ES6模块的使用示例
Posted lkc9
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ES6模块的使用示例相关的知识,希望对你有一定的参考价值。
1、整体文件结构:

2、profile.js
var firstName = ‘Michael‘; var lastName = ‘Jackson‘; var year = 2019; function test1(){ console.log("this is test1"); } function test2(){ console.log("this is test2"); } export default{ firstName, lastName, year, test1, test2 }
3、profile2.js
var firstName = ‘Michael2‘; var lastName = ‘Jackson2‘; var year = 20192; function test1(){ console.log("this is test12"); } function test2(){ console.log("this is test22"); } export default{ firstName, lastName, year, test1, test2 }
4、test.js
import profile from ‘./profile.js‘; console.log(profile.firstName); console.log(profile.lastName); console.log(profile.year); profile.test1(); profile.test2(); console.log(‘-----------------------------------------------‘); var i = 2; if (i == 1) { import(‘./profile.js‘) .then(({ default: profile }) => { console.log(profile.firstName); console.log(profile.lastName); console.log(profile.year); profile.test1(); profile.test2(); }) .catch(error => { console.log(error); }) } else { import(‘./profile2.js‘) .then(({ default: profile }) => { console.log(profile.firstName); console.log(profile.lastName); console.log(profile.year); profile.test1(); profile.test2(); }) .catch(error => { console.log(error); }) }
5、test.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<script type="module" src="profile.js"></script>
<script type="module" src="test.js"></script>
</body>
</html>
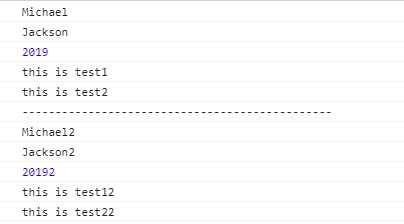
6、运行结果截图:

以上是关于ES6模块的使用示例的主要内容,如果未能解决你的问题,请参考以下文章