关于element中el-select数据量大时如何进行分页
Posted dwenz
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于element中el-select数据量大时如何进行分页相关的知识,希望对你有一定的参考价值。
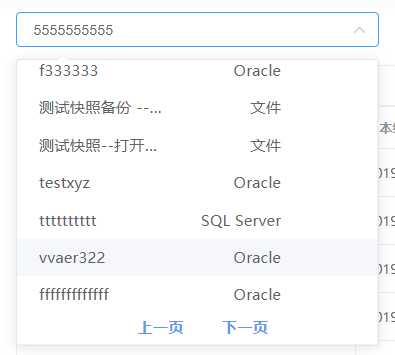
在使用element中的el-select中因为有时候数据可能会比较多,所以我就想分步加载显示,就像:

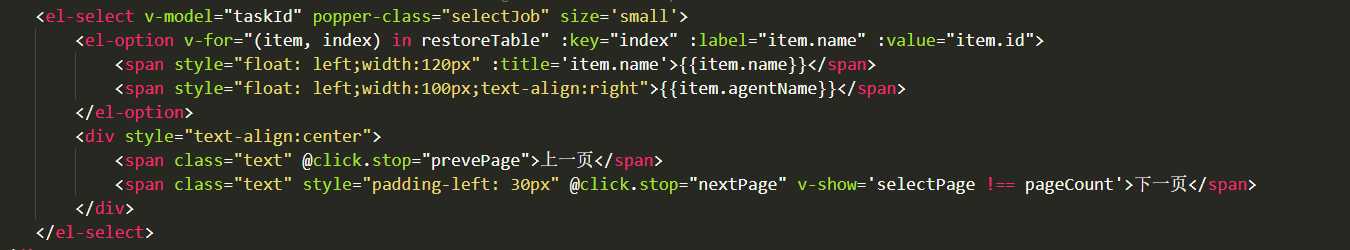
因此我在组件中这么写的:

下面是样式
<style lang=‘stylus‘ scoped>
.selectJob
span
width 120px
overflow hidden
text-overflow ellipsis
white-space nowrap
.text
padding-left 10px
font-size 14px
font-weight bold
cursor pointer
color cornflowerblue
<style>
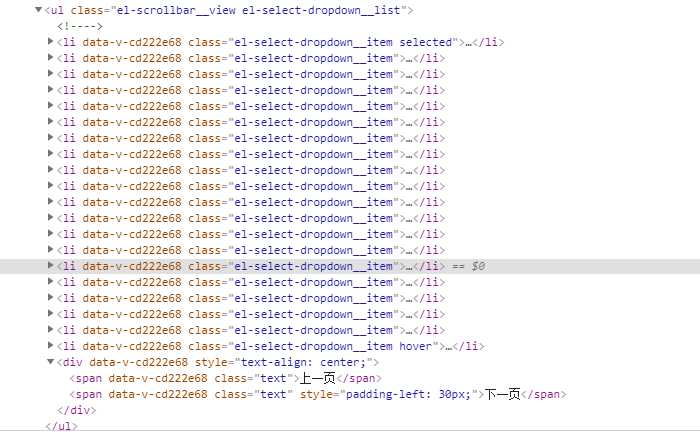
我们可以打开F12审查元素,我们可以看到元素渲染之后的样子:

下面就以我自己写的项目为例,展示剩下的过程:
<script> export default { data () { return { total: null // 获取总数据量 pageCount: null // 获取总页数 selectPage: 1 // 当前页数 restoreTable: [] //当前页数数据 }; }, mounted () { this.getTableList(); // 初始化 }, methods: { getTableList (form = {}) { let obj = Object.assign({}, {currentPage:this.selectPage,pageSize: 20}, form); restoreList(obj).then(res => { if (res.data.data && !res.data.data.hasOwnProperty(‘list‘)) { this.restoreTable = []; return; }; this.restoreTable = res.data.data.list; this.total = (res.data.data && res.data.data.totalSize); // 数据总数量 this.pageCount = Math.ceil(this.total / 20); // 因为我每次只请求20条, 所以算出总页数 this.taskId = this.restoreTable[0].id; // 因为每次都选取第一条数据; }); }, prevePage () { --this.selectPage; if (this.selectPage < 1) { // 判断点击的页数是否小于1 this.selectPage = 1; }; this.getTableList(); }, nextPage () { if (this.selectPage < this.pageCount) { // 判断点击的页数是否小于总页数; ++this.selectPage; this.getTableList(); } } } }; </script>
好了,所有经过大概就都是这样了
以上是关于关于element中el-select数据量大时如何进行分页的主要内容,如果未能解决你的问题,请参考以下文章