.net Core MVC项目结构对比
Posted liuyouying
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了.net Core MVC项目结构对比相关的知识,希望对你有一定的参考价值。
迁移、上手core,最开始的门槛就是打开解决方案后打得不一样了,我是从网上下载的一个项目源码,但应该都是差不多的
主要区别在web层,后端都差不多
一、MVC
framework 4.0的项目(目前公司常用的)

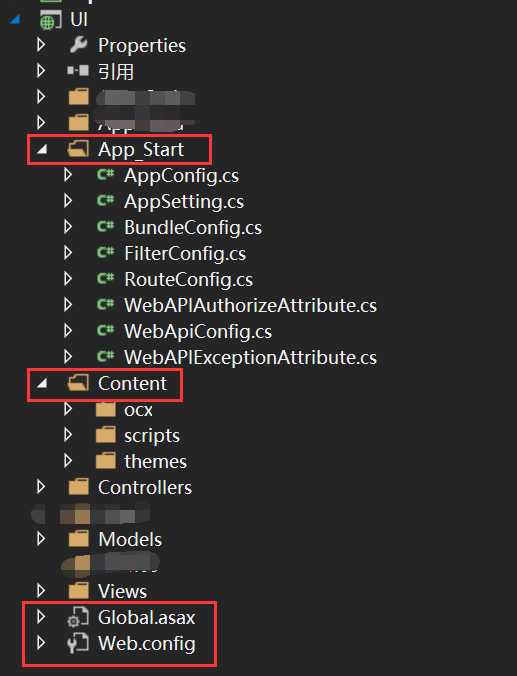
1、Controller和Views一一对应,这个都一样,虽然叫MVC,但M(Model)文件夹在UI层基本不用,要用实体习惯都在数据层去创建,这样UI层和数据层都可以用到
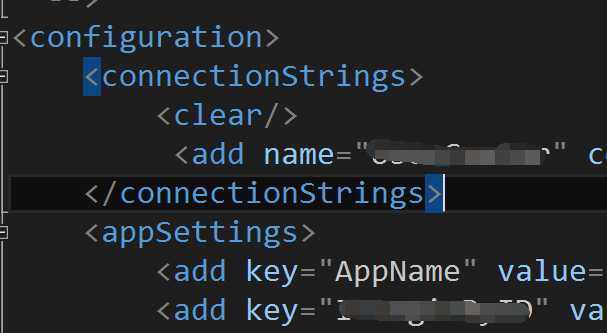
2、Web.Config,主要配置connectionStrings连接字符串,还有一定自定义的appSettings属性

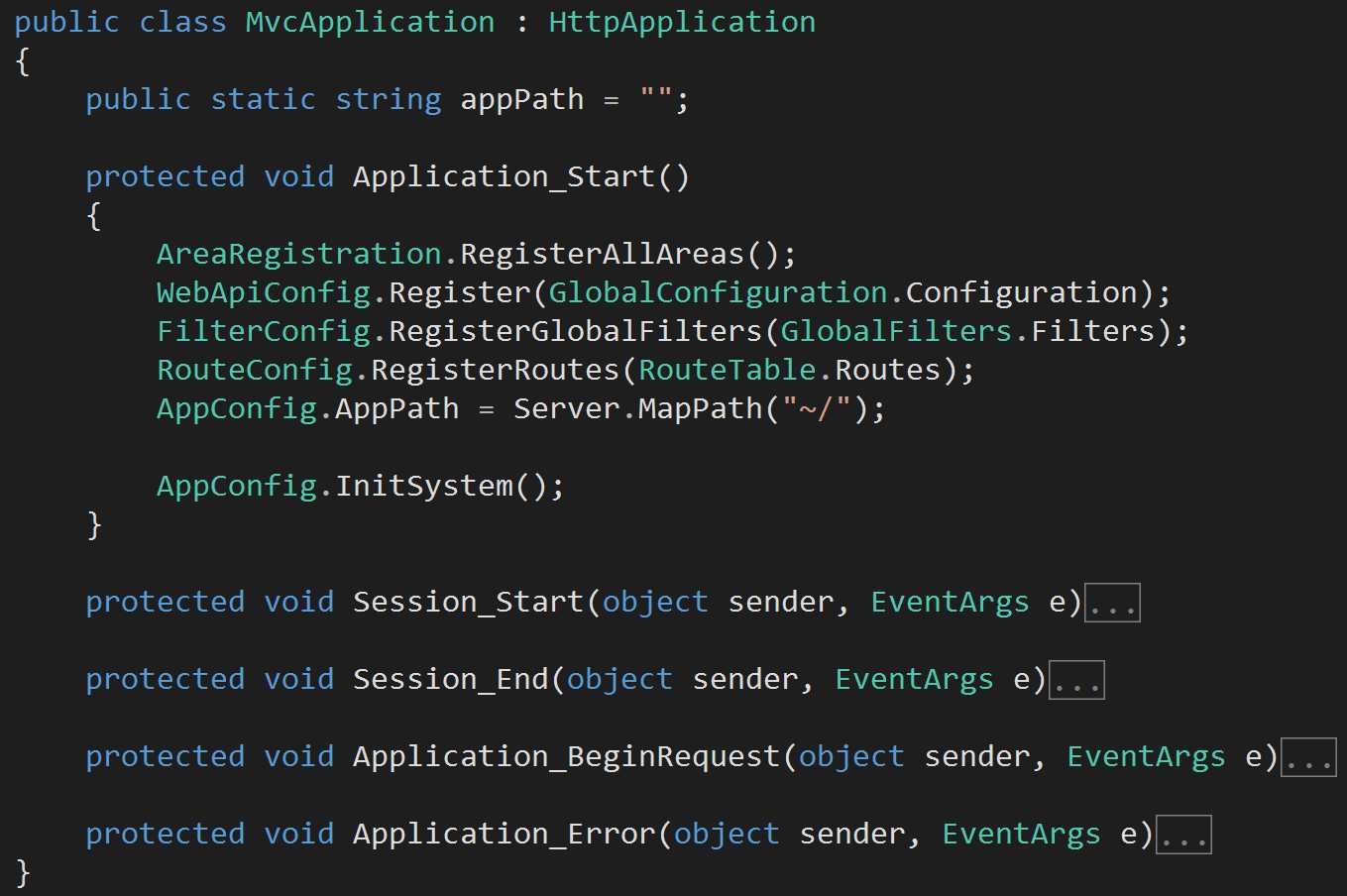
3、Global.asax(具体代码在Global.asax.cs)
主要是初始化一些注册项,像路由、过滤器等,并有全局报错记录日志

4、Content
放置静态文件,如JS、CSS、图片等
5、App_Start
BundleConfig.cs:压缩合并JS、CSS,不用再用工具去压缩了,MVC就有提供这功能,在生产环境参数开启即可
FilterConfig.cs:过滤器,可处理一些日志、报错
RouteConfig:路由规则,一般默认
WebAPIAuthorizeAttribute、WebApiConfig、WebAPIExceptionAttribute: 看名称就知道是权限、配置、异常处理等。API可以和MVC混建在一起,用不同控制器区分即可。MVC继承Controller,API继承ApiController,当然都会封装一个BaseController、ApiBaseController进行一些属性的控制,如权限验证、日志、异常处理等。
二、.net Core

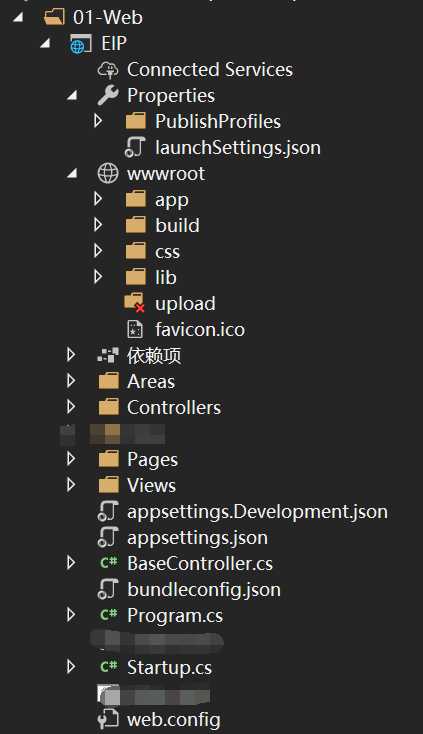
1、虽然还有Web.Config,但不再是用于日常的配置了,仅仅是为了和IIS对接
<?xml version="1.0" encoding="utf-8"?> <configuration> <location path="." inheritInChildApplications="false"> <system.webServer> <handlers> <add name="aspNetCore" path="*" verb="*" modules="AspNetCoreModule" resourceType="Unspecified" /> </handlers> <aspNetCore processPath="C:\\Program Files\\dotnet\\dotnet.exe" arguments="watch run" stdoutLogEnabled="true" stdoutLogFile=".\\Log\\" /> </system.webServer> </location> </configuration>
这个之前写了,主要是dotnet watch run,像JRebel一样,无需手动编译就能后台编译并在浏览器上体现出修改后的结果(实际上是dotnet先停止再生成,自动帮我们编译了,速度很快,不会像F5那样要初始化半天才能打开,而且仍停留在当前页上,还能下断点)。
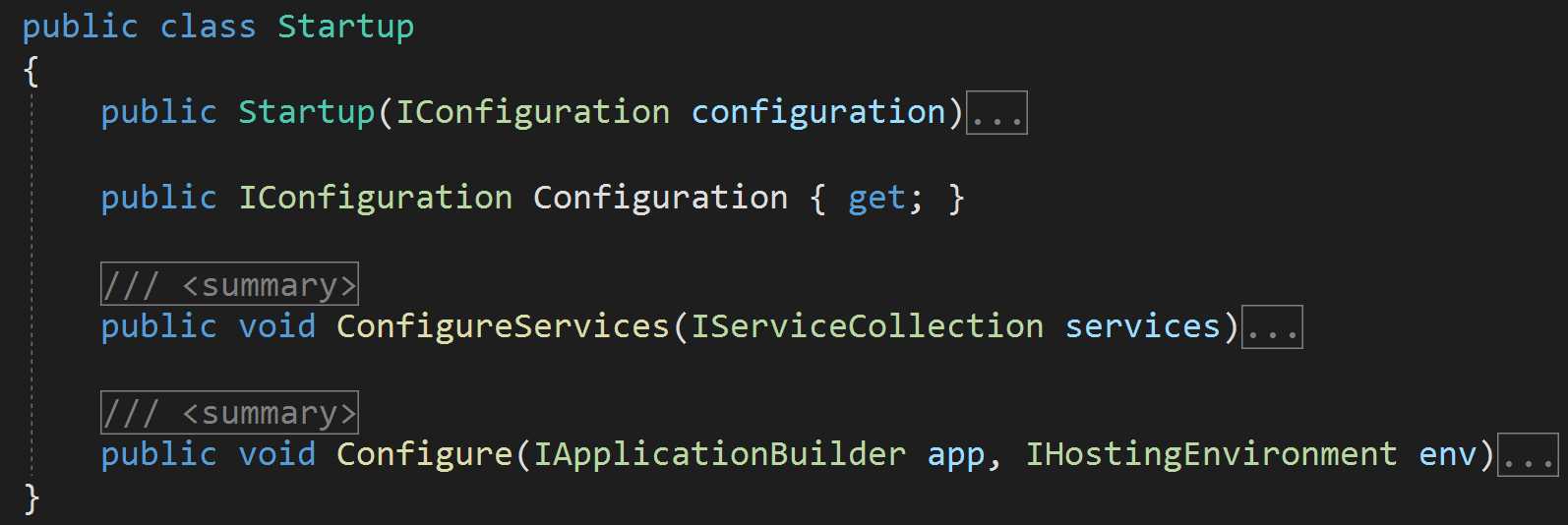
2、Startup.cs

public void Configure(IApplicationBuilder app, IHostingEnvironment env) { if (env.IsDevelopment()) { app.UseDeveloperExceptionPage(); app.UseBrowserLink(); } else { app.UseExceptionHandler("/Error"); } app.UseStaticFiles(); //添加区域支持 app.UseMvc(routes => { routes.MapRoute( name: "areas", template: "{area:exists}/{controller=Home}/{action=Index}/{id?}" ); routes.MapRoute( name: "default", template: "{controller=Home}/{action=Index}/{id?}"); }); }
主要在Configure里,支持对开发环境和生产环境分别载入不同的配置项,比如异常页面,开发环境上报出具体错误,生产上是友好的异常页。
framework也有,公司目前用的是Web.Config里的一个IsFiterException的选项去控制,再在公共的地方判断,core更方便了些
另外RouteConfig的路由配置也整合进来了
3、Program.cs
public class Program { public static void Main(string[] args) { var config = new ConfigurationBuilder() .SetBasePath(Directory.GetCurrentDirectory()) .AddJsonFile("appsettings.json", optional: true) .Build(); WebHost.CreateDefaultBuilder(args) .UseConfiguration(config) .UseStartup<Startup>() .Build().Run(); } }
【对于ASP.NET Core应用程序来说,我们要记住非常重要的一点是:其本质上是一个独立的控制台应用,它并不是必需在IIS内部托管且并不需要IIS来启动运行(而这正是ASP.NET Core跨平台的基石)。ASP.NET Core应用程序拥有一个内置的Self-Hosted(自托管)的Web Server(Web服务器),用来处理外部请求。】
既然是控制台,那这个Program.cs的Main就是主入口,默认没有.AddJsonFile("appsettings.json")这项的,如果需要载入自定义的一些配置(如之前说的自定义运行端口,不用默认的5000),可在这里配置
4、bundleconfig.json
即原先的BundleConfig.cs,换成了json,更便于跨平台吧
5、appsettings.json
主要就是可以配置自定义端口,命名成urls即可,叫成其它的认不到:{"urls": "http://localhost:95;"}
6、Pages
看着和framework的Views/Shared一样,不知是默认就是这样还是我下载的这个源码是这样命名的,反正是一些公用的cshtml
7、wwwroot
即原先的Content,换成wwwroot更直观
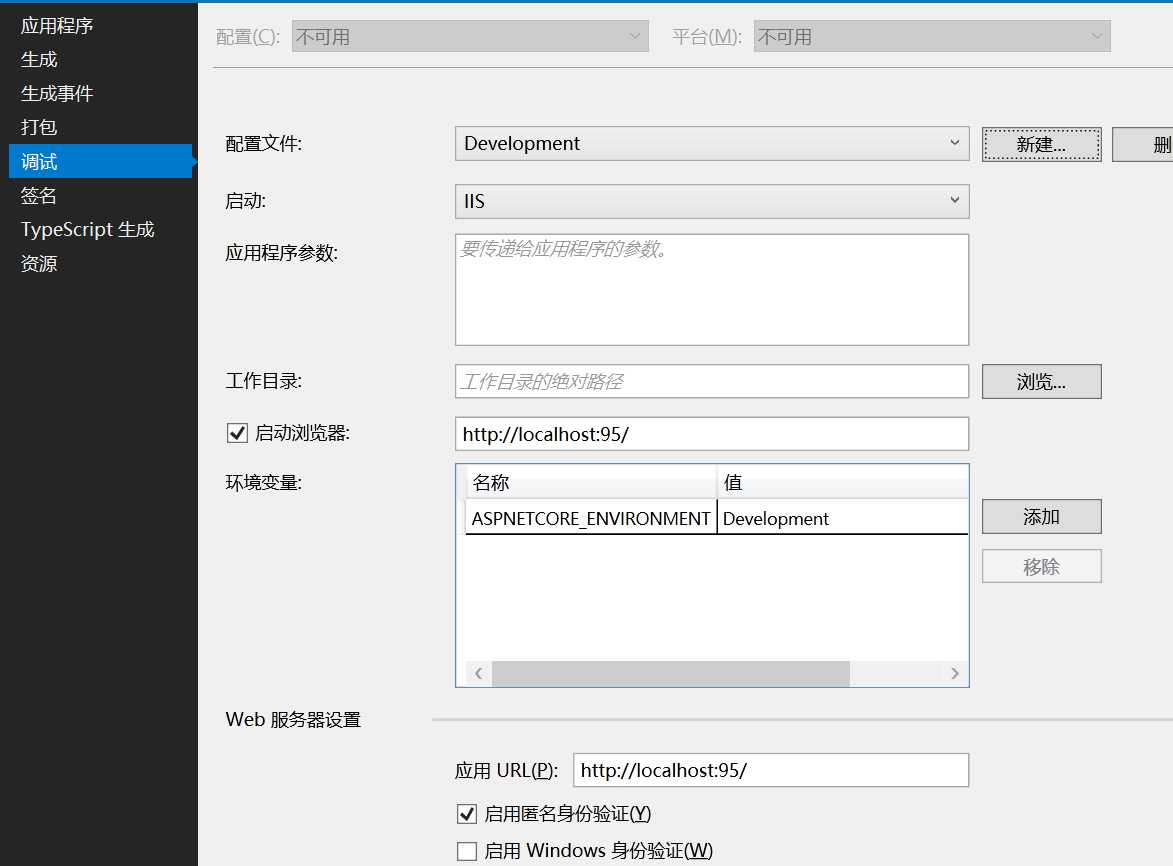
8、Properties / launchSettings.json
有些类似于原先的Web.Config了
{
"iisSettings": {
"windowsAuthentication": false,
"anonymousAuthentication": true,
"iis": {
"applicationUrl": "http://localhost:95/",
"launchUrl": "http://localhost:95/",
"sslPort": 0
},
"iisExpress": {
"applicationUrl": "http://localhost:54065/",
"sslPort": 0
}
},
"profiles": {
"Development": {
"commandName": "IIS",
"launchBrowser": true,
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
},
"applicationUrl": "http://localhost:95/",
"launchUrl": "http://localhost:95/"
}
}
}
在项目上右键,属性,里面的【调试】项即本配置

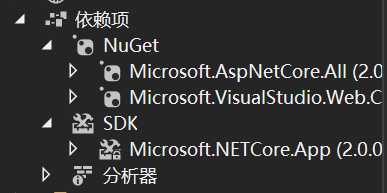
9、依赖项

原先要依赖一堆dll的,现在不知是这项目整合还是core就更简洁,看不到一堆系统内部的引用了,有用到第三方控件时引用即可。
这项目里好像也有引用一些第三方的,怎么在这里也没看到。而且网上说有个Project.json,是像Maven一样定义了要引用的控件,但我没看到,可能封装隐藏在其它地方,有碰到再看下
================
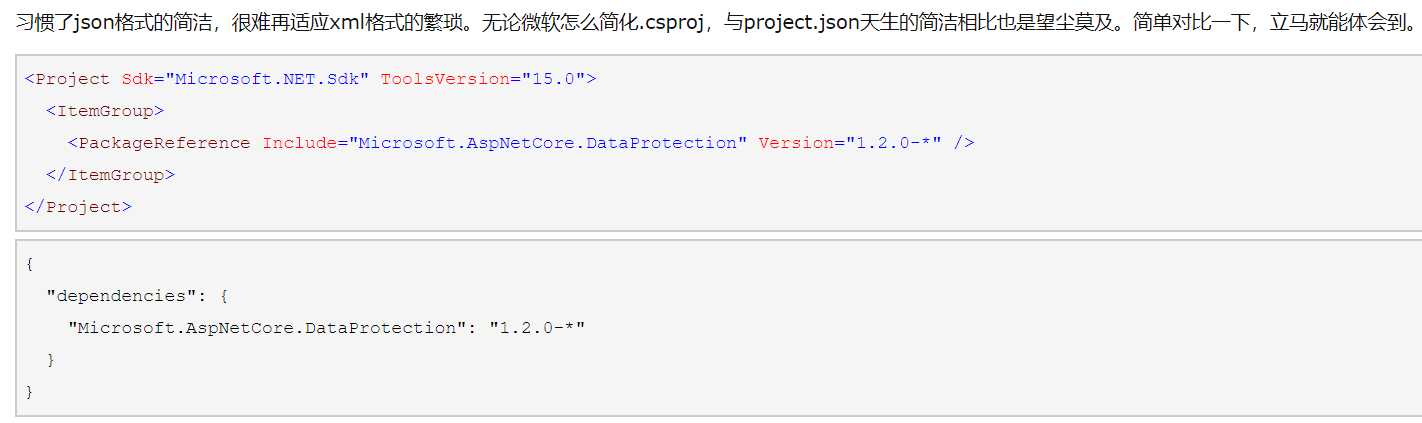
自从微软做了一个艰难的决定——.NET Core彻底放弃project.json,全面改回.csproj
哦原来又整合进csproj了。。。

如果项目里是这样:
<ItemGroup>
<PackageReference Include="Autofac.Extensions.DependencyInjection" Version="4.2.2" />
<PackageReference Include="AutoMapper" Version="6.2.2" />
<PackageReference Include="Microsoft.AspNetCore.All" Version="2.0.8" />
<PackageReference Include="Microsoft.VisualStudio.Web.CodeGeneration.Design" Version="2.0.4" />
<PackageReference Include="Swashbuckle.AspNetCore" Version="2.4.0" />
</ItemGroup>
这么整理一下,自已心里也有底了,希望也能帮到路过的朋友,对core上手不再恐惧,熟悉了结构很快就恢复原先的开发体验了。
以上是关于.net Core MVC项目结构对比的主要内容,如果未能解决你的问题,请参考以下文章