html
Posted polite
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html相关的知识,希望对你有一定的参考价值。





标题标签 是默认带有样式的! 因为最开始的html是为了展示文章信息的,那么文章信息中的标题是比较重要的!
所以最开始的时候,<h1> <h2> ... 标签都会带有默认的样式,而且当时标签内还没有属性设置!
当标签元素可以进行属性设置的时候,标题标签的默认样式又没有被取消掉! 成为遗留样式了

段落标签:也是默认带有样式的! 段落标签与段落标签之间会进行空行分割开。
重点: 块元素标签 默认独占一行
内联标签 默认排在一行
<br> 换行标签
< === < less than
> === > great than
  空格

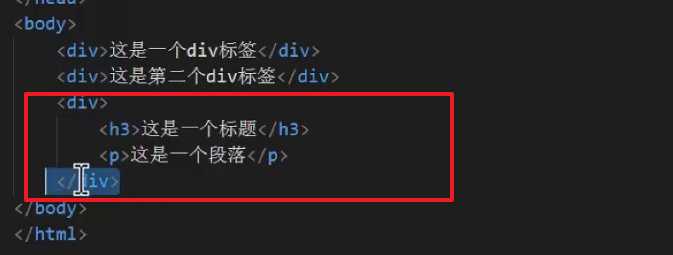
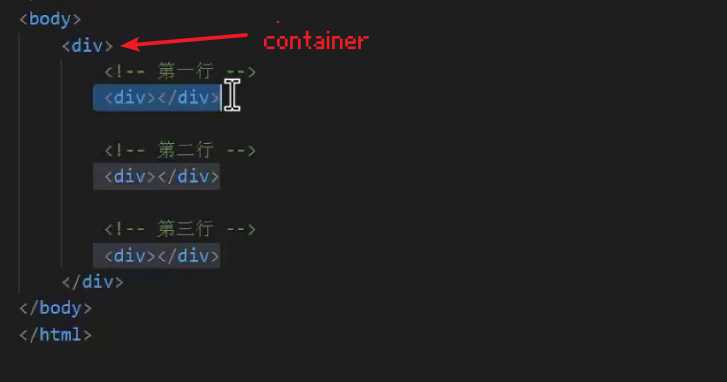
通用块级标签: 没有语义;以及特定的功能! 相当于容器的作用
div 这个也是块元素 ,默认占一行 而且我们是用来嵌套使用

容器标签 就是相当于一个容器,没有实际的意义。
div+css
常用的内联元素标签
超链接标签

通用内联元素标签 span标签
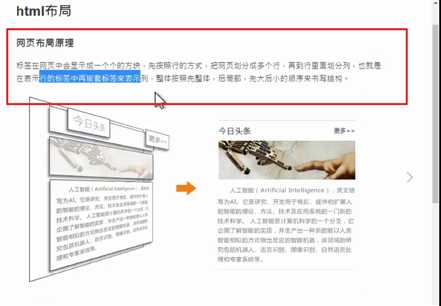
html布局------------
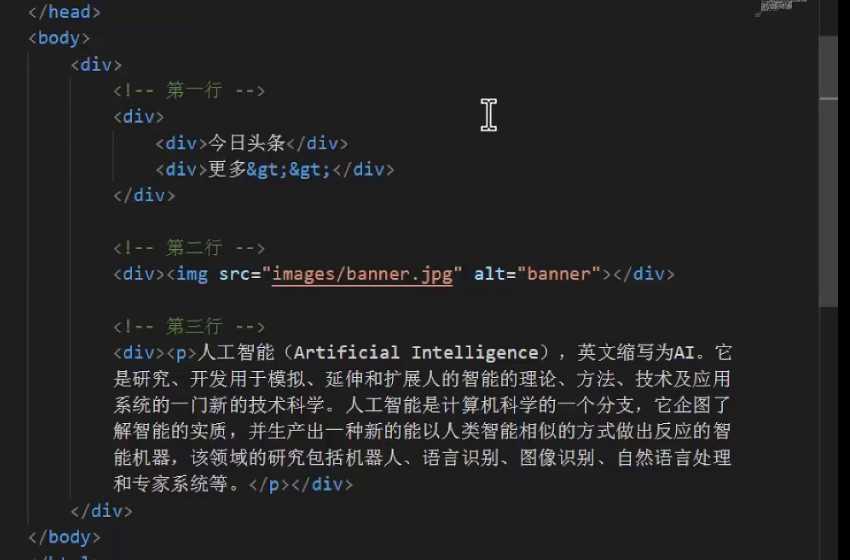
由效果图来实现html页面
先行后列 先整体后局部





以上是关于html的主要内容,如果未能解决你的问题,请参考以下文章