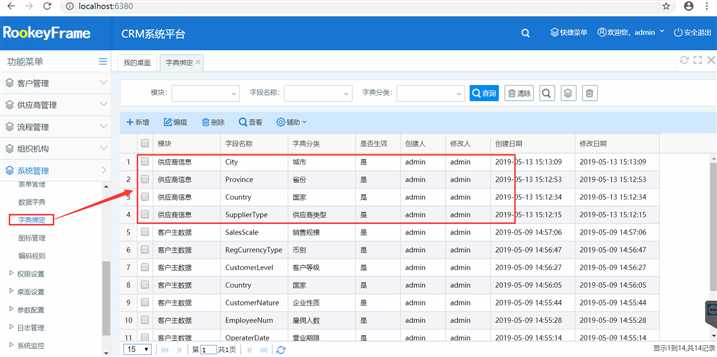
编码设置完成,还有下拉选项都是空,需要先定义数据字典,再绑定到字段



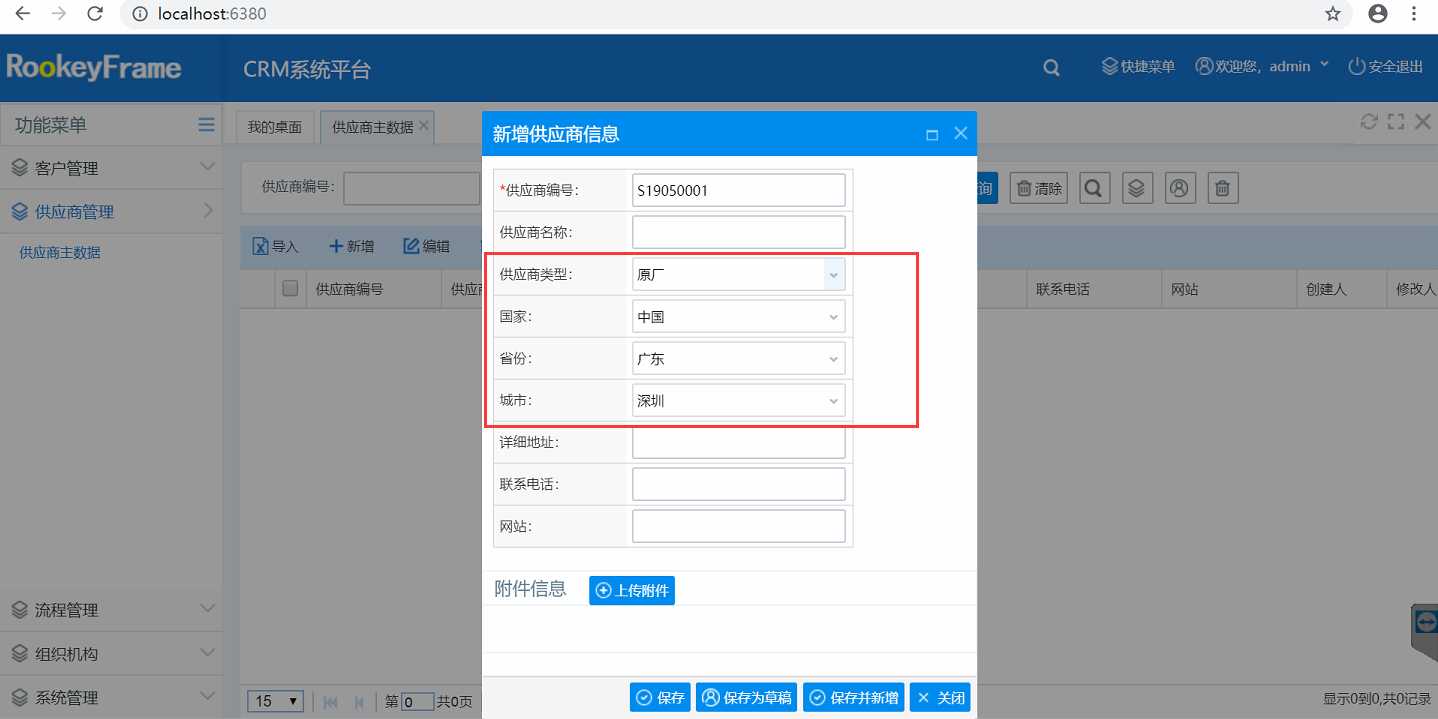
以上设置完成后再到供应商主数据新增界面看下

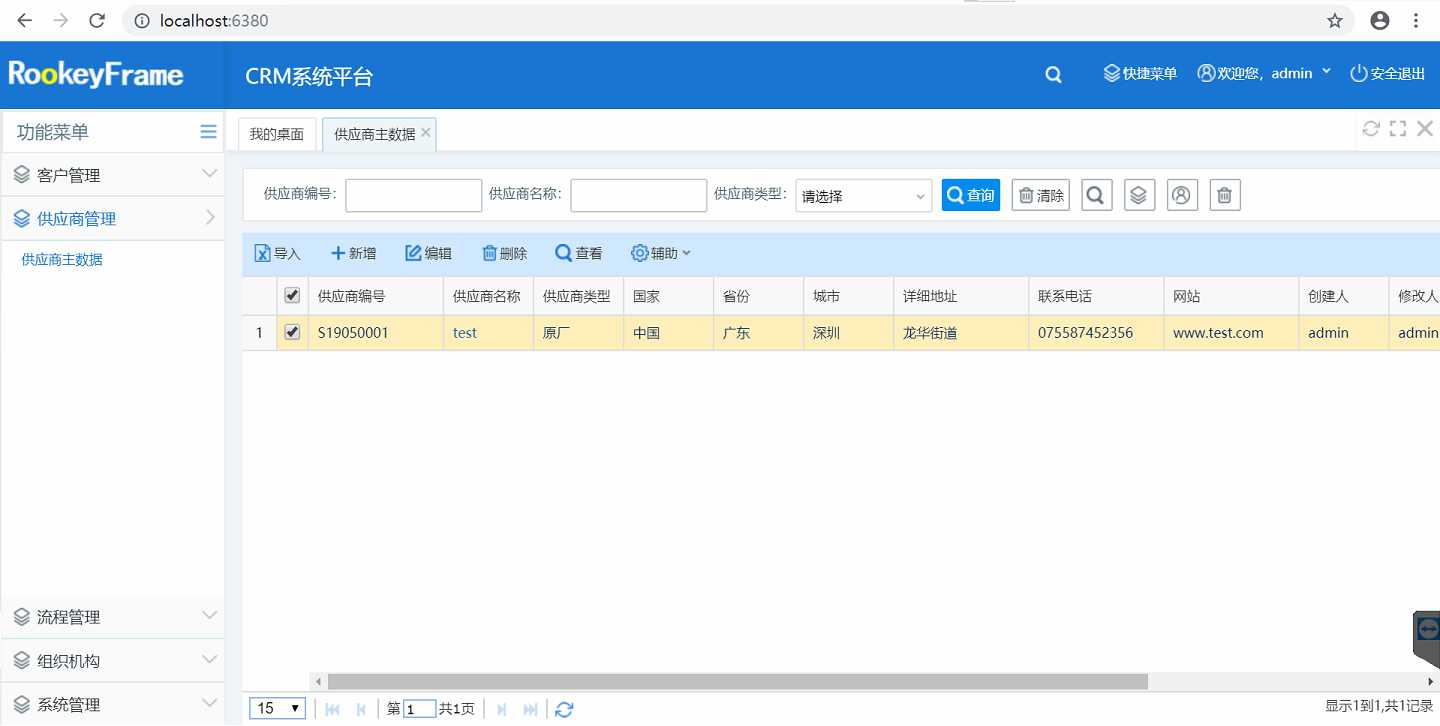
下拉列表的字段已经绑定上了,把其他信息填写下,保存

针对导入、导出的功能大家可以自己试下,针对表单验证、必填等字段 控制可以到表单管理中设置
通过以上的演示大家可以很快的在线搭建一个模块,在实际项目开发过程中开发一个模块远比这个要复杂,目前针对一些单模块可以通过线上搭建即可完成,针对比较复杂的模块涉及第三方接口或关联操作可以通过线上与线下结合的方式实现
Rookey.Frame各版本
Rookey.Frame 2.0 基于.net framework 4.0:
https://gitee.com/rookey/Rookey.Frame-v2.0
基于Rookey.Frame 2.0的Demo:
https://gitee.com/rookey/Rookey.FrameDemo
RookeyFrameCore 基于.net core 2.1:
https://gitee.com/rookey/RookeyFrameCoreOneDLL
以上是关于RookeyFrame在线新增模块的主要内容,如果未能解决你的问题,请参考以下文章