2018-2019-2 网络对抗技术 20165323 Exp 8 Web基础
Posted asd65360323
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了2018-2019-2 网络对抗技术 20165323 Exp 8 Web基础相关的知识,希望对你有一定的参考价值。
一.原理与实践说明
1.实践具体要求
(1)Web前端html(0.5分)
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
(2)Web前端javascipt(0.5分)
理解javascript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则。
(3)Web后端:mysql基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表(0.5分)
(4)Web后端:编写php网页,连接数据库,进行用户认证(1分)
(5)最简单的SQL注入,XSS攻击测试(1分)
功能描述:用户能登陆,登陆用户名密码保存在数据库中,登陆成功显示欢迎页面。
2.基础问题回答
(1)什么是表单?
表单在网页中主要负责数据采集功能。一个表单有三个基本组成部分:
表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。
表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。
表单按钮:包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。
(2)浏览器可以解析运行什么语言?
支持HTML(超文本标记语言)、XML(可扩展标记语言)以及Python、PHP、JavaScript、ASP等众多脚本语言。
(3)WebServer支持哪些动态语言?
最常用的三种动态网页语言有ASP(ActiveServerPages),JSP(JavaServerPages),PHP(HypertextPreprocessor)。
ASP全名ActiveServerPages,是一个WEB服务器端的开发环境,利用它可以产生和执行动态的、互动的、高性能的WEB服务应用程序。ASP采用脚本语言VBScript(Javascript)作为自己的开发语言。
JSP是Sun公司推出的新一代网站开发语言,Sun公司借助自己在Java上的不凡造诣,将Java从Java应用程序和JavaApplet之外,又有新的硕果,就是JSP,JavaServerPage。JSP可以在Serverlet和JavaBean的支持下,完成功能强大的站点程序。
PHP是一种跨平台的服务器端的嵌入式脚本语言。它大量地借用C,Java和Perl语言的语法,并耦合PHP自己的特性,使WEB开发者能够快速地写出动态产生页面。
二.实践过程记录
1.Web前端:HTML
1.kali默认已安装Apache,直接使用service apache2 start命令打开Apache服务即可。如图所示,如果没有任何错误提示,即表明成功开启。

此时在浏览器输入127.0.0.1,如果可以打开Apache的默认网页,则开启成功:

2.使用cd /var/www/html进入Apache目录下,新建一个简单的含有表单的html文件simple_form.html:
simple_form.html的内容如下:
<html>
<head>
<title>CryptoTeam</title>
<!-- Meta tag Keywords -->
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<!-- Meta tag Keywords -->
</head>
<body>
<style type="text/css">
body{
background-image:url("1.jpg");
background-position:center;
background-repeat:no-repeat;
}
</style>
<div style="text-align:center;margin-top:120px">
<!-- main -->
<!--//header-->
<h2>Login</h2>
<form action="login" method="post">
<input placeholder="E-mail" name="Name" class="user" type="email">
<br>
</br>
<input placeholder="Password" name="Password" class="pass" type="password">
<br>
</br>
<input type="submit" value="Login">
</form>
<!--//main-->
</div>
</body>
</html>
在浏览器尝试打开:

2.Web前端:javascipt
1.在原有simple_form.html基础上,可以添加一段JavaScript代码,以完成对用户是否填写邮箱和密码的判断。修改后的login_test.html如下所示:
html>
<head>
<title>CryptoTeam</title>
<!-- Meta tag Keywords -->
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<!-- Meta tag Keywords -->
</head>
<body>
<style type="text/css">
body{
background-image:url("1.jpg");
background-position:center;
background-repeat:no-repeat;
}
</style>
<div style="text-align:center;margin-top:120px">
<!-- main -->
<!--//header-->
<h2>Login </h2>
<form action="login" method="post" name="form_login">
<input placeholder="E-mail" name="Email" class="user" type="email" onfocus="if (this.value=='Your email') this.value='';" />
<br>
</br>
<input placeholder="Password" name="Password" class="pass" type="password" onfocus="if (this.value=='Your password') this.value='';"/>
<br>
</br>
<input type="submit" value="Login" onClick="return validateLogin()"/>
</form>
<!--//main-->
<script language="javascript">
function validateLogin(){
var sUserName = document.form_login.Email.value ;
var sPassword = document.form_login.Password.value ;
if ((sUserName =="") || (sUserName=="Your email")){
alert("user email!");
return false ;
}
if ((sPassword =="") || (sPassword=="Your password")){
alert("password!");
return false ;
}
}
</script>
</div>
</body>
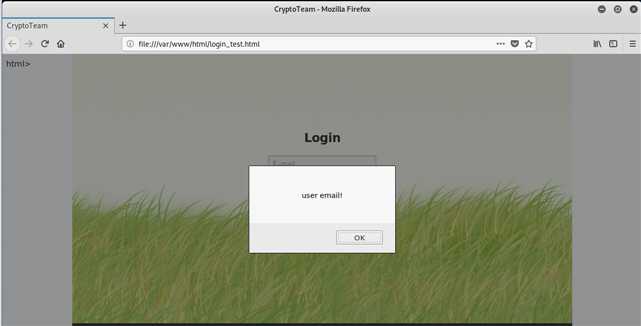
</html>2.在浏览器访问file:///var/www/html/login_test.html,如果用户邮箱或密码未填写就提交,网页会报提示:

3.Web后端:MySQL基础
1.输入/etc/init.d/mysql start开启MySQL服务:

2.输入mysql -u root -p使用root权限进入,默认的密码是password:

3.用show databases;查看数据库基本信息:

4.输入use mysql;选择使用mysql这个数据库

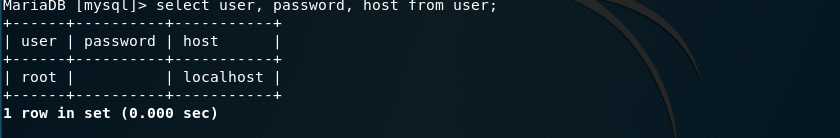
5.输入select user, password, host from user;查看当前用户信息:

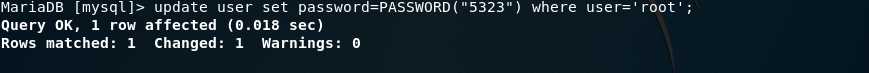
6.输入update user set password=PASSWORD("新密码") where user=‘root‘;,修改密码;

7.输入flush privileges;,更新权限:

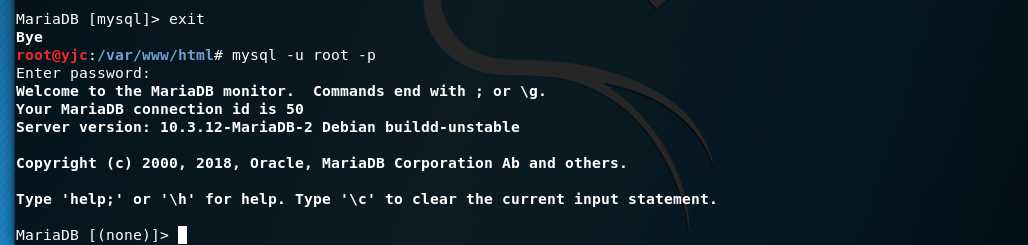
8.输入exit退出数据库,使用新的密码登录:

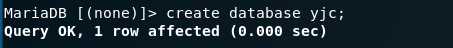
9.使用create database数据库名称;建立数据库:

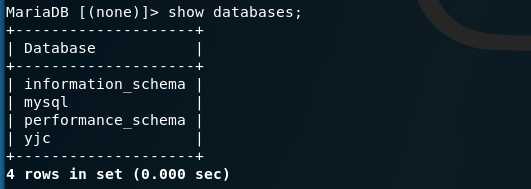
10.使用show databases;查看存在的数据库:

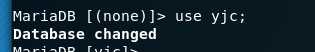
11.使用use 数据库名称;使用我们创建的数据库:

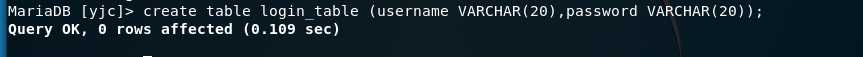
12.使用create table 表名 (字段设定列表);建立数据库表,并设置字段基本信息:
这里使用的是varchar类型而非char类型,他们的差别如下:
- char类型指定大小后会预分配固定大小,不管是否使用空间都被占用
- varchar类型用多少占多少,只是不能超过括号中指定的上限

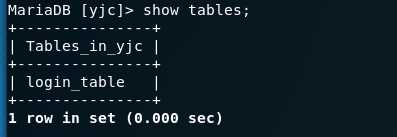
13.使用show tables;查看表信息:

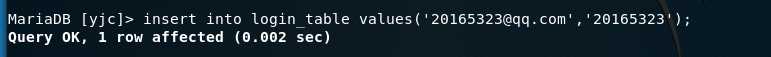
14.使用insert into 表名 values(‘值1‘,‘值2‘,‘值3‘...);插入数据:

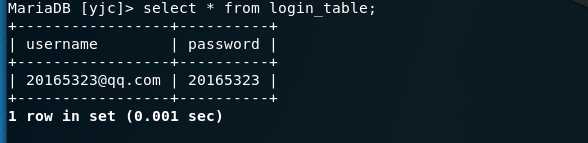
15.使用select * from 表名;查询表中的数据:

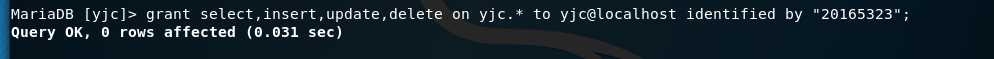
16.在MySQL中增加新用户,使用grant select,insert,update,delete on 数据库.* to 用户名@登录主机(可以是localhost,也可以是远程登录方式的IP) identified by "密码";指令,
这句话的意思是将对某数据库的所有表的select,insert,update,delete权限授予某ip登录的某用户:

17.增加新用户后,exit退出,然后使用新的用户名和密码进行登录:

登录成功,说明成功增加新用户。
4.Web后端:编写PHP网页
1.在/var/www/html目录下新建一个PHP测试文件phptest.php,简单了解一下它的一些语法:
<?php
echo ($_GET["a"]);
include($_GET["a"]);
echo "Hello word! This is my php test page!<br>";
?>
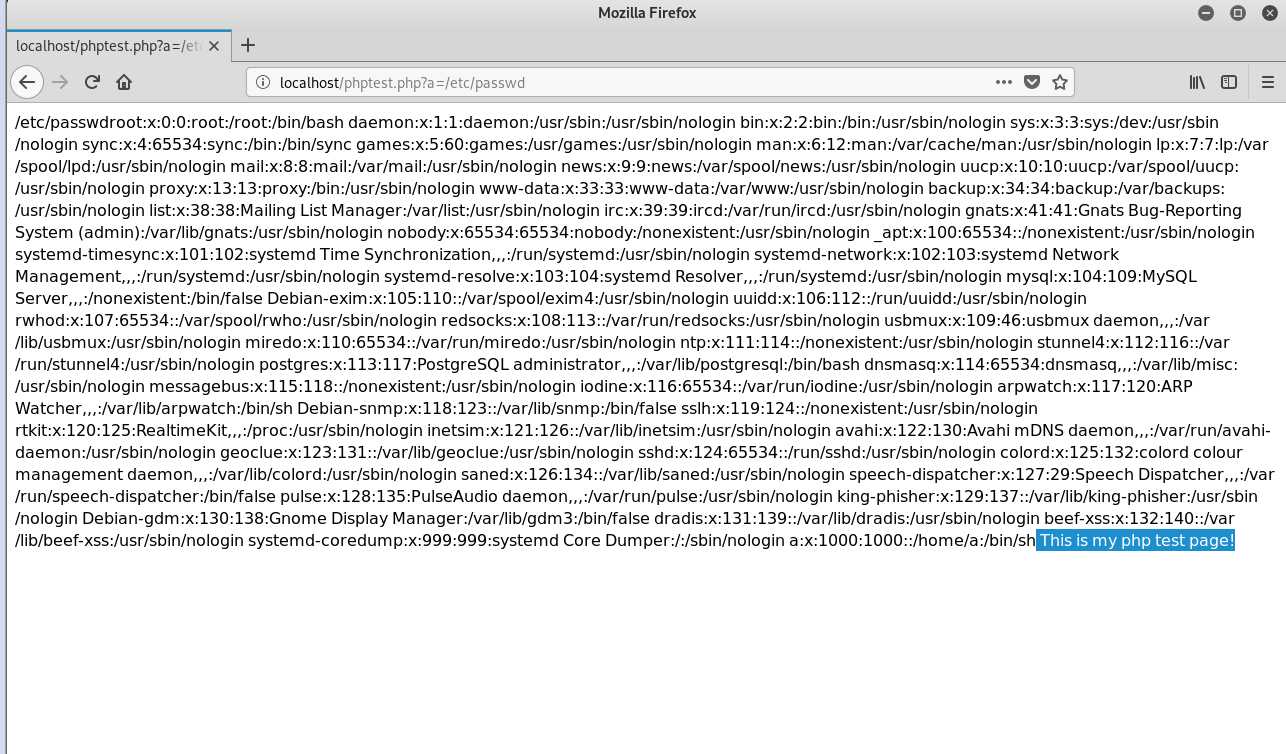
2.在浏览器网址栏中输入localhost:80/phptest.php?a=/etc/passwd,可看到/etc/passwd文件的内容:

3.利用PHP和MySQL,结合之前编写的登录网页进行登录身份认证,修改后的login.php代码如下:
<?php
$uname=$_POST["Email"];
$pwd=$_POST["Password"];
echo $uname;
$query_str="SELECT * FROM login_table where username='$uname' and password='$pwd';";
$mysqli = new mysqli("127.0.0.1", "yjc", "20165323", "yjc");
$query_str1="use yjc;";
/* check connection */
if ($mysqli->connect_errno) {
printf("Connect failed: %s\\n", $mysqli->connect_error);
exit();
}
echo "connection ok!";
/* Select queries return a resultset */
if ($result = $mysqli->query($query_str1))
echo"<br>Success into database!";
echo$uname;
if ($result = $mysqli->query($query_str)) {
if ($result->num_rows > 0 ){
echo "<br> {$uname}:Welcome!!! <br> ";
}
else {
echo "<br> login failed!!!! <br> " ; }
/* free result set */
$result->close();
}
$mysqli->close();
?>
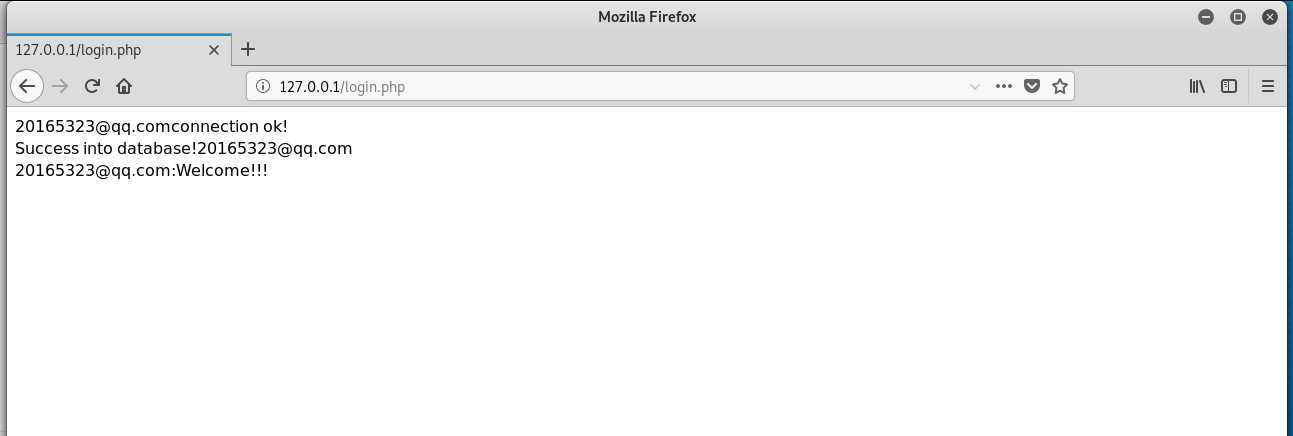
4.在浏览器输入127.0.0.1/login.html访问自己的登录界面。成功登陆界面如下:

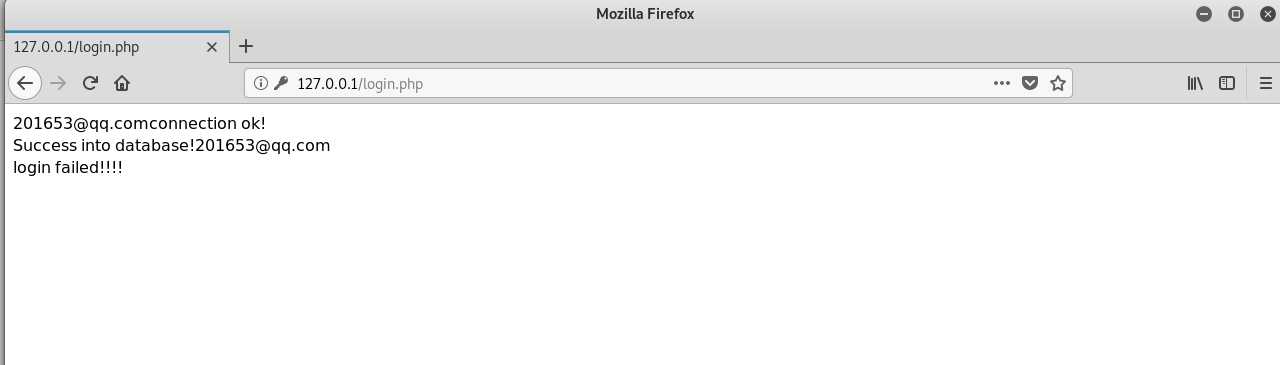
输入错误登录信息,失败登录界面如下:

5.最简单的SQL注入,XSS攻击测试
- SQL注入:
SQL注入,就是通过把SQL命令插入到Web表单提交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。具体来说,它是利用现有应用程序,将(恶意的)SQL命令注入到后台数据库引擎执行的能力,它可以通过在Web表单中输入(恶意)SQL语句得到一个存在安全漏洞的网站上的数据库,而不是按照设计者意图去执行SQL语句。
在用户名输入框输入‘ or 1=1#,密码任意输入,可登陆成功:

这是因为,输入的用户名和我们的代码中select语句组合起来变成了select * from users where username=‘‘ or 1=1#‘ and password=‘‘,#相当于注释符,会把后面的内容都注释掉,而1=1是永真式,所以这个条件永远成立,所以不管密码是否输入正确,都能够成功登陆。
2.XSS攻击:
跨站脚本攻击(Cross Site Scripting),为不和层叠样式表(Cascading Style Sheets, CSS)的缩写混淆。故将跨站脚本攻击缩写为XSS。XSS是一种经常出现在web应用中的计算机安全漏洞,它允许恶意web用户将代码植入到提供给其它用户使用的页面中。比如这些代码包括HTML代码和客户端脚本。攻击者利用XSS漏洞旁路掉访问控制——例如同源策略(same origin policy)。这种类型的漏洞由于被骇客用来编写危害性更大的phishing攻击而变得广为人知。
将一张图片放在/var/www/html目录下,在用户名输入框输入<img src="fengjing.jpg" />,密码随意,就可以读取图片啦:

实验总结与体会
本次的实验我认为有一定的难度,之前在刘念老师的课中练习过网站的编写,但是感觉开始的时候遗忘度还是比较大的,不过最终也完成了实验,懂得了一些网站制作时候的漏洞,也是收获颇多!
以上是关于2018-2019-2 网络对抗技术 20165323 Exp 8 Web基础的主要内容,如果未能解决你的问题,请参考以下文章
2018-2019-2 网络对抗技术 20165212 Exp7 网络欺诈防范
2018-2019-2 网络对抗技术 20165318 Exp7 网络欺诈防范
2018-2019-2 20165209 《网络对抗技术》 Kali安装
2018-2019-2 20165316《网络对抗技术》Exp7 网络欺诈防范