解决IOS中input失焦后,页面上移,点击不了问题
Posted wr20190131
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了解决IOS中input失焦后,页面上移,点击不了问题相关的知识,希望对你有一定的参考价值。
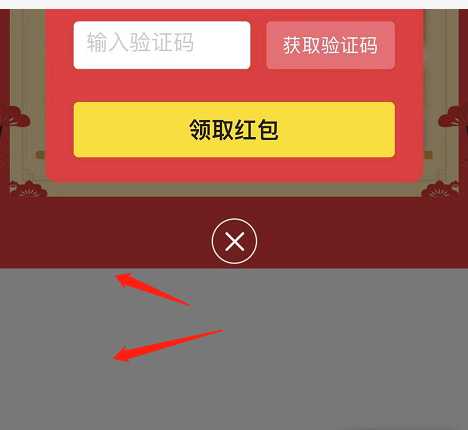
ios在Input失焦后,发现body的页面会停止不下来,并且页面上的输入框,按钮点击事件,全部都移位了,需要滑动一下才可以正常。


下面是解决方法,可全局引用:
var u = navigator.userAgent; var flag; var myFunction; var isIOS = !!u.match(/\\(i[^;]+;( U;)? CPU.+Mac OS X/); if (isIOS) { document.body.addEventListener(‘focusin‘, () => { //软键盘弹起事件 flag = true; clearTimeout(myFunction); }) document.body.addEventListener(‘focusout‘, () => { //软键盘关闭事件 flag = false; if (!flag) { myFunction = setTimeout(function () { window.scrollTo({ top: 0, left: 0, behavior: "smooth" })//重点 =======当键盘收起的时候让页面回到原始位置(这里的top可以根据你们个人的需求改变,并不一定要回到页面顶部) }, 200); } else { return } }) } else { return }
引自:https://www.javascriptcn.com/read-52084.html
以上是关于解决IOS中input失焦后,页面上移,点击不了问题的主要内容,如果未能解决你的问题,请参考以下文章